عناصر النصوص في HTML
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
لأن النصوص دوماً هي الوسيلة الأساسية لإنشاء المحتوى، تتضمن HTML مجموعة من العناصر الخاصة بإنشاء المحتوى مثل العناوين،الروابط، الصور، والفيديوهات.

أكثر عناصر HTML هي عناصر نصية، أي تستخدم لإنشاء النصوص في HTML، وعلى الرغم من انتشار الصور والفيديوهات والصوتيات بشكل واسع إلا أن المحتوى النصي مازال هو الجزء الأكبر.
الفقرات النصية (Prargraphs)

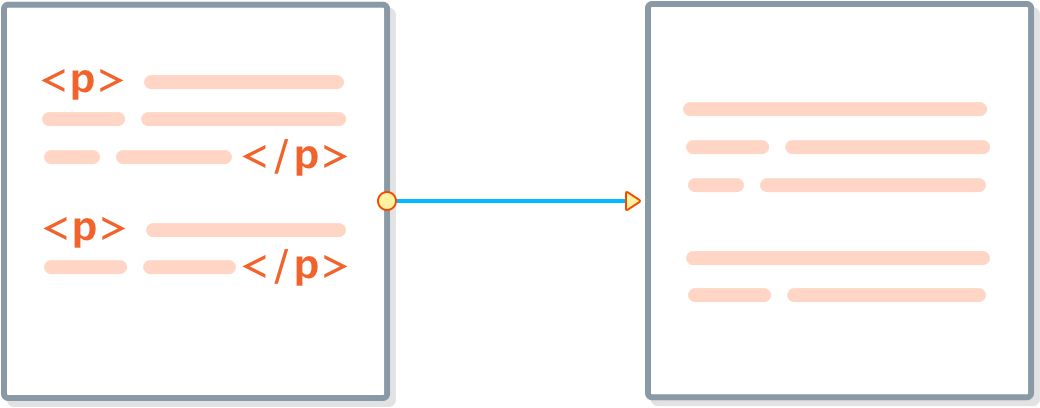
أكثر عناصر HTML استخدماً هو الوسم <p> وهو ضمن النوع block-level ولإنشاء فقرة نصية،
نقوم بوضع النص بين وسمين <p> و <p/> كالمثال التالي:
<p> مثال على الفقرات النصية، يتم تمثيل الفقرة النصية بالعنصر p وهو من العناصر ذات النوع block-level </p>
القوائم (Lists)
هناك ثلاثة أنواع من القوائم:
- <ul> القوائم الغير مرتبه.
- <ol> القوائم المرتبة (حيث تكون عناصر القائمة مرقمة بشكل تلقائي).
- <dl> قوائم التعريفات.
والقوائم في HTML لها هيكلة خاصة:
القوائم <ul> و <ol> يجب ان تكون الأب المباشر لعناصر القائمة <li> (اختصاراً لـ List Items).
وبالتالي عناصر القائمة <li> لا يمكن استخدامها بشكل مستقل عن عنصر القائمة <ul> أو <ol>، ويجب أن تكون الإبن المباشر لها.
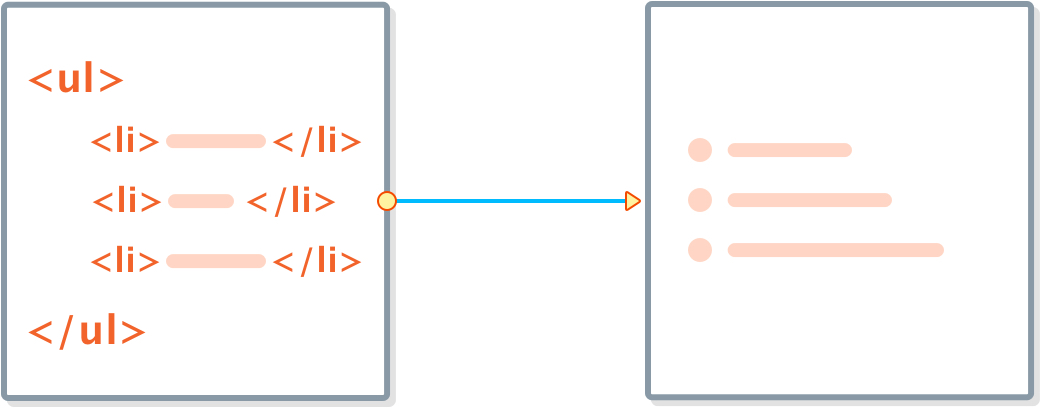
القوائم الغير مرتبه <ul>
هي أكثر أنواع القوائم استخداماً، حيث تستخدم لتجميع بعض العناصر المنفردة في مجموعة واحده بدون ترتيب معين.
