إعرض أخر تويتراتك على موقعك !
مع توسع إستخدام تويتر أصبحت العديد من المواقع تضيف أيقونات و روابط لحساباتها على تويتر و البعض الاخر لم يكتفي بهذا فقط بل يعرض ايضاً أخر تويتراته على موقعه مباشرة … هذه بعض النماذج من المواقع العربية التي تطبق الفكرة …
حسناً .. دعنا نشرح كيفية عرض أخر تويتراتك في موقعك ..
مدونة ووردبريس :
Twitter Tools .. اضافة للوردبريس يمكنك من خلالها عرض اخر تويتراتك في مدونتك بكل سهولة كما انها توفر العديد من الخيارات الأخرى مثل إضافة تويتراية تلقائيا لكل تدوينة جديدة تقوم بنشرها او العكس … نشر تدوينة جديدة لكل تويتراية جديدة لك على تويتر !!!! .. او نشر تدوينة يومية أو شهرية تحتوي على كل تويتراتك التي أضفتها في هذه الفترة بالإضافة الى إمكانية اضافة تويتراتك من لوحة تحكم المدونة او من خلال السايدبار للمدونة .. ومزيد من الخيارات الاخرى التي اترك استكشافها لك ..
طريقة الاستخدام :
- حمل الاضافة من هنا
- قم برفع و تفعيل الإضافة
- من لوحة تحكم المدونة >> الإعدادات >> Twitter Tools >> قم بإدخال بيانات حسابك في تويتر
- عدل إعدادت الاضافة بما يناسبك
طريقة الاضافة :
- يمكنك اضافتها كـ Widget في السايد بار .. من لوحة تحكم المدونة >> المظهر >> مربعات القائمة الجانبية >> و قم بسحب مربع Twiiter Tools من قائمة المربعات الغير مفعلة إلى مربع السايد بار
- أو في القوالب يمكنك إستخدام
لعرض أخر تويتراتك بالعدد الذي حددته في خيارات الاضافة من لوحة التحكم ..123<?php aktt_sidebar_tweets(); ?> - أو إستخدم
لعرض أخر تويتراية فقط ..123<?php aktt_latest_tweet(); ?>
بإستخدام جافا سكريبت :
Twitterjs … تطبيق جافا سكريبت يتيح لك عرض تويتراتك في موقعك … بكل بساطة أضف التالي في المكان الذي تريد في صفحتك
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script src="http://twitterjs.googlecode.com/svn/trunk/src/twitter.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8"> getTwitters('tweet', { id: 'mo3aser', count: 5, enableLinks: true, ignoreReplies: true, template: '"%text%" <a href="http://twitter.com/%user_screen_name%/statuses/%id%/">%time%</a>' }); </script> <div id="tweet"></div> |
الكود بالأعلى يستدعي ملف الجافاسكريبت من جوجل كود .. لكن إن أردت يمكنك أن تحمل الملف من هنا و تستخدمة .. دعنا نشرح بعض الأسطر في الكود أعلاه ..
tweet في السطر الثالث هي ما ستضعه كـ ID لاحقا لـ الحاوي DIV الذي سيحتوي على التويترات .. لاحظ ذلك في السطر 12
id : تحتوي على إسم حسابك في تويتر
count : عدد التويترات المراد عرضها
enableLinks : ضع true لتفعيل الروابط في التويترات بما في ذلك @replies و #hashtags
ignoreReplies : ضع true ليتم تجاهل الردود من التويترات المعروضة
شرحت هنا المتغيرات الأساسية و لكن هناك متغيرات أخرى يمكنك الاطلاع عليها هنا
تطبيق جافاسكريبت أخر ولكن يعتمد على مكتبة jQuery
بإستخدام Twitter Widget :
يمكنك إستخدام Widget الذي يوفره موقع تويتر حدد عدد التويترات الذي تريد ظهورها .. ثم انسخ الكود و ضعه في صفحتك و عن طريق CSS يمكنك التحكم في طريقة ظهورها ..
مدونات ووردبريس المجانية :
على الرغم من ان مدونات ووردبريس المجانية لا تتيح للمستخدمين التعديل على القوالب ( أعتبرها نقطة ضعف في ووردبريس للمدونات المجانية ) إلا أنه بإمكانك عرض أخر تويتراتك في سايد بار مدونتك … نعم الخيارات ليست كثيرة ولكن شئ أفضل من لا شئ ..
