العناصر الزائقة Pseudo Classes في CSS
إضافة قوية للمحددات وتخصيص أكثر تحديداً للعناصر
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
على سبيل التذكرة السريعة، نسترجع أنواع المحددات، تعرفنا من قبل على الأنواع الثلاثة الرئيسية للمحددات:
- المحدد العام