مفهوم نموذج العرض الصندوقي (Box Model) في CSS
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
نموذج العرض الصندوقي ( Box Model ) عبارة عن مجموعة من القواعد rules توضح كيفية بناء صفحات الويب على الإنترنت. تقوم CSS بمعالجة كل عنصر من عناصر HTML على أنه مربع/صندوق له مجموعة من الخصائص تحدد مكان ظهوره في صفحة الويب. لذلك، فإن صفحة الويب عبارة عن مجموعة من المستاطيلات/الصناديق/المربعات مصطفة بجانب بعضها البعض، لتعطينا في النهاية صفحة ويب متسقة ومنظمة بشكل جيد.
بإختصار، فإن الـ Box Model عبارة عن الأداة التي تمكننا من كيفية هيكلة صفحة الويب.

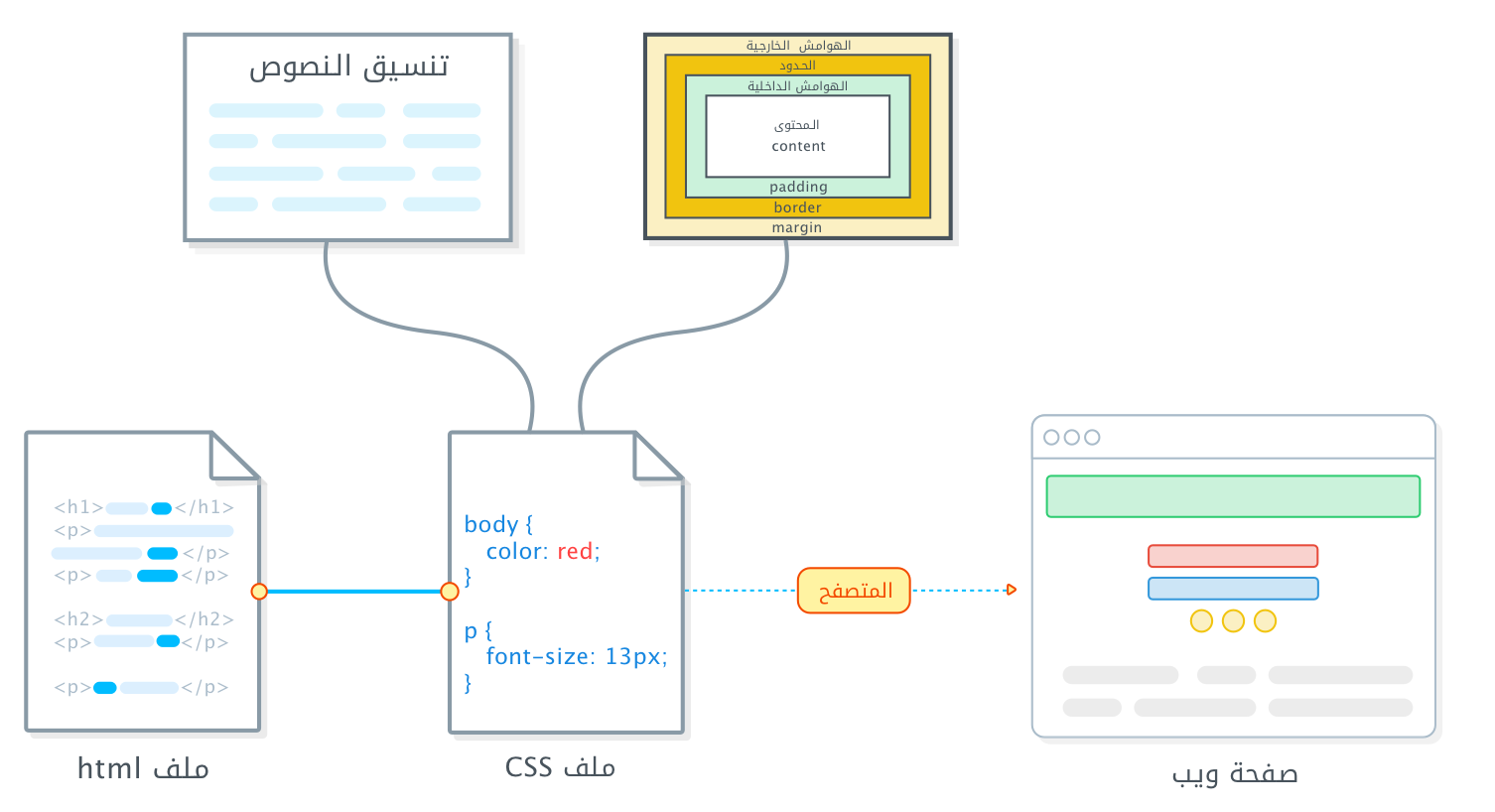
الأكواد الموجودة في ملف التنسق CSS لها وظيفتين أساسيتين بشكل عام:
- تنسيق النصوص (لون النص، حجم الخط، شكل الخط، المحاذاة…)
- التحكم في خواص الـ Box Model للعناصر المختلفة في صفحة الويب (الهوامش الداخلية paddings ، الهوامش الخارجية margins، الحدود Borders، الخلفيات Backgrounds، تغيير نوع العنصر الإفتراضي لـ block أو inline).
