تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
توفر CSS مجموعة من الخصائص للتحكم في شكل الخطوط. من هذة الخصائص خاصية font-family التي تحدد نوع الخط المستخدم في صفحة الويب.
عائلات الخطوط العامة
يمكننا تقسيم الخطوط إلى خمسة عائلات رئيسية:
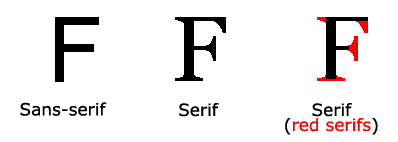
- Serif – الأحرف في هذة العائلة ذات نهايات مائلة (كما هو موضح بالصورة بالأسفل)
- Sans-serif – الأحرف ذات حواف مستقيمة (بدون حواف مائلة – كما هو موضح بالصور بالأسفل)
- Monospace
- Cursive
- FantasY
لأن خاصية font-family يمكن للعناصر الأبناء وراثتها من العنصر الأب، يمكنك تعين خاصية font-family مرةً واحدة للعنصر الأب وسوف تقوم جميع العناصر الداخلية (الأبناء) بوراثتها. أي لتعين نوع الخط لصفحة الويب بكاملها، يكفيك أن تقوم بتعيين القيمة للعنصر <body> وهو العنصر الأب لجميع العناصر التي تظهر في صفحة الويب.
body{
font-family: sans-serif;
} بتعيين خاصية font-family للعنصر <body> بالقيمة sans-serif سيتم ظهور جميع النصوص في صفحة الويب بخط من العائلة sans-serif.
الفرق بين Serif و Sans-serif
كلمة serifs تعني ”رقائق“ أو ”حواف“ (وهي التي تظهر باللون الأحمر في الصورة السابقة، وكلمة sans تعني ”بدون“ أي أن sans-serif تعني أن الحروف سوف تظهر بشكل مستقيم بدون تعرجعات في نهاية كل جزء من الحرف.
Serif Fonts
| إسم الخط | شكل الخط |
| Georgia, serif | This is a headingThis is a paragraph |
| “Palatino Linotype”, “Book Antiqua”, Palatino, serif | This is a headingThis is a paragraph |
| “Times New Roman”, Times, serif | This is a headingThis is a paragraph |
Sans -Serif Fonts
| إسم الخط | شكل الخط |
| Arial, Helvetica, sans-serif | This is a headingThis is a paragraph |
| “Arial Black”, Gadget, sans-serif | This is a headingThis is a paragraph |
| “Comic Sans MS”, cursive, sans-serif | This is a headingThis is a paragraph |
| Impact, Charcoal, sans-serif | This is a headingThis is a paragraph |
| “Lucida Sans Unicode”, “Lucida Grande”, sans-serif | This is a headingThis is a paragraph |
| Tahoma, Geneva, sans-serif | This is a headingThis is a paragraph |
| “Trebuchet MS”, Helvetica, sans-serif | This is a headingThis is a paragraph |
| Verdana, Geneva, sans-serif | This is a headingThis is a paragraph |
Monospace Fonts
| إسم الخط | شكل الخط |
| “Courier New”, Courier, monospace | This is a headingThis is a paragraph |
| “Lucida Console”, Monaco, monospace | This is a headingThis is a paragraph |
الخطوط الإفتراضية (الآمنة) في متصفح الويب CSS Web Safe Fonts
يطلق على الخطوط الموجودة بشكل إفتراضي في متصفحات الويب وأنظمة التشغيل بـ Web Safe Fonts أي أنه عند استخدامك لخط من هذة الخطوط، ستكون متأكد تماماً من دعم هذا الخط على معظم متصفحات الويب وأيضاً أنظمة التشغيل المختلفة.
المشكلة في استخدام أسماء عائلات الخطوط العامة هو عدم ظهور صفحة الويب بنفس الخط على جميع المتصفحات وأنظمة التشغيل المختلفة، حيث يمكن للمستخدم تغير الخط الإفتراضي على حاسبه وبالتالي سيتغير الخط في صفحة الويب بناءاً عليه.
