تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
تعرفنا في الدرسين السابقين على خواص مختلفة للتحكم في الخط font-*، هناك أيضاً خصائص أخرى للتحكم في النصوص وهي مجموعة خصائص text-*
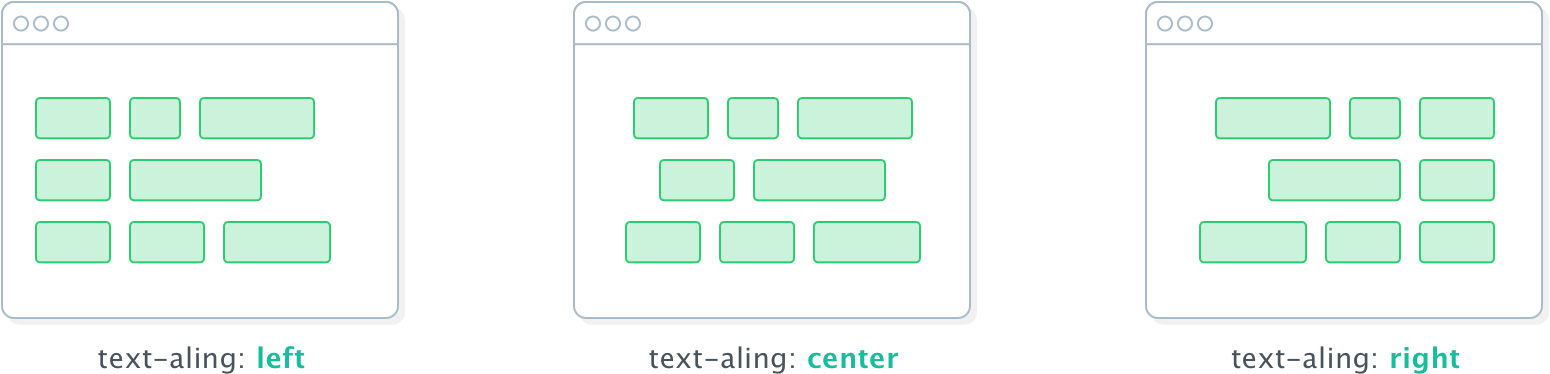
الخاصية text-align
تتحكم هذة الخاصية في كيفية محاذاة النصوص والعناصر الداخلية (الأبناء) ذات النوع inline-level أفقياً (سيتم شرح أنواع العناصر بالتفصيل لاحقاً إن شاء الله)، ويتم تطبيق هذة الخاصية على العناصر ذات النوع block-level.
div{
text-align: right;
}
العنصر <div> هو عنصر ذات النوع block بشكل افتراضي، لذلك عندما تقوم بتطبيق الخاصية text-align عليه، سيتم محاذاة جميع النصوص والعناصر ذات النوع inline داخله إلى جهة اليمين.

القيم الأكثر استخداماً لهذة الخاصية:
- left
- right
- center
- justify
القيمة الإفتراضية للخاصية text-align هي start أي ربما تكون right او left على حسب اتجاه الصفحة direction ، ,والخاصية direction اما أن تكون rtl أي (right to left) أو ltr أي (left to right):
- إذا كان الإتجاه هو rtl ، فإن القيمة start تعادل right .
- إذا كان الإتجاه هو lrt ، فإن القيمة start تعادل left .
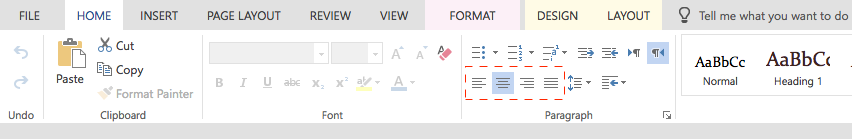
الخاصية text-align تعمل تماماً مثل أيقونات المحاذاة في محرر نصوص MS Word أو أي محرر نصوص أخر.
 الخاصية text-decoration
الخاصية text-decoration
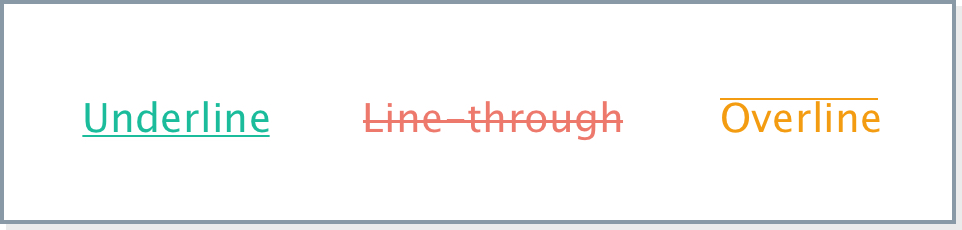
تقوم الخاصية text-decoration بإضافة خط للنصوص، في منصف النص، أعلاه أو أسفله.
