تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
الخاصية Font-size
في مقال سابق تحدثنا عن وحدات القياس المختلفة، وسيتم تعيين حجم الخط بإستخدام واحده من وحدات القياس هذة.
| 1 2 3 | p{ font-size: <absolute-size> | <relative-size> | <length> } |
القيمة الإفتراضية لهذة الخاصية: medium
وحدات قياس حجم الخط المطلقة <absolute-size>
يمكنك استخدام واحده من هذة الكلمات: xx-small , x-small , small , medium , large , x-large , xx-large كل كلمة من هذة الكلمات تعبر عن حجم معين في المتصفح.
وحدات قياس حجم الخط النسبية <relative-size>
بالإضافة إلى الوحدات المطلقة، يمكنك استخدام كلمات تعبر عن وحدات نسبية، أي أنها ستقوم بحساب حجم الخط العنصر إعتماداً على حجم خط العنصر الأب، وهما وحداتان: larger , smaller ، على سبيل المثال، إذا كان حجم خط العنصر الأب هو large وقمنا بتعيين حجم خط العنصر الأبن بالقيمة larger هذا يعني أن حجم خط العنصر الإبن سيكون درجة واحد أكبر من العنصر الأب وهي القيمة x-large .
باقي الوحدات تم شرحها في هذا المقال
الخاصية font-size هي خاصية وراثية (cascades) أي أن العناصر الأبناء ستقوم بوراثة نفس قيمة حجم الخط من العنصر الأب إذا لم تقم بتحديد قيمة جديدة للعناصر الأبناء.
غير مسموح بإستخدام القيم السالبة.
الخاصية Font-style
معظم الخطوط لديها أشكال مختلفة “faces” لنفس الخط، من هذه الأشكال الشكل المائل، وغالباً ما تستخدم هذه الخاصية لجعل الخط يظهر بشكل مائل Italic .
| 1 2 3 | h2{ font-style: normal | italic | oblique; } |
القيمة الإفتراضية لهذة الخاصية: normal
أيضاً يمكنك استخدام القيمة oblique ولكنها نادراً ما تستخدم.
الخاصية Font-weight
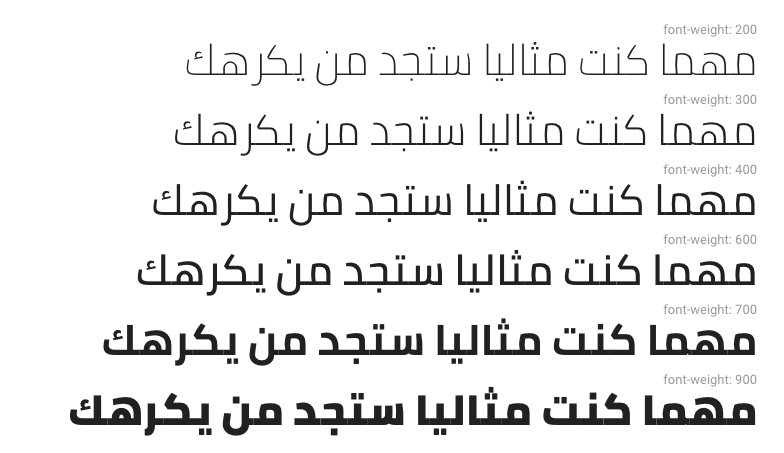
بعض الخطوط تأتي بأشكال مختلفة faces ويكون للخط درجات سماكة thickness مختلفة وهذة الخاصية تستخدم للتحكم في سمك الخط. يمكنك استخدام القيم normal , bold , bolder , lighter أول الأرقام 100, 200, 300إلى 900، الرقم 100 يعني خط نحيف جداً، وتذداد السماكة حتى تصل إلى 900 وهو خط سميك جداً كما في المثال التالي:

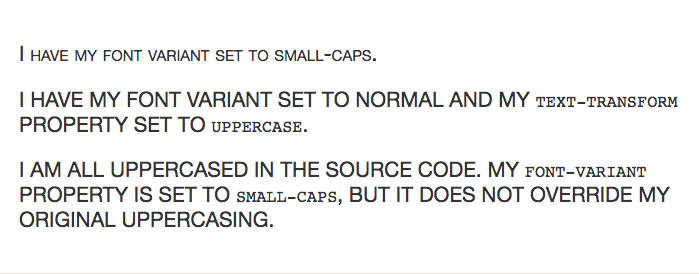
الخاصية Font-variant
تمكنك هذة الخاصية من تحويل الأحرف الصغيرة lawercase إلى أحرف كبيرة upercase ولكن بحجم خط أصغر.
وهذة الخاصية تختلف عن الخاصية text-transfrom التي تقوم بالتحويل من حالة الأحرف الصغيرة للكبيرة والعكس.