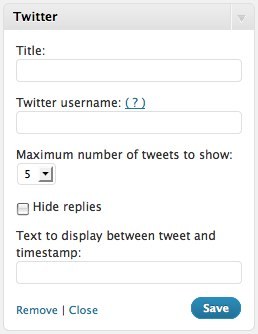
لتتمكن من عرض أخر تويتراتك في مدونتك المجانية على ووردبريس . كوم يجب أن تتأكد أن الثيم الذي تستخدمة يدعم Widgets أو ما تعرف بمربعات القائمة الجانبية ( أغلب القوالب تدعمها ) .. من لوحة تحكم المدونة >> المظهر >> مربعات القائمة الجانبية >> و قم بسحب مربع Twiiter من قائمة المربعات الغير مفعلة إلى مربع السايد بار .. بعد نقل المربع إضغط على السهم الرمادي يمين كلمة twitter ..

عدل الخيارات بما يناسبك :
Title : أضف عنوان مناسب للصندوق .. مثلا أخر تحديثاتي على تويتر .. أو اخر تويتراتي !!
Twitter username : أدخل إسم حسابك على تويتر
Maximum number of updates to show : أختر عدد التويترات التي تريد ظهورها من 1 إلى 20
Hide replies : إخفاء الردود من التويترات المعروضة ..
Text to display between tweet and timestamp : ضع كلمة تظهر بين التويتراية و وقت نشرها .. مثلا .. نشر في .. بتوقيت !
بعد الانتهاء إضغط على زر حفظ
ملاحظة هامة : إذا كانت تحديثاتك محمية ” Protected ” .. فلن تظهر التويترات ..
هذا كل شئ … و لاتنسى أن تبقيني على إطلاع إن وجدت اي مواقع عربية أخرى تطبق الفكرة في مواقعها ^_^












شرح رائع و لكن .. لم تخبرنا اي طريقة تفضل عند التصميم ، و أيها تستخدم في مدونتك ؟
تقبل فائق احترامي .
في كافة المدونات التي اصممها أستخدم Twitter Tools
بالتوفيق
شرح جميل أخي المعاصر ..
في الحقيقة أنا أستخدم الكود من الموقع الرئيسي ، ربما هو نفس الكود الأخير الذي أضفته أخي
http://twitter.com/widgets/html_widget
ومن خلال الستايل يمكنك إضافة خلفية وألوان الخطوط
وطبعاً الاضافة من القائمة الجانبية .. ” يمكنك مشاهدة المثال على مدونتي ”
في آمان الله
اهلا بك ..
شكرا لك أخي خالد .. نسيت هذه الطريقة تماما
تم تحديث التدوينة
موضوع رائع وتنسيق جميل.
جزاك الله كل خير أخي فؤاد.
جميـل شرحك ، مختصر مفيـد :) ..
مدونتي تستخدم Twitter for WordPress ما الفرق بينها وبين Twitter Tool ؟؟
http://wordpress.org/extend/plugins/twitter-for-wordpress
أهلا بك عزيزي
هناك إضافات عديدة غير Twitter Tools و Twitter for WordPress للوردبريس .. ولكن عرضت هنا Twitter Tools كمثال من واقع تجربتي معها من فتره طويلة بالإضافة الى مميزاتها العديدة و التي من النظرة الاولى لم أجدها في Twitter for WordPress ..
بالتوفيق
انا استخدم هذه التقينة في موقعي العربي :D
http://www.des-stu.com استخدم طريقة الجافا اسكربت
وجزاك الله خير
السلام عليكم
ممدونتي تعتمد على خدمة Blogger من جوجل وبالتالي فاضافة Twitter Tools لن نتفعني و Twitter Widget جربته ولم يعجبنى، ولم اسمع عن Twitterjs فاستخدمت الجافاسكربت لأكتب كود يعتمد على خدمة yahoo pipes لجلب التويترات من حسابي مباشرة واضفت له خاصية تفعيل الروابط ذاتيا وعدم عرض تويتيرات الردود التى تبدء ب(@) بالاضافة الى امكانية التحكم فى عدد التويترات المعروضة.
هذه الاضافة يمكن استخدامها مع مدونات بلوجر بسهولة او مع اى موقع اخر.
تدوينتك هذه شجعتني لمعاودة العمل عليها من جديد
هي تحتاج فقط لبعض اللمسات النهائية، سأضيفها لمدونتى وأكتب عنها باذن الله.
و عليكم السلام ..
جميل عمرو .. أنا في انتظار التطبيق لأضيفه في التدوينة :)
هل يمكن عمل كاش للتويترات .. بأن تحفظ مثلا لمدة 10 أو 15 دقيقة و بعدها يقوم بالأستعلام عن التويترات من جديد و يقوم بتخزينها وهكذا ..
لاحظت في تجربتي لـ twitterjs بعض البطئ اثناء الاتصال بموقع تويتر ناهيك عن فترات توقف تويتر نفسه ..
