تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
يمكنك تحديد عناصر html بأكثر من طريقة بإستخدام CSS، هذة الطرق هي المحدادات المختلفة، فإذا كان لديك العنصر التالي:
| 1 2 3 | <p class="message" id="intro-text"> This is a simple paragraph.</p> |
يمكنك تحديد هذا العنصر بأيٍ من الطرق الآتية:
١- باستخدام نوع العنصر
| 1 2 3 | p{ color: blue;} |
٢- بإستخدام الخاصية كلاس
| 1 2 3 | .message{ color: green;} |
٣- باستخدام الخاصية id
| 1 2 3 | #intro-text{ color: red;} |
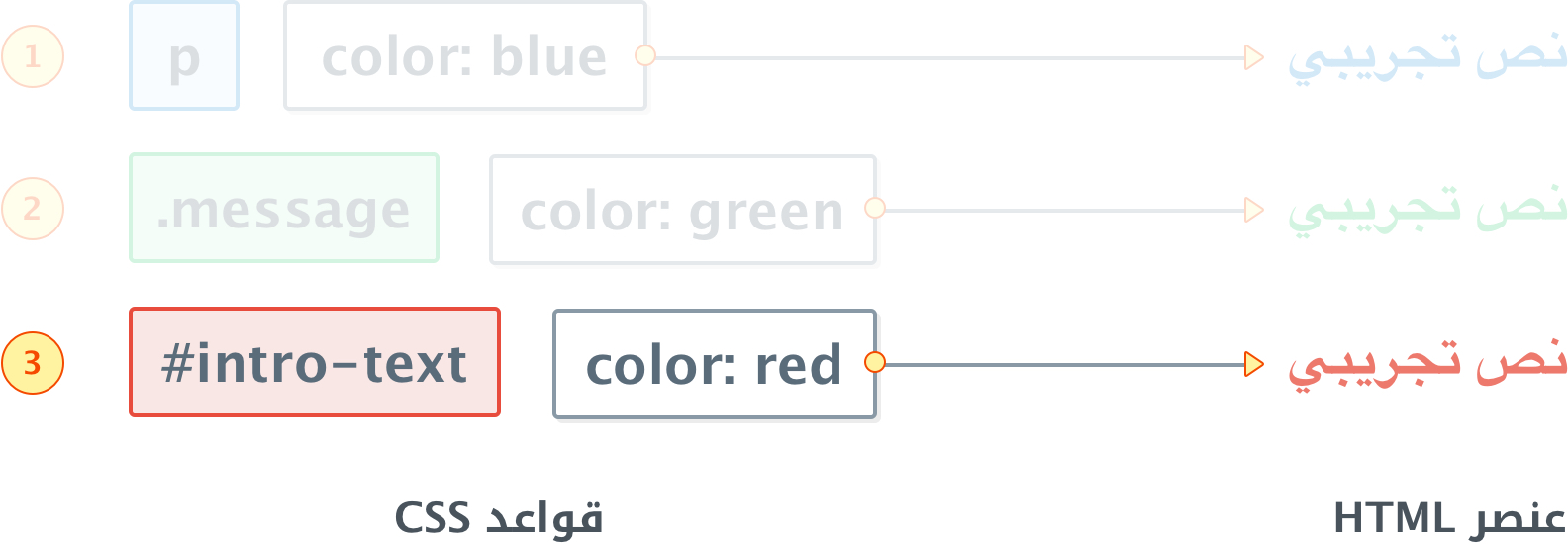
لان المتصفح في النهاية سيقوم بتطبيق لون واحد فقط للفقرة النصية بالأعلى، فلابد أن يقوم بإختيار لون واحد من الألوان الثلاثة، جميع القواعد الثلاثة بالأعلى تشير إلى نفس العنصر،ما اللون الذي ستظهر به الفقرة النصية؟! من أجل هذا كان مصطلح التخصيص Specificity.
ذكرنا من قبل أن الخاصية id قيمتها لا تتكر في الصفحة الإ مرةً واحدةً فقط، ,وعلى هذا سيقوم المحدد id بتحديد عنصر واحد فقط في الصفحة، لذلك فهو الأكثر تخصيصاً، وسيكون لون الفقرة النصية باللون الأحمر.