جزء كبير من وظيفتك كمطور مواقع، هو استخدام قواعد الـ Box Model لتحويل أكود الهتمل Mockup/Markup لصفحة ويب.
يتم تحديد أبعاد كل عنصر(مستطيل) في الصفحة بشكل أتوماتيكياً، أي أن كل مستطيل يتمدد أفقياً وعمودياً بناءاً على المحتوى الموجود بداخله. وصفحة الويب هي المكان الذي يعيش فيه كل هذة العناصر، وكل هذة العناصر يمكنها التكيف على مساحة المكان الموجوده فيه.
فلو قمت مثلاً بتصغير نافذة المتصفح الآن، ستجد أن كل عنصر في صفحة الويب يُغير من مساحته أتوماتيكياً ليتكيف مع المساحة الجديدة المتاحة له في صفحة الويب. وهذا هو السلوك الإفتراضي في صفحة الويب لجميع العناصر الموجوده داخلها.
لكن تصميم صفحة الويب عادةً ما يتطلب تثبيت بعض العناصر في مكان معين، وأيضاً تثبيت أبعاد بعض العناصر، وهذا ما تمكنك من فعله CSS، حيث يمكنك تعديل مكان العناصر وتحديد أبعاده بشكل ثابت.
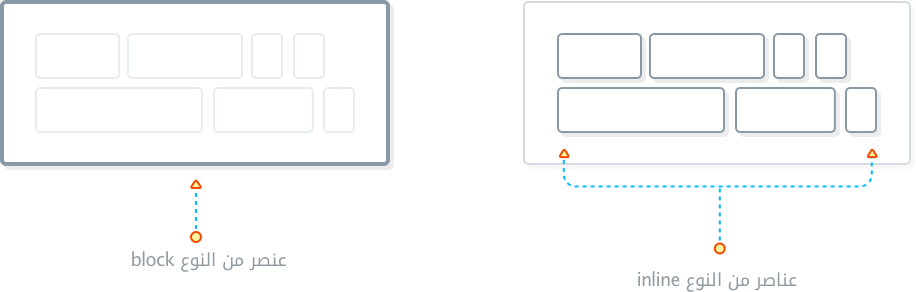
وعلى هذا فإن عناصر HTML التي تظهر في صفحة الويب عباره عن boxes ويكون نوع كل صندوق بشكل إفتراضي إما block-level أو inline-level.

فعلى سبيل المثال، عنصر الفقرة النصية <p> هو من النوع block-level بشكل إفتراضي، لذلك سوف يتمدد في كافة المساحة المتاحة له في صفحة الويب بشكل أفقي، ويتمدد عمودياً على حسب المحتوى الموجود بداخله.
