أنواع العناصر في HTML
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
جميع عناصر HTML تنقسم غالباً إلى نوعين أساسين، Block-level و Inline-level ،و كل عنصر يأخذ قيمة إفتراضية من هاتين القيمتين.

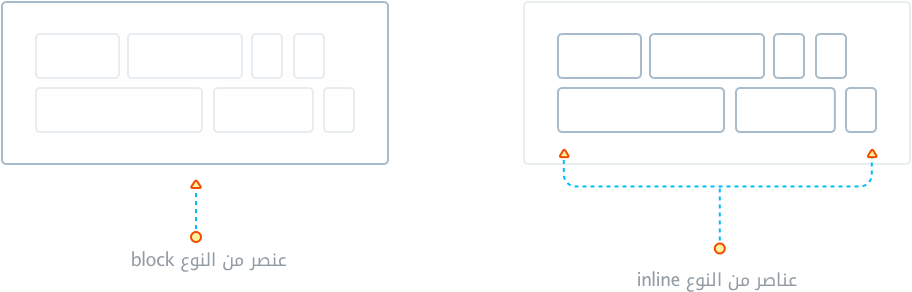
عناصر Block-Level
عناصر block-level تبدأ دائماً بسطر جديد وتأخد العرض الكامل المتاح لها (تتمد من اليسار واليمين في كل المساحة المتاحة).
أمثلة على العناصر Block-level:
- الفقرات النصية <p>.
- عنصر <div>.
- القوائم المرتبة <ol> والقوائم الغير مرتبه<ul>.
- عناصر العناوين من <h1> إلى <h6>.
- عنصر المقال <article>.
- عنصر القسم <section>.
- عنصر الإقتباس الطويل <blockquote>.
غالباً ما تستخدم عناصر block-level في هيكلة الصفحة، بتقسيم الصفحة إلى أجزاء كبيرة مثلاً الجزء العلوي، جزء المحتوى، الجزء السفلي، القائمة الجانبية وهكذا.
كل عناصر block-level تحتوي على وسم فتح (opening tag <>) ووسم إنغلاق (closing tag </>).
عناصر Inline-Level
عناصر inline-level لا تبدأ في سطر جديد، فقط تأخد المساحة التي تحتاجها فقط بدون التمدد لباقي المساحة.
أمثلة على عناصر الـ inline-level:
- الروابط التشعيبية <a>.
- الصور <img>.
- الكلمات المميزة/التأكيدية <em>.
- الكلمات الهامة <strong>.
- الإقتباس القصير <q>.
- الإختصارات <abbr>.
غالباً ما تستخدم عناصر inline-level لتمييز جزء معين من النص بأن تعطيه وظيفة معينة.
كل العناصر المنغلقة ذاتياً (Self-closing) (التي لا تحتوي على وسم إنغلاق) هي عناصر Inline-level. لان تركيبة العناصر المنغلقة ذاتياً لا تسمح لها بوجود محتوى أو عناصر أخرى داخلها.
| تحتوي على وسم فتح وإنغلاق | منغلقة ذاتياً ( لا تحتوي على وسم إنغلاق) | |||||||||||||||||
| عناصر Block-level |
| غير ممكن | ||||||||||||||||
| عناصر الـ Inline-level |
|
|
أنواع أخرى لعناصر HTML
هناك بعض العناصر ليست ضمن عناصر block-level أو inline-level وتعد إستثناء ، وأهم هذة العناصر التي ستقابلك بشكل مستمر:
- عناصر القوائم <li> وهو وسم لعناصر القوائم المرتبة والغير مرتبه.
- عناصر الجداول tables وصفوف الجدول table rows وخلايا الجداول table cells ويمثلها <table> و <tr> و <td> بنفس الترتيب.