قائمة التسوق:
- حليب
- خبز
- شيكولاتة
- لحوم
<p>قائمة التسوق:</p> <ul> <li>حليب</li> <li>خبز</li> <li>شيكولاتة</li> <li>لحوم</li> </ul>
القوائم المرتبه <ol>
وتستخدم لعمل قائمة من مجموعة من العناصر المرتبطة مع بعضها بطريقة مرتبة. ويقوم متصفح الويب بترقيم العناصر بشكل تلقائي( حيث أن الأرقام غير موجودة في كود القائمة ).
قائمة التسوق:
- حليب
- خبز
- شيكولاتة
- لحوم
<p>قائمة التسوق:</p> <ol> <li>حليب</li> <li>خبز</li> <li>شيكولاتة</li> <li>لحوم</li> </ol>
قوائم التعريفات <dl>
في بعض الأحيان يكون لديك بعض المصطلحات وتعريفات هذة المصطلحات، وتود عمل مجموعة تضم هذة المصطلحات بتعريفاتها، من أجل هذا تأتي قوائم التعريفات وتكون بالشكل التالي:
- الويب
- جزء من الإنترنت يحتوي على مواقع الويب وصفحات الويب
- HTML
- لغة ترميز لإنشاء صفحات الويب
- CSS
- تقنية تجعل HTML تبدو بشكل أفضل
<dl> <dt>الويب</dt> <dd>جزء من الإنترنت يحتوي على مواقع الويب وصفحات الويب</dd> <dt>HTML</dt> <dd>لغة ترميز لإنشاء صفحات الويب</dd> <dt>CSS</dt> <dd>تقنية تجعل HTML تبدو بشكل أفضل</dd> </dl>
لاحظ أن العناصر هنا تختلف عن عناصر القوائم المرتبة وغير مرتبه، حيث أن كل عنصر يتكون من جزئين <dt> اختصاراً لـ definition term و <dd> اختصاراً لـ definition description
قلما تستخدم قوائم التعريفات لأن تعرضك له محدود جداً، والبديل الأشهر لها هو جداول البيانات، حيث يمكنك إنشاء جدول مكون من عمودين، عمود للمصطلحات والآخر للتعريفات.
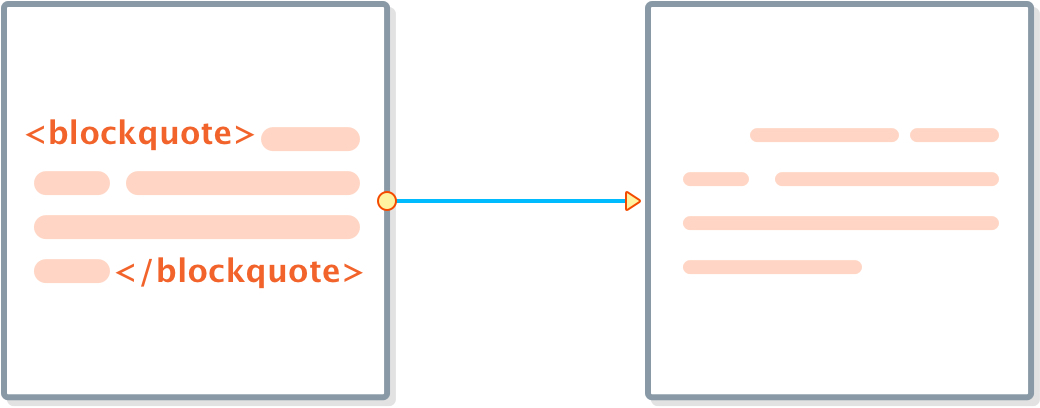
الإقتباسات <blockquote>

تستخدم الإقتباسات لتمييز بعض المحتوى عن باقي النصوص كإقتباس من مكان آخر أو مقولة لشخص ما.