في هذا القسم سوف نتحدث إن شاء الله عن جميع العناصر الأساسية للـ Box Model:
- Paddings
- Borders
- Margins
- block-boxes
- inline-boxes
- background
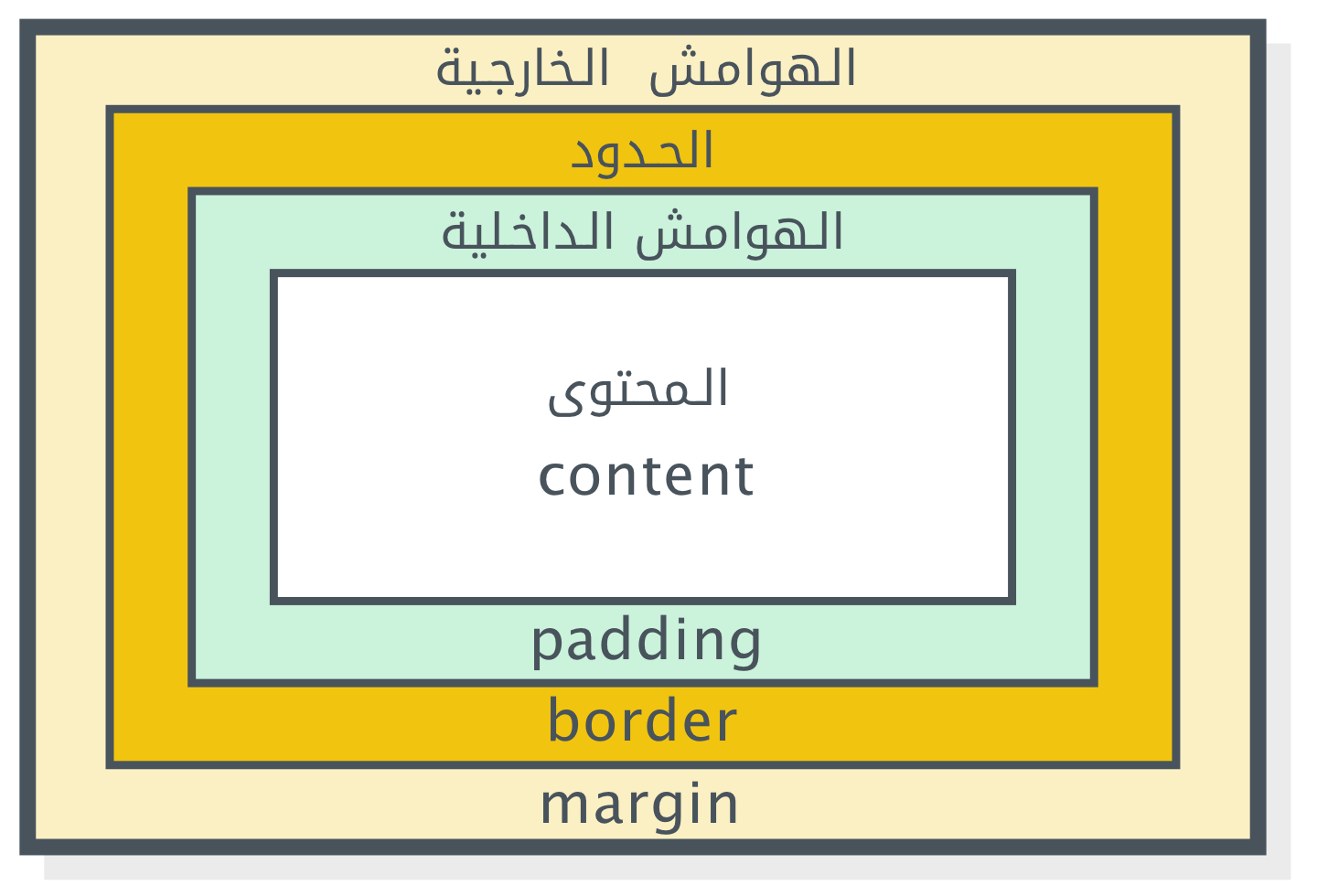
الشكل التالي يوضح خصائص كل عنصر(مربع) موجود في صفحة الويب:
 المحتوى Content : محتوى المربع، حيث تظهر النصوص والصور.
المحتوى Content : محتوى المربع، حيث تظهر النصوص والصور.
الهامش الداخلي Padding : هو المساحة بين محتوى العنصر وحدوده.
الحدود Border : المساحة بين الهامش الداخلي padding والخارجي margin للعنصر.
الهامش الخارجي Margin : المساحة بين العنصر والعناصر المحيطة به.