القيمة الإفتراضية لهذة الخاصية : none
إذا كنت من كتاب المقالات وفي بعض الحالات تريد أن تقوم بتحديث مقالة قديمة، وتحب أن تبقى على بعض النصوص القديمة، فهنا يمكنك استخدام الخاصية text-decoration لتضع خط على منتصف الكلمات ليبدو وكأنه تم حذفه.
.deleted{
text-decoration: line-through;
} هنا جميع النصوص الموجودة داخل العنصر الذي يحمل الكلاس deleted سيتم وضع خط في منتصف الكلمات هكذا:

القيم الممكن استخدامها مع الخاصية text-decoration:
- overline
- underline
- line-through
بشكل افتراضي في معظم التصفحات، يتم وضع خط تحت الروابط <a> أي ما يعادل الإعلان text-decoration: underline ، لذلك عندما قمنا بعمل ملف إعادة العيين Reset file قمنا بإعادة تعيين الخاصية text-decoration هكذا بحذف الخط أسفل الروابط هكذا:
a{
text-decoration: none;
}
الخاصية text-indent
تمكنك الخاصية text-indent من إضافة مسافة فارغة قبل أول حرف في أول سطر للعنصر ذات النوع block-level
.blockquote{
text-indent: 30px;
}
لاحظ كيف أن المسافة تضاف قبل أول سطر فقط، وليس القطعة النصية بأكملها، إذا كنت تريد وضع مسافة قبل القطعة بأكملها يمكنك استخدام الخاصية padding أو margin بدلاً من الخاصية text-indent .
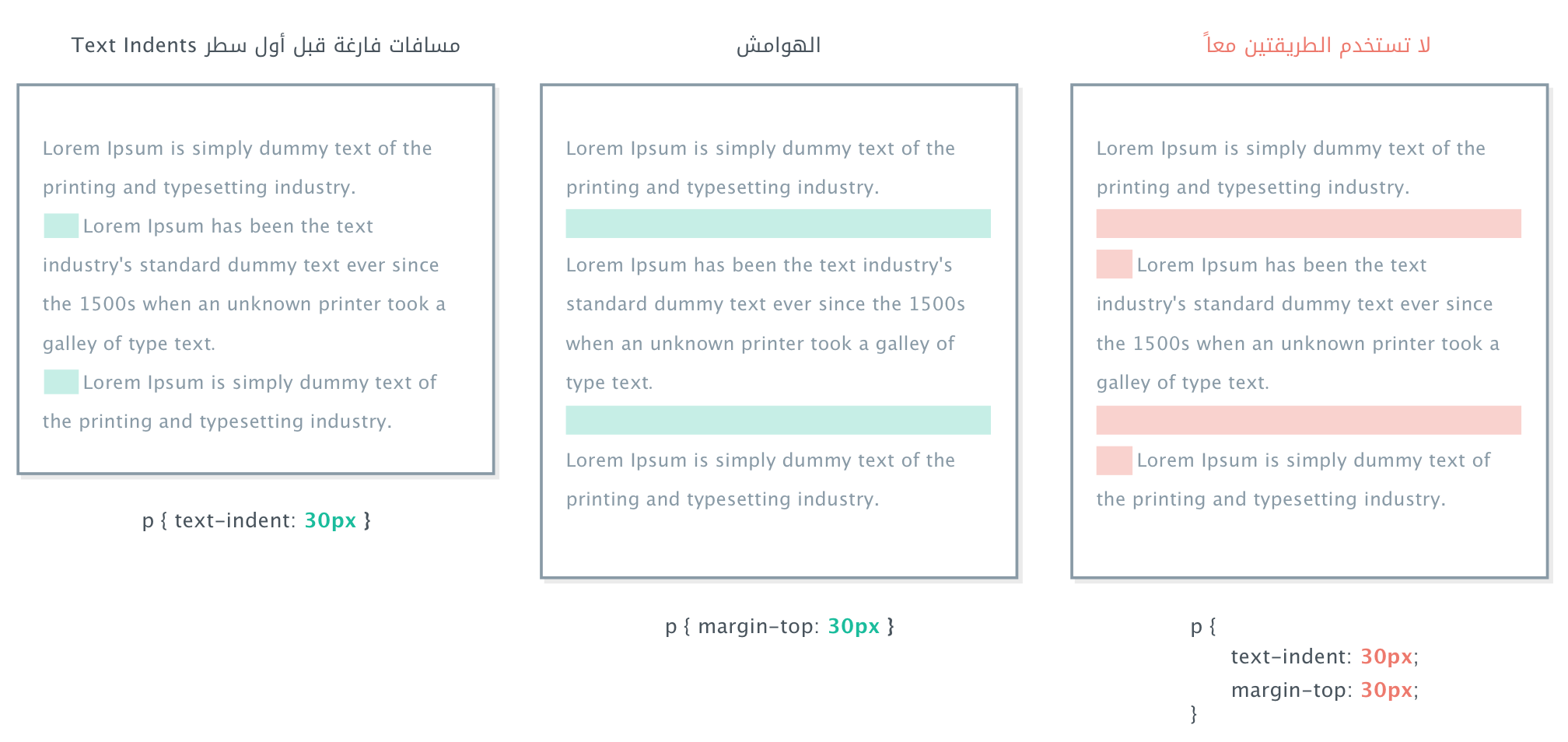
يُعد فصل الفقرات النصية عن بعضها البعض من أهم القواعد الأساسية للكتابة، فهناك طريقتين للفصل بين الفقرات، إستخدام مساحة فارغة قبل بداية أول سطر (بإستخدام الخاصيةtext-indent) أو زيادة مساحة الهوامش بين الفقرات (بإستخدام الخاصية margin أو الخاصية padding)، ولا تستخدم الطريقتين معاً.