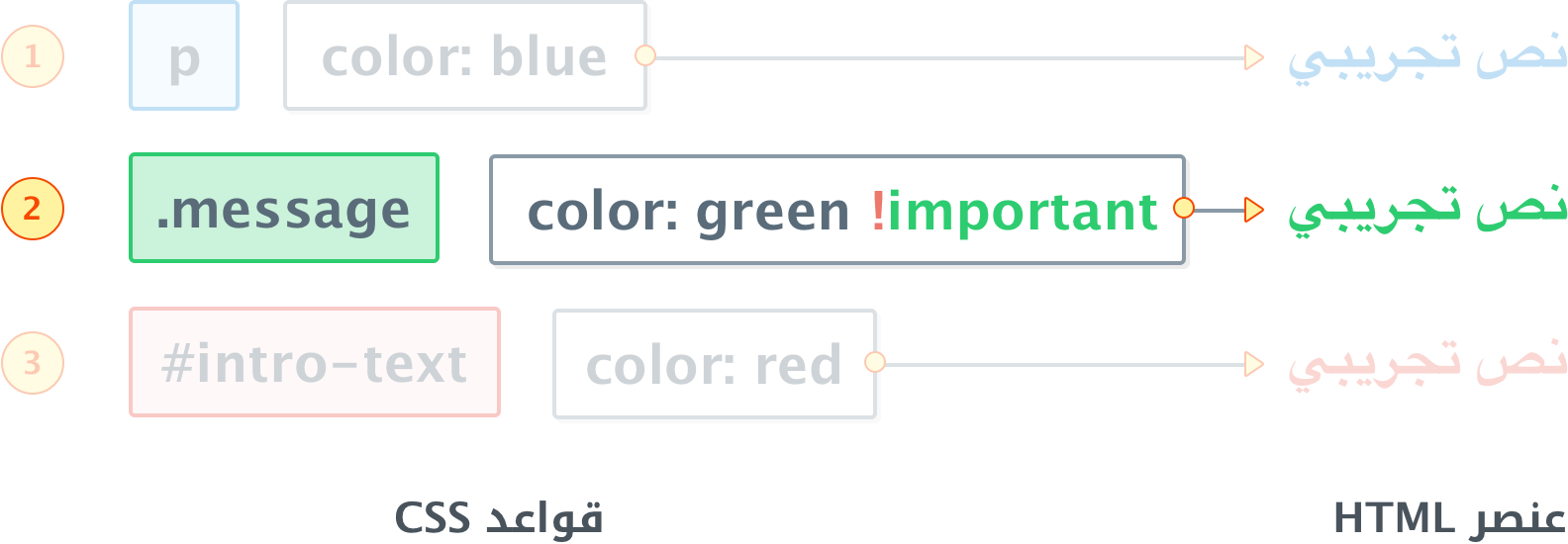
المحدد بإستخدام الخاصية id هو الأكثر تخصيصاً على الإطلاق إلا في حالة واحدة، هي استخدام الكلمة المفتاحية important مسبوقة بعلامة تعجب ! بعد قيمة الخاصية مباشرةً:
| 1 2 3 4 5 | p{ color: blue;} .message{ color: green !important;} #intro-text{ color: red;} |
في المثال السابق، سيكون لون الفقرة النصية باللون الأخضر، بسبب استخدام الكلمة المفتاحية important! لذلك لا تستخدمها مطلقاً إلى في الحالات التي تتيقن فيها أنك لن تحتاج إلى تغيرها مرةً ثانية.

في هذة الحالة سيتم تطبيق القيمة التي لديها الكلمة المفتاحية important! فقط، وباقي الإعلانات داخل القاعدة rule سيتم تجاوزها من خلال المحدد الأكثر تخصيصاً:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | p{ color: blue; font-size: 12px; } .message{ color: green !important; font-size: 13px; } #intro-text{ color: red; font-size: 14px; } |
فسيكون لون الفقرة النصية أخضر (لاستخدام الكلمة المفتاحية important! ) وسيكون حجم الخط 14px لوجوده داخل المحدد الأكثر تخصيصاً intro-text# .
