الوراثة في CSS
لماذا نكتب المزيد من الأكواد إذا كان من الممكن وراثتها من العنصر الأساسي؟
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
إذا كان لديك عنصر رئيسي (أب) لبعض العناصر الفرعية (أبناء) وتريد ظهور هذة العناصر الفرعية بنفس حجم الخط(font size)، أو بنفس إرتفاع السطر (line height) أو بنفس لون النص، بماذا تفكر الآن؟
إليك المثال التالي:
نريد تغيير لون النصوص في الصفحة كلها إلى اللون الرمادي، هل سنقوم بوضع جميع العناصر كمحدادات هكذا:
| 1 2 3 4 5 6 7 8 9 10 11 12 | p, ul, ol, li, h1, h2, h3, h4, h5, h6{ color: grey;} |
هذا الأمر مرهق جداً، وسيأخذ الكثير من الوقت والجهد، كما أنك لا تستيطيع تذكر جميع العناصر.
من أجل حل هذة المشكلة تأتي الوراثة في CSS.
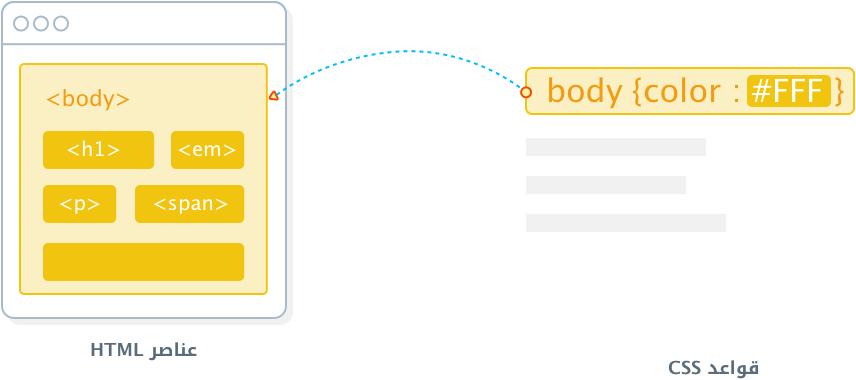
القيمة color يمكن للعناصر أن ترثها من العنصر الأب، لذلك لو قمنا بتغير لون العنصر الرئيسي (الأب لجميع العناصر في الصفحة، وهو العنصر body ) إلى اللون الرمادي ستقوم جميع العناصر الموجودة في الصفحة بوراثة قيم اللون منه، فبدلاً من كتابة جميع العناصر في المثال السابق، نغير لون العنصر الأب body فقط:
| 1 2 3 | body{ color: grey;} |
ما لم يتم تعيين قيمة أخرى للعناصر الداخلية (الموجودة داخل العنصر body ) ،ستقوم بوراثة قيم اللون منه.

يمكنك أيضاً استخدام العنصر html كعنصر رئيسي لجميع العناصر الموجودة في الصفحة.
الخواص التي من الممكن وراثتها:
ليس جميع الخواص يمكن وراثتها من العنصر الأب، لكن فقط بعض الخواص مسموح لك بوارثة قيمتها من العنصر الأب، وهي الخواص المتعلقة بالنصوص:
- الخاصية color – لون النصوص.
- الخاصية font وهي مجموعة الخواص المتعلقة بالخط (نوع الخط font-family ، حجم الخط font-size ، شكل الخط font-style ، سمك الخط font-weight ).
- الخاصية line-height إرتفاع السطر ( المسافة بين الأسطر وبعضها).
تذكر أن عنصر الروابط <a> لن يقوم بوراثة اللون من العنصر الأب، حيث أن لديه قيمة إفتراضية وحتى تقوم بتغير لون جميع الروابط الموجودة في الصفحة يمكنك تعينها كالتالي:
| 1 2 3 | body a{ color: grey;} |