تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
تتحكم الخاصية line-height كما هوا واضح من معناها الحرفي، في ارتفاع الأسطر، ولاحظ أنها تتحكم في إرتفاع الأسطر وليس المسافة بين الأسطر وبعضها البعض كما هو الحال في برامج الجرافكس مثل فوتوشوب. ولكن النتيجة واحده، حيث وجود مسافة أعلى السطر وأسفله تجعل النص يظهر بشكل أكثر ملائمة للقراءة من الأسطر الملتصقة ببعضها البعض.
فهم أعمق لخاصية Line-height
تكمن أهمية الخاصية line-height في انها توثر على جميع العناصر الموجودة في صفحة الويب، حتى لو لم تكن هذة العناصر نصية، فصفحة الويب عبارة عن صفحة بيضاء تحتوي على مجموعة من الأسطر. ويتم إصطفاف العناصر في صفحة الويب بالتتالي الأول فالأول بشكل إفتراضي (على حسب نوع العنصر، سنتعرف لاحقاً على أنواع العناصر بالتفصيل) ما لم تقم أنت بتغير القيم الإفتراضية للعناصر.
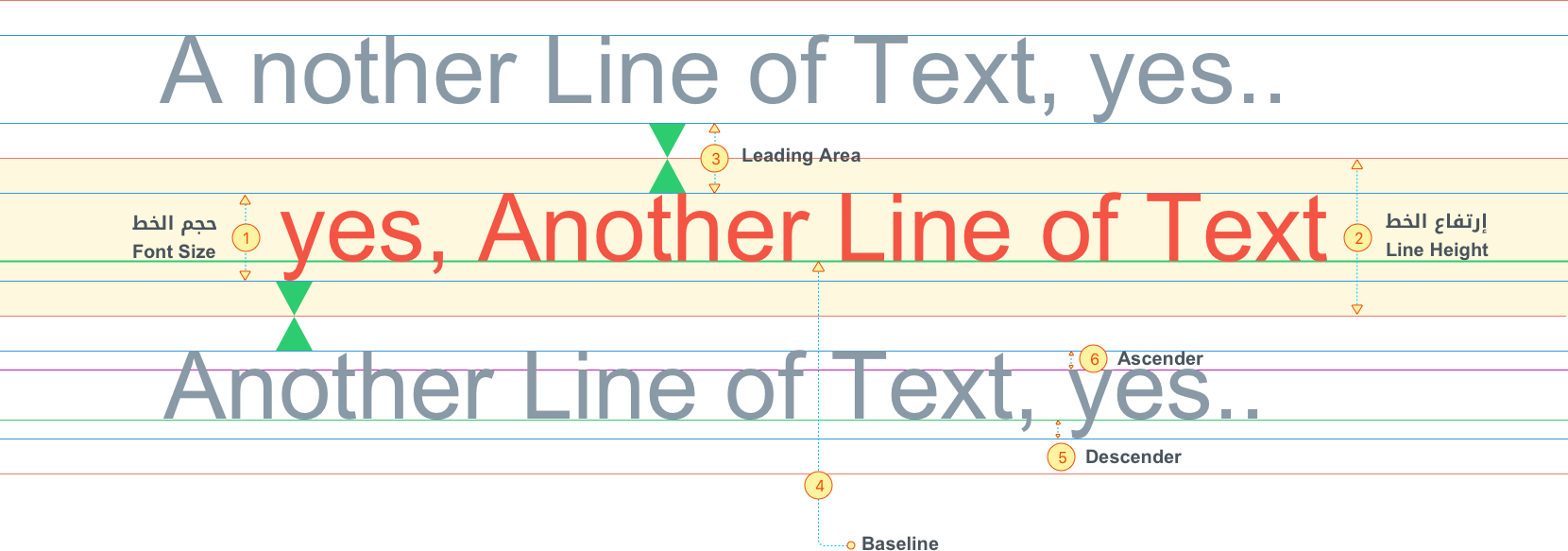
لذلك يجب فهم خاصية line-height جيداً، وسنقوم بتوضيحها بالصورة التالية:

- المسافة بين الخطين باللون الأزرق تسمى بمساحة font-size أو مساحة المحتوى.
- المسافة بين الخطين باللون الأحمر تسمى بـ line-height .
- المسافة بين محتوى السطر ومحتوى السطر الذي يليه تسمى بـ leading area.
- الخط الأخضر هو خط baseline.
- المسافة بين خط الـ baseline ونهاية المحتوى تسمى بـ Descender.
- المسافة بين الخط الأورجواني وأعلى المحتوى تسمى بـ Ascender.
بدون الخوض في كل التفاصيل (سنقوم بشرحها بالتفصيل في دروس متقدمة لاحقاً إن شاء الله) فإن مساحة الـ line-height عبارة عن، مساحة المحتوى font-size + نصف مساحة الـ leading أعلى مساحة المحتوى + نصف مساحة الـ leading أسفل المحتوى.