خاصية text-shadow
من الخصائص المهمة في مجموعة خصائص text-* الخاصية text-shadow ، تمكنك هذة الخاصية من وضع ظل للنصوص، وهذا يمكنك من إضافة تأثيرات رائعة للنصوص بإستخدام CSS بدلاً من استخدام برامج الجرافكس مثل photoshop.
وتكون قيمة الخاصية كالتالي:
text-shadow: <x> <y> <blur> <color>;
تحتوي الخاصية على أربع قيم كالتالي:
- القيمة x للتحكم في الوضع الأفقي للظل (مسموح بالقيم السالبة).
- القيمة Y للتحكم في الوضع العمودي للظل (مسموح بالقيم السالبة).
- القيمة blur للتحكم في مستوى ضبابية الظل.
- القيمة color وهي لون الظل، يمكنك استخدام أي صيغة من صيغ الألوان.
See the Pen text-shadow by Ashraf Reda (@ashrafreda) on CodePen.
ملاحظات حول الخاصية text-shadow
– فقط القيم x و y الزاميتين وقيمة blur الإفتراضية هي 0 وقيمة اللون الإفتراضية هي نفس لون النص.
– يمكنك استخدام أحد أدوات إنشاء ظل النصوص مثل CSS3 Text Shadow Generator.
– يمكنك استخدام اكثر من ظل للنص الواحد، بوضع فاصلة بين قيم الظل المختلفة هكذا:
h1{ text-shadow: 0px 2px 5px red,
2px 3px 5px green;
} يمكنك عمل تأثيرات مختلفة بإستخدام هذة الخاصية، مثل:
See the Pen CSS3 text-shadow effects by Ashraf Reda (@ashrafreda) on CodePen.
See the Pen Complex Text Shadow Examples by Ashraf Reda (@ashrafreda) on CodePen.