لا أعرف هل يمكن ان تطبق هذه الفكرة أو لا ؟
شكرا لك
ماذا عن مدونات ووردبريس المجانية ؟
اهلا بكي أختي الكريمة
تم تحديث التدوينة و إضافة طريقة عرض التويترات لمدونات ووردبريس المجانية
جزآك الله خير اخوي فؤاد على هذه التدوينة
والإضافة إللي تكلمت عنها ( في الأخير) تقدر تسعملها في المدونات المجانية، والمدونات اللي تركبها على استضافة. وإللي يبغى الإضافة (إذا سمح اخوي فؤاد) يلقاها هنا معربة http://faisal-d.com/wordpress/?p=18
جزاك الله خيرا
عندما أبدأ مدونتي أكيد سوف أعود لهذا الموضوع :)
شكرا لك وبالتوفيق ..
السلام عليكم و رحمة الله
أعجبتني مدونتك في أول زيارة لي بها ، أتمنى لك المزيد من التوفيق ، و تحياتي لك و لزوارك الكرام .
الف شكر والله يعطيك العافيه على الشرح
مشكور اخى كتير
الله يبارك بيك اخى
شكرا على الإضافة الجميلة
حاولت تنصيب أكثر من أداة ولكن القالب الذى استخدمه iBlog2 لا يدعم السايدبار وهو أسخف شىء فيه
مشكور جدا بجد اخى الكريم على هذه الهديه الرائعه
أعتقد انها قد لا تفيد اصحاب المدونات المجانيه ؟
اهلا بكي اختي الكريمة
شرحت بالاعلى طريقة اضافتها لمدونات ووردبريس المجانية و لمن يستخدمون بلوجر يمكن استخدام طريقة الجافا سكريبت
جميلة فعلا و تستخدم الاجاكس … وفقك الله ..
لعلمك أخي فؤاد او المعاصر ..
جوجل الان أصبح يأرشف اي شئ مكتوب بلغة الأجاكس :) :)
فالأجاكس هو لغة المستقبل
و السلام عليكم
جميلة والله في الأيام الأخيرة بدأت أراها في المدونات
ياسلام يا أخي شكرا لك كتير كتير
السلام عليكم
مشكور أخي على الرئح الرائع و الجميل
لك مني الف تحية
موضوع رائع وتنسيق جميل.
جزاك الله كل خير أخي فؤاد.
جميلة والله في الأيام الأخيرة بدأت أراها في المدونات
السلام عليكم
مشكور أخي على الرئح الرائع و الجميل
لك مني الف تحية
اضافة مميزة عزيزي
الف شكر افادتني كثيرا
جزاك الله كل خير على هذه الاضافة المفيدة
تم تركيبها وجميله الف شكر لالك اخي الغالي
تم تركيبها وجميله الف شكر لالك اخي الغالي
جزاك الله كل خير
جزاكم الله كل خير ، موضوع شيق وقيم
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاتة
لفتة رائعة منك اخي المعاصر تضيف حيوية الي الموقع وتواصل مع الاعضاء .
وهنا سؤال هل يمكن ان نضيف اشياء اخري مثل حالة الفيس بوك وحالة المسن ؟؟
وهنا يجب ان احيك علي زوقك واسلوبك الرائع في التصميم فجميع تصميماتك خلابة ورائعة يحسد عليها من يتعمل معك في تصميم موقع معين .
هناك سؤال بسيط كيف تختار الوان الموقع الذي تقوم بتصميمة ؟
صراحة الوانك رائعة وملفتة وجزابة هل هناك اسلوب معين تتبعة ؟؟
فقد لاحظت شئ غريب . قد اري تصميم معين لك ليس به الكثير من الالوان ولكنه ملفت جدا ورائع في حين ان هناك العديد من المواقع التي تتحتوي علي الوان كثيرة ومتعددة مع غياب الجاذبية منها هل السر في درجة اللون نفسة ؟ ام في تناسق الالوان ؟
سؤال اخر ايضا اذا اردت ان اتعلم الـ css كيف استطيع ؟؟
شكرا لك اخي المعاصر لا اعرف اذا كان مسموحا ان اسأل تلك الاسئلة هنا ام لا اتمني ان تجيبني وتسجل اعجابي الشديد بمدونتك واعمالك الرائعة . وفي السلام الختام
السلام عليكم ورحمة الله وبركاتة .