ترتيب القواعد في ملف الـ CSS
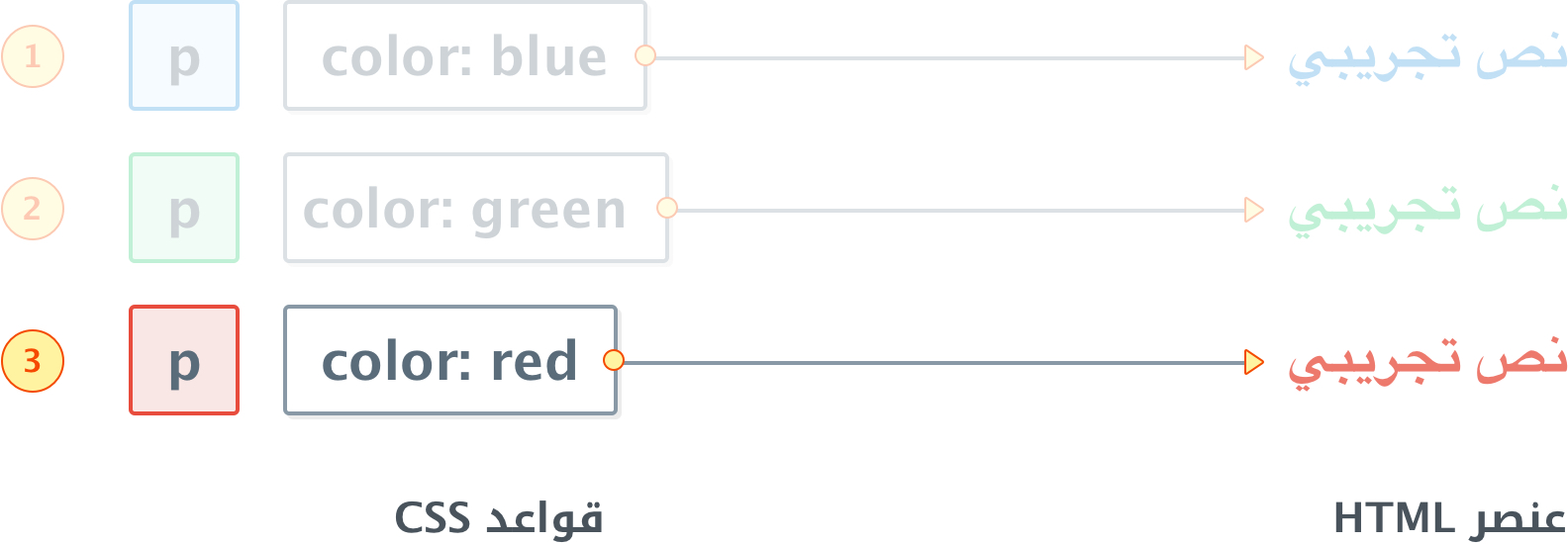
إذا تشابهت المحددات في ملف CSS سيتم تطبيق المحدد الأخير:
| 1 2 3 4 5 6 | p{ color: blue;} p{ color: green;} p{ color: red;} /* Paragraphs will be red */ |

سيتم تطبيق القاعدة الأخيرة، لذلك سيكون لون الفقرة النصية باللون الأحمر.
توضيخ آخر عن المحددات
إلى الآن لم نتعرض الإ للمحددات البسيطة بشكل عام، في المقالات اللاحقة إن شاء الله سنتحدث عن المحددات الأكثر تركيباً Complex Selector، لكن حتى لا يختلط الأمر بالنسبة لتخصيص المحددات، دعنا نطبق طريقة النسبة المئوية على تخصيص المحددات، على حسب قوة التخصيص ستزيد النسبة المئوية:
- استخدام الكلمة المفتاحية important! بعد القيمة : ١٠١٪
- المحدد بإستخدام الخاصية id : ١٠٠٪
- المحدد بإستخدام الخاصية class : ١٠٪
- المحدد بإستخدام نوع العنصر : ١٪
المحدد الأعلى في النسبة المئوية سيتم تطبيقة بغض النظر عن ترتيب الأكواد في ملف الـ CSS:
See the Pen TieLabs HTML & CSS Tutorials | 5.6 CSS Priority | example #1 by Ashraf Reda (@mo3aser) on CodePen.33721
القاعدة
| 1 2 3 | #intro-text{ color: red;} |
المحدد id سيقوم بتحديد عنصر واحد في الصفحة كلها، لذلك فهو الأكثر تخصيصاً، والقاعدة
| 1 2 3 | .message{ color: green;} |
تقوم بتحديد العناصر التي تحتوي على الخاصية كلاس ذات القيمة message لذلك فهي أقل تخصيصاً من المحدد id ، والقاعدة
| 1 2 3 | p{ color: blue;} |
تقوم بتحديد جميع عناصر الفقرات النصية في الصفحة كلها. لذلك فهي أقل المحددات تخصيصاً.
كيف يمكنك تجنب التعارضات في ملف CSS
لان المحددات متنوعة ويمكن لأكثر من محدد تحديد نفس العنصر، لذلك من السهل حدوث التعارضات بين قواعد CSS، لكن كيف تتجنب هذة التعارضات:
- استخدم دائما الخاصية class بدلاً من الخاصية id ،حتى لو لم يتكرر العنصر في الصفحة الإ مرةً واحدة.
- تجنب استخدام الكثير من الكلاسات classes للعنصر الواحد مثل:
بدلاً من ذلك استخدم قيمة واحدة معبرة عن العنصر:123<p class="small gray important">
123<p class="description"> - تجنب استخدام أكواد CSS بشكل ضمني في عناصر HTML يبيب :
123<div style="background: blue;"> - تجنب استخدام الكلمة المفتاحية important! الإ للضرورة القصوى.
- تجنب استخدم الكثير من العناصر المختلفة في أكواد html، قم بتوحيد العناصر التي تقوم بنفس الوظيفة وإن اختلف شكلها.