تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
أبعاد العناصر في HTML يتم تحديدها تلقائياً على حسب محتوى كل عنصر، حيث يتمدد العنصر أفقياً ورأسياً ليتناسب مع محتواه. لكن في نفس الوقت تسمح لك CSS بتحديد أبعاد ثابته للعناصر.
| 1 2 3 | p { width: 500px;} |
من الطبيعي أن يتمدد عنصر الفقرة النصية <p> يتناسب مع النصوص الموجودة بداخلة، لكن ماذا لو أرد تحديد عرض ثابت للفقرة النصية لتتناسب مع تصميم الصفحة الذي تعمل عليها؟
في هذة الحالة، لن يستغل العنصر <p> المساحة الأفقية المتاحة له في صفحة الويب كما يحدث لها بشكل طبيعي، لكنه سيبقى بالعرض 400px في جميع الأحوال:
See the Pen Box Model | width and height #1 by Ashraf Reda (@ashrafreda) on CodePen.33721
- إذا كان عرض نافذة المتصفح أقل من 400px فسيظهر شريط تمرير أفقي للقطعة النصية كي تظر بعرضها الثابت 400px.
- إذا كان عرض نافذة المتصفح أكبل من 400px فلن يستغل العنصر <p> المساحة الفارغة وسيحافظ على عرضه الثابت 400px.
ولأننا قمنا بتحديد عرض العنصر <p> فقط، فسيظل طول العنصر height يتمدد بشكل تلقائي على حسب محتوى. (لاحظ الفرق بين العنصرين <p> في المثال السابق).
تعيين البعدين معاً width & height
في المثال السابق قمنا بتحدد عرض الفقرة النصية فقط. ماذا لو قمنا بتعيين البعدين معاً هكذا:
See the Pen Box Model | width and height #2 by Ashraf Reda (@ashrafreda) on CodePen.33721
بتحديد أبعاد العنصر، سيحافظ العنصر على أبعاده الجديدة بغض النظر عن طول محتواه، كما حدث في المثال السابق، محتوى العنصر أكثر من المساحة المتاحة له، لذلك تجاوز حدود العنصر وظهر خارجه وهوا ما يطلق عليه Overflow.وطالما تظهر مشكلة الـ Overflow مع تحديد أبعاد العنصر، فدعنا نلقي نظرة سريعة على هذة لخاصية
الخاصية Overflow في CSS
تمكنك الخاصية overflow في التعامل مع المحتوى الزائد عن المساحة المتاحة له (كما في المثال السابق).
القيمة الإفتراضية للخاصية overflow هي visible أي أن المحتوى الزائد سيظل ظاهراً في أي مكان خارج حدود العنصر.
كما أن للخاصية قيم أخرى
القيمة hidden : بتطبيق هذة القيمة على الخاصية overflow للعنصر <p> فإن أي محتوى خارج حدود العنصر سوف يتم إفخاءه.
See the Pen Box Model | width and height #3 by Ashraf Reda (@ashrafreda) on CodePen.33721
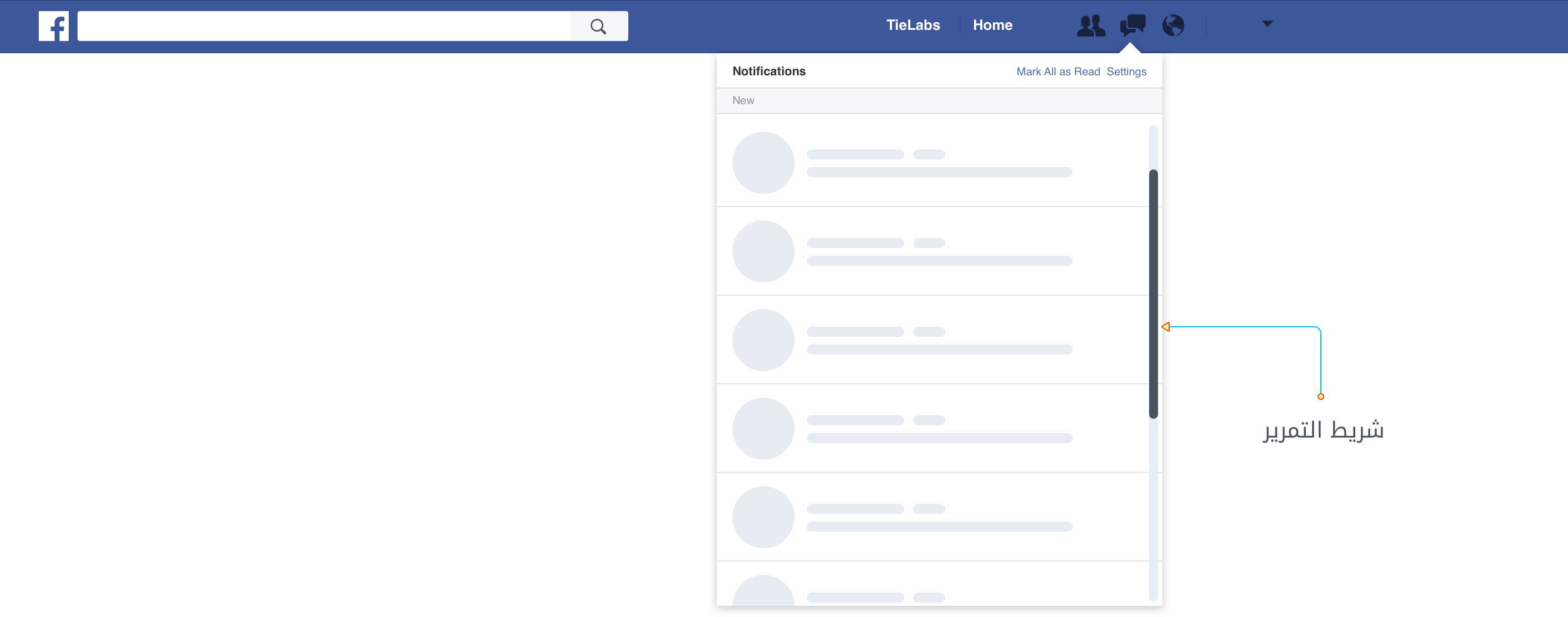
القيمة Scroll : إذا كنت تريد الحفاظ على المحتوى الزائد بظهرو أشرطة التمرير الأفقية والرأسية للعنصر. وهذة الطريقة تستخدم كثيراً لإستغلال المساحات المختلفة في صفحة الويب. فمثلاً تنبيهات حسابك على الفيسبوك، عندما تقوم بالضغط على أيقونة التنبيهات، تظهر قائمة منسدلة بها العديد من التنبيهات كالعادة :)، هل من المنطقي أن تظهر جميع التنبيهات أمامك على الشاشة، لو حدث ذلك لوجدت الصفحة ممتلئة بالتنبيهات أمامك. فكان الحل إظهار عدد بسيط من التنبيهات، وباقي التنبيهات ستظهر عندما تقوم بتمرير شريط الإنزلاق:

القيمة auto : الخيار الأفضل للخاصية overflow هو استخدام القيمة auto عندما يكون من المحتمل أن يكون المحتوى زائد عن المساحة المتاحة له، هذة القيمة ستظهر شريط التمرير في حالة زيادة المحتوى فقط، أما في حالة المحتوى الأقل سيختفي شريط التمرير تلقائياً.
نعود مرة ثانية للأبعاد الثابته للعناصر Fixed Dimentions
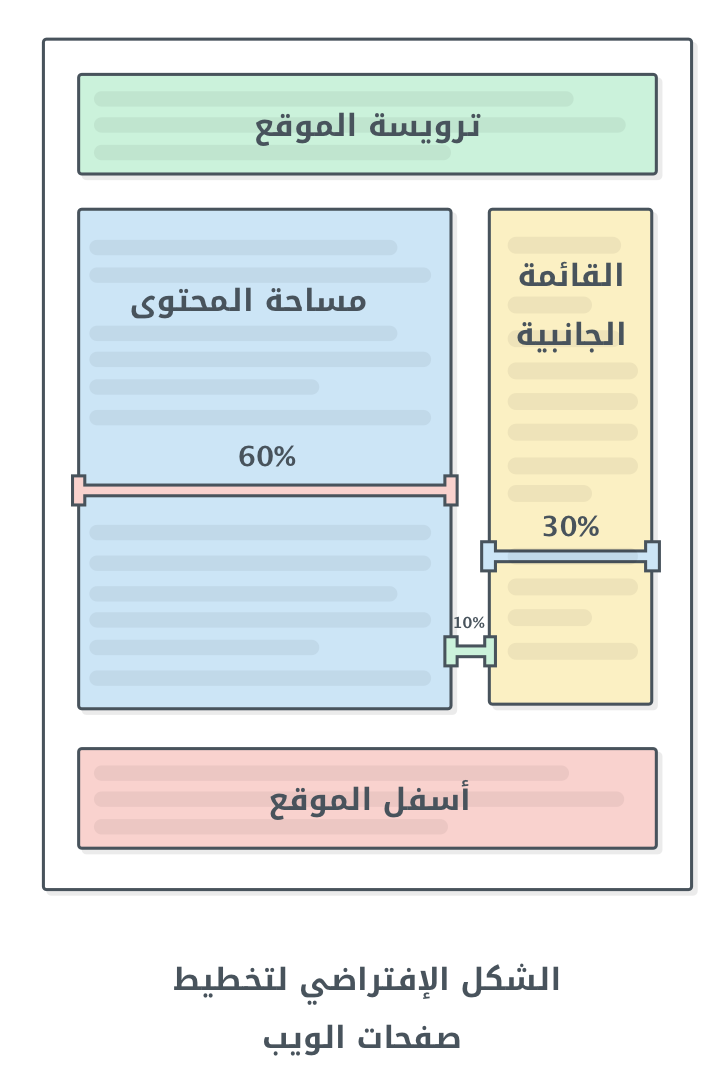
بشكل عام، نحتاج تثبيت أبعاد بعض العناصر لتناسب التصميم/التخطيط العام للصفحة، ومن أشهر الأمثلة على ذلك، الهيكلة العاملة لصفحة الويب، إليك المثال التالي:

في الشكل السابق، تم تحديد المساحة الرئيسية لمحتوى صفحة الويب بالعرض 60% والقائمة الجانبية بالعرض 30% وبالتالي سيكون الفاصل بينهما المساحة المتبقية وهي 10% في الدروس القادمة إن شاء الله سنتعرف على كيفية تموضع العناصر في صفحة الويب.