لَقَد شَهِدتُ مائَةَ زَحفٍ أو زُهاءَها، وما في بَدَني مَوضُعُ شِبرٍ إلا وفيهِ ضَربَةٌ بِسَيفٍ أو رَميةٌ بِسَهمٍ أو طَعنَةٌ بِرُمحٍ. وها أنذا أموتُ على فِراشي حَتفَ أنفي، فَلا نامت أعينُ الجُبَناء.
خالد بن الوليد
<blockquote><p>لَقَد شَهِدتُ مائَةَ زَحفٍ أو زُهاءَها، وما في بَدَني مَوضُعُ شِبرٍ إلا وفيهِ ضَربَةٌ بِسَيفٍ أو رَميةٌ بِسَهمٍ أو طَعنَةٌ بِرُمحٍ. وها أنذا أموتُ على فِراشي حَتفَ أنفي، فَلا نامت أعينُ الجُبَناء. <br> <cite>خالد بن الوليد<br> </cite></p></blockquote>
blockquote {
background: #2c2f34;
padding: 30px 50px;
margin: 20px 0;
display: block;
color: #ffffff;
}
blockquote::before {
display: block;
content: "\f10d";
font-family: fontawesome;
font-size: 26px;
color: #08f;
margin-bottom: 20px;
}
blockquote cite {
font-size: 16px;
display: block;
text-align: right;
color: #08f;
margin-top: 10px;
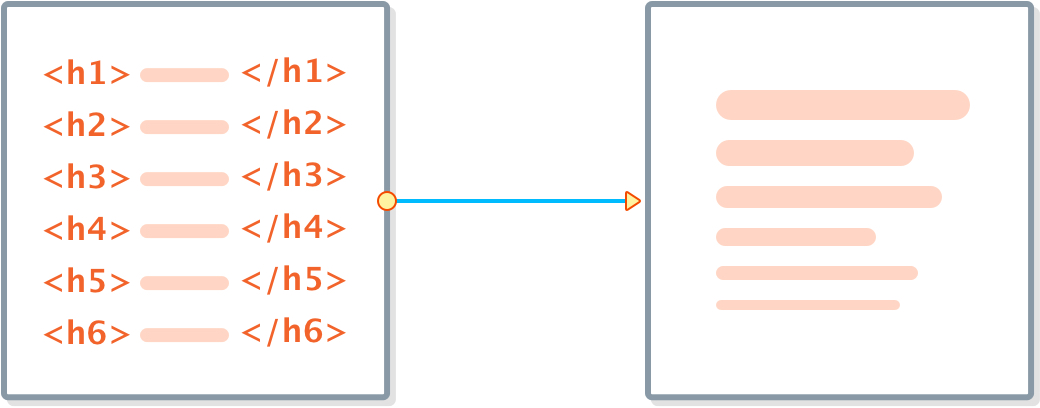
} العناوين من <h1> إلى <h6>

عناصر العناوين تسمح لك بتحديد بعض أجزاء المحتوى كعناوين أو عناوين فرعية للمحتوى الموجود في الصفحة، تماما بنفس الطريقة الموجودة في أي كتاب مقروء، توجد عناوين أساسية كبيرة لفصول الكتاب، ويندرج تحتها عناوين فرعيه صغيره خلال المحتوى، وهذا ما تفعله HTML أيضاً. HTML تحتوي على ٦ مستويات للعناوين، غالباً ستستخدم ٣ أو ٤ منها في معظم الأحيان:
عنوان ذات المستوى #١
عنوان ذات المستوى #٢
عنوان ذات المستوى #٣
عنوان ذات المستوى #٤
عنوان ذات المستوى #٥
عنوان ذات المستوى #٦
<h1>عنوان ذات المستوى #١</h1> <h2>عنوان ذات المستوى #٢</h2> <h3>عنوان ذات المستوى #٣</h3> <h4>عنوان ذات المستوى #٤</h4> <h5>عنوان ذات المستوى #٥</h5> <h6>عنوان ذات المستوى #٦</h6>
وتستخدم العناوين مع الفقرات النصية أو القوائم، كتمثيل طبيعي للمحتوى، حيث أن الفقرات تحتاج إلى عناوين، لان العناوين تحمل مدلولات أكثر، لكن حافظ دوماً على التوازن بين المحتوى الهام والمحتوى العادي “normal”.
لاحظ أيضاً أن جعل المحتوى كله عبارة عن عناوين سيُفقد العناوين مدولاتها ويشعرك بأنه لا شئ مهم في هذة الصفحة.