ولأنك تريد ظهور صفحة الويب بنفس الشكل على جميع المتصفحات على أي كمبيوتر، يجب عليك تحديد اسم محدد للخط الذي تريد استخدامه. لكي تفعل ذلك فقط قم بكتابة اسم الخط بدلاً من استخدام أسماء العائلات العامة.
body{
font-family: Arial;
} في هذة الحالة ستظهر صفحة الويب بالخط Arial المدعوم على حاسوب المستخدم. وفي حالة عدم دعم الخط Arial على حاسوب المستخدم، سيتم استخدام الخط الإفتراضي في متصفح الويب.
اختيار الخط Arial يعتبر اختيار آمن، حيث يتم تنصيبه على جميع الحواسيب التي تعمل بنظام Windows أو Mac وأيضاً على معظم أنظمة تشغيل Linux، وهذا ما يجعل الخط Arial خط آمن الإستخدام Web-safe أي يمكنك استخدامه في ملف الأنماط (Stylesheet) وأنت متأكد تماماً بأنه مدعوم على حاسوب المستخدم.
هناك تسعة خطوط آمنة Web-safe:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
استخدام أكثر من خط للخاصية font-family
استخدام أحد الخطوط التسعة السابقة يعتبر استخدام آمن جداً حيث أنها مدعومة بنسبة كبيرة جداً على معظم الحواسيب.
أيضاً من الإستخدام الجيد للخاصية font-family هو استخدام متسلسلة خطوط كقيمة للخاصية.
body{
font-family: Arial, Verdana, sans-serif;
}
بتعريف قيم متعددة للخاصية font-family سيقوم المتصفح بالبحث عن القيمة الأولى Arial وسيقوم باستخدامها، وفي حالة عدم توفر الخط Arial سيقوم بالبحث عن القيمة التالية Verdana، وإذا كانت هي الأخرى غير متوفره، سيقوم بإستخدام خط من العائلة Sans-serif .
من الإستخدام الجيد للخاصية font-family هو استخدام عائلة خطوط من العائلات الثلاثة Serif, Sans-serif, Monospace كقيمة أخيرة للخاصية font-family . ففي حالة عدم توفر الخط المطلوب، فعلى الأقل سيستخدام خط من نفس العائلة.
استخدام أكثر من قيمة للخاصية font-family يسمى أيضاً fallback system، أي أنك تضمن حد أقصى من التوافق بين المتصفحات وأنظمة التشغيل المختلفة، ففي حالة عدم دعم الخط الأول، سيقوم المتصفح بإستخدام الخط الثاني وهكذا،،
الخطوط الخاصة
من الأخبارة الجيدة بخصوص الخاصية font-family هو أنك لست مجبراً على استخدام الخطوط الإفتراضية، كما أن هناك حل أخر لضمان دعم الخط الذي تريده على جميع المتصفحات.
بإستخدام طريقة @font-face يمكنك إضافة الخط الذي تريده ومن ثم استخدامه بعد ذلك، أي أنك تقوم بربط الملفات الخاصة بالخط الخاص في ملف stylesheet وبعد ذلك تقوم بإستخدام هذا الخط،،
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 400;
src: url(/font-path/DroidKufi-Regular.eot);
src: url(/font-path/DroidKufi-Regular.eot?#iefix) format("embedded-opentype"),
url(/font-path/DroidKufi-Regular.woff2) format("woff2"),
url(/font-path/DroidKufi-Regular.woff) format("woff"),
url(/font-path/DroidKufi-Regular.ttf) format("truetype");
} من أشهر الخطوط العربية الآن هو خط Droid Arabic Kufi ويمكنك إضافة الخط لصفحة الويب الخاصة بك كالتالي:
يكون لكل خط خاص مجموعة ملفات بصيغ مختلفة، نقوم بربط المفات كما بالمثال السابق،/font-path/ تعبر عن المسار الموجود به ملفات الخط.
نقوم بوضع الدالة @font-face في بداية ملف Stylesheet ثم بعد ذلك نقوم باستخدام الخط كما نشاء لأي عنصر في صفحة الويب عن طريق استخدام اسم الخط الموجود في الخاصية font-family داخل الدالة @font-face وهو في المثال السابق “Droid Arabic Kufi” يمكنك وضع الإسم الذي تريده، فربما تريد اختصاره إلى arabic-kufi .