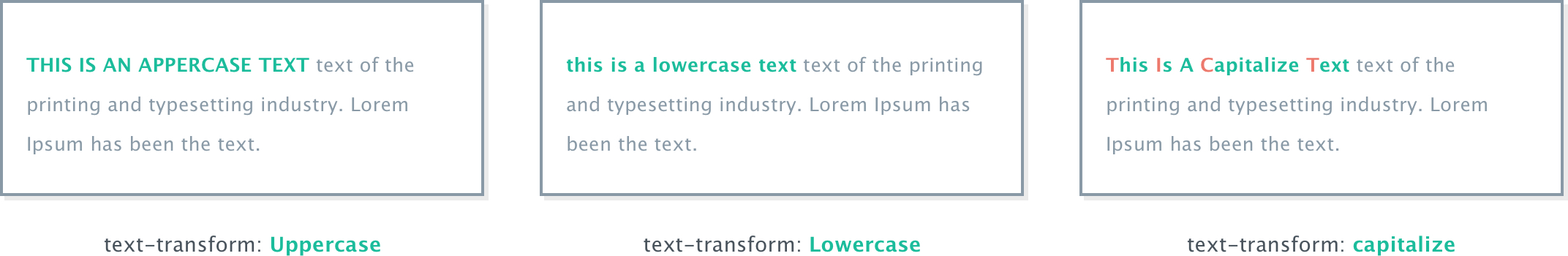
خاصية text-transfrom
تمكنك هذة الخاصية من التحكم في حالة الأحرف، أحرف كبيرة Capital Letters، أحرف صغيرة Small letters سواء للكلمات أن بعض الحروف.

أكثر القيم المستخدمه لهذة الخاصية:
- capitalize : تقوم بتحويل أول حرف من كل كلمة إلى حرف كبير uppercase.
- uppercase : تقوم بتحويل جميع الأحرف والكلمات إلى حالة الأحرف الكبيرة uppercase.
- lowercase : تقوم بتحويل جميع الأحرف والكلمات إلى حالة الأحرف الصغيرة lowercase.
- none : تقوم بإلغاء تأثير الخاصية على النصوص، وهذة هي القيمة الإفتراضية للخاصية، وهي ظهور النصوص بالشكل الذي قمت بكتابته في ملف HTML، بدون أي تغيير في حالة الأحرف.
الخاصية text-overflow
هذة ربما لا تستخدمها كثيراً ولكنها مهمه، تحدد الخاصية text-overflow كيفية التعامل مع النص في حالة ظهوره في سطر واحد فقط وتجاوز النص الحدود المحدده مسبقاً للعنصر (أي عرض النص اكبر من عرض العنصر نفسه). كيف يظهر النص الخارج عن حدود العنصر؟
من الطبيعي أن يقوم النص بالإلتواء بشكل افتراضي داخل حدوده هكذا..
See the Pen text-overflow-1 by Ashraf Reda (@ashrafreda) on CodePen.
لكن ماذا لو أردنا أن يظهر النص في سطر واحد؟ هناك خاصية أخرى في CSS تمكنك من عدم التواء النص بشكل افتراضي وظهوره في سطر واحد، هذة الخاصية هي white-space فعندما تأخذ القيمة nowrap تجعل النص يظهر في سطر واحد هكذا:
See the Pen text-overflow-2 by Ashraf Reda (@ashrafreda) on CodePen.
وبهذا تجد النص قد خرج عن حدود العنصر الأب، فكيف نحل هذة المشكلة، هنا يأتي دور الخاصية text-overflow ، تحدد الخاصية text-overflow كيفية التعامل مع هذة المشكلة، وتأتي هذة الخاصية بأكثر من طريقة لحل هذة المشكلة.
قيم الخاصية text-overflow
- clip – تقوم هذة القيمة بقص النص الخارج عند حدود العنصر.
- ellipsis – تقوم هذة القيمة بقص النص الخارج عن حدود العنصر ووضع ثلاثة نقاط في نهاية النص لتشير إلى ان للنص بقية.
ملاحظات حول الخاصية text-overflow:
– كي تعمل الخاصية text-overflow لابد من إخفاء الجزء الخارج عن حدود العنصر بالخاصية:
overflow: hidden;
وكي تقوم الخاصية overflow بإخفاء الجزء الخارج عن حدوده، لابد من تعيين هذة الحدود اولاً، وقد قمنا بتحديد عرض مساحة العنصر بـ 300px.
وبذلك كي تجعل النص يظهر في سطر واحد والنص الخارج عند حدوده يختفي ويظهر بدلاً منه ثلاثة نقاط، نقوم بالتالي:
إلغاء التواء النص بشكل افتراضي بإستخدام الخاصية white-space: nowrap
تعيين عرض العنصر، بأي وحده من وحدات القياس.
إخفاء الجزء الخارج عن حدوده بإستخدام الخاصية text-overflow: hidden
See the Pen text-overflow-3 by Ashraf Reda (@ashrafreda) on CodePen.
لإخفاء النص الخارج عن حدوده المساحة ووضع ثلاثة نقاط بدلاً منه، نستخدم الإعلان text-overflow: ellipsis