و عليكم السلام و رحمه الله و بركاته
اهلا بك اخي الكريم
شكرا على على كلماتك الطيبة ^_^
بخصوص استفسارك … فلا يوجد ألية معينة أتبعها في اختيار الالوان .. فعندما أبدأ في تصميم اسأل العميل ان كان هناك لون معين يفضله او يقترحه او اذا كان هناك شعار فعلي للموقع أعتمد على الوانه لتحديد الوان الموقع .. وعندما يترك امر اختيار اللون لي فابحث عن اكثر لون يمكنه ان يخدم المدونة و توجهها .. و في بعض الاحيان يكون الاختيار عشوائي ^_^ … المهم ان تكون درجات اللون مناسبة وكذلك عند استخدام اكثر من لون يكون هناك تناسق بينهم .. كذلك طريقة توزيع الالوان على اجزاء التصميم
بخصوص تعلم CSS فتفضل هذا المقال
http://www.egydes.com/blog/%d9%83%d9%8a%d9%81%d9%8a%d8%a9-%d8%aa%d8%b9%d9%84%d9%85-css-%d8%a8%d9%83%d9%84-%d8%b3%d9%87%d9%88%d9%84%d8%a9-%d9%84%d9%84%d9%85%d8%a8%d8%aa%d8%af%d8%a6%d9%8a%d9%86
موفق
اولاً جزاك الله خير على تعبك وشرك للاداة المثيرة للجدل …
في البداية كنت اجهل موقع تويتر و الفضول دفعني للاشتراك فيه وتكوين حساب وما الى ذلك – حتى تفهمت طبيعته و الهدف منه …
فـ منطقياً الهدف من اللجوء لمثل هذه المواقع والتي على شاكلتها – النشر وتحقيق الانتشار – بجلب الزوار منها .. وليس العكس !!!
ايه الفائدة من وضع تدويناتي او مواضيع موقعي والتي تاخذ شكل الدعاية – في موقعي نفسه !!
هل استعراض مني امام زواري ان مدونتي او موقعي مشهور أم غباء مني لاعرض امامهم طرق جلبي لهم لزيارتي !!
ان كان استعراض – فيكفي انهم جاءوا بالفعل بدون اي تدخل مني – هذا ابسط و افضل دليل على الانتشار
الذكاء أو الفاعلية هنا – اذا كانت الاداة المذكورة – اداة تؤدي وظيفة عكسية – اي نشر تعليقات و ردود الاخرين في تويتر على مرسلاتي لهم – وبكدا حققنا الكمال ( والكمال لله وحده ) في اتاحة التعليقات الاساسية للموضوع الداخلية .. و التعليقات الخارجية.
وهذا ما اردت البحث عنه في جوجل والذي اتى بي الى هنا
أستاذنا الكريم المعاصر ،،
بعد إذنك أريد شرح اضافة حالتي في فيس بوك في المدونة
الطريقة مشروحة على النت ولكن أصحابها قالوا بأنها توقفت بعد التغيير الذي حصل في فيس بوك فأرجوا من حضرتك افادتنا بشرح طريقة اضافة حالتي في فيس بوك وشكراً لك
مرحبا اخي الكريم فؤاد
مشكور جزيل الشكر على هذا الشرح المميز وانت تقدم اكثر من خدمة لكي يرضى الجميع وهذا شيئ مميز صراحة مشكور جزيلا الشكر
اخيك مهند ناصر
.
.
.
شكرا لك ولنفعك لااخونك المسلمين ………….~
جزاك الله خير
تحية طيبة ،
لقد قمت بمحاولة وضع الكود الذي يوفره موقع تويتر ( Twitter Widget ) في موقعي الشخصي والذي لم أنشره حتى الآن على الإنترنت ، ولكن واجهتني مشكلة عدم مقدرتي على فصل التويتراية عن وقت نشرها بعبارة أو كلمة ، كما أنها تظهر باللغة الإنكليزية ، ألا توجد طريقة لجعلها عربية وأن يتم فصلها عن التويتراية بعبارة كما تفضلت بالنسبة لمدونة الوورد برس المجانية ، حيث ذكرت :
” Text to display between tweet and timestamp : ضع كلمة تظهر بين التويتراية و وقت نشرها .. مثلا .. نشر في .. بتوقيت ! ”
ولك من كل احترام على هذه المواضيع القيمة بالفعل ..
وكل عام وأنتم بخير ، ورمضان كريم ..
يعطيك العافية جاري التطبق بها
شرح رائع جداً
باركـ الله فيكـ …
اخي كيف يمكنني تنسيقها و جعلها اجمل كما تفعل انت في تصميم المواقع
بوركت يا المعاصر
جزاك الله خيراً :)
السلام عليكم ،
بارك الله فيك على هذه الدروس المميزة ..
قمت بتركيب الإضافة وبالتسجيل في الموقع ولكن التحقق يفشل .. :( ما السبب ؟
جزاك الله خيرا ♥
ماشاء الله بارك الله فيك تصميم رائع بصراحة ..
اعمالك رائعة وممتازة يالطيب بصراحة من كثر اعجابي بتصميم موقعك وسهولة تصفحة وسرعته وبدون آعلآنآت مزعجة ضفت الموقع للمفضلة لدي ..
اهنيك على هذا الموقع اتمنى البقاء والأمتياز له .