وعلى هذا فإن مساحة المحتوى Content area سوف تكون دائماً في منتصف المسافة العمودية line-height
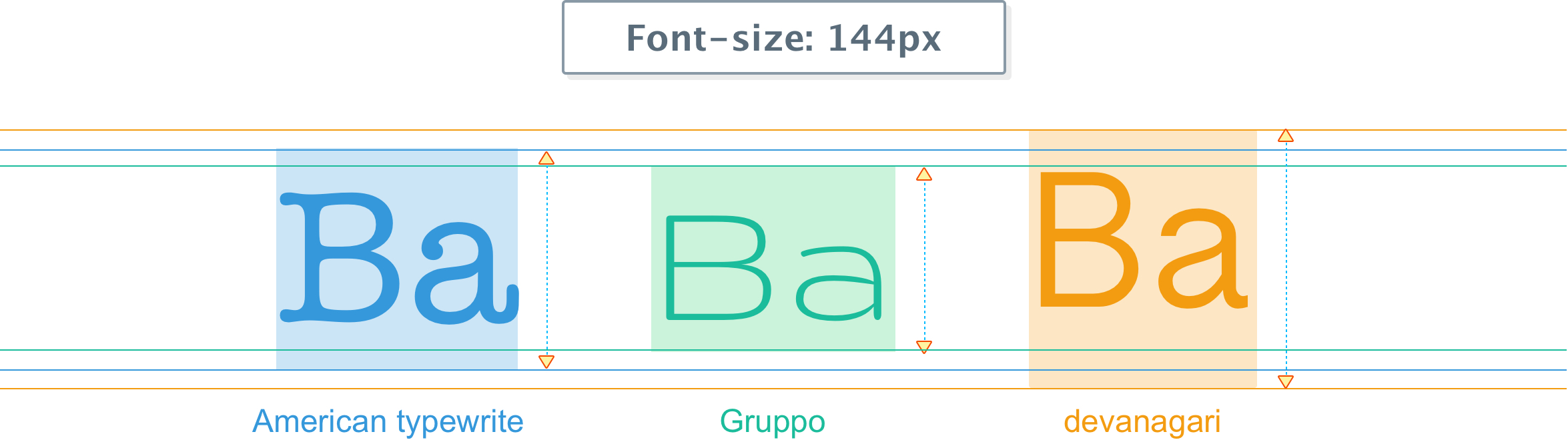
وارتفاع مساحة المحتوى بشكل عام يعتمد على نوع الخط المستخدم، لذلك عندما تستخدم نفس قيمة font-size ولكن مع خطوط بأنواع مختلفة font families ستكون النتيجة إرتفاعات مختلفة كالتالي:

إذاً فمساحة المحتوى content area للعنصر تعتمد على نوع الخط المستخدم، وكما هوا واضح من الصورة بالأعلى، فقد تم استخدام نفس حجم الخط للعناصر الثلاثة ولكن بأنواع خطوط مختلفة فكانت النتيجة ارتفاعات مختلفة. ولذلك كانت القيمة الإفتراضية لإرتفاع الخط line-height هي normal أي انها ستعتمد على قياسات الخط نفسه.
وحدات القياس المستخدمة مع خاصية line-height
- px
- em
- %
- القيمة بدون وحدة قياس
إستخدام القيمة بدون وحدة قياس، تكون مثل استخدام الوحدة % أي أن 1.5 تساوي 150% ولكنها أكثر اختصاراً.
ملحوظة: من الإستخدامات الجيدة لخاصية line-height هي استخدام وحدة قياس نسبية، كي تقوم بحساب ارتفاع الخط إعتماداً على حجم الخط نفسة font-size، والوحدات النسبية هي em و % والرقم المجرد (بدون وحدة قياس). أما لو قمت بإستخدام وحدة القياس المطلقة px فستكون القيمة ثابته بدون الإعتماد على قيمة حجم الخط.
| 1 2 3 | body{ font-size: 16px; line-height: 1.5;} |
إرتفاع الخط هو 1.5 أي يعادل 16*1.5 = 24px.
الوراثة في خاصية line-height
لان الخاصية line-height يتم وراثتها للعناصر الأبناء childs، ستظل مناسبة للعناصر الأبناء بغض النظر عن قيمة حجم الخط المعينه للعناصر الأبناء.
| 1 2 3 4 | body{ font-size: 16px; line-height: 1.5;} blockquote{ font-size: 18px;} |
لاننا لسنا في حاجة لتكرار القيم التي تم وراثتها، فلم نقم بتكرار الخاصية line-height للعنصر الأبن blockquote وعليه فإن قيمة ارتفاع الخط ستكون 1.5*18 = 27px وهكذا ستظل قيمة ارتفاع الخط متناسقة مع العناصر الأبناء حتى بعد تعيين قيمة font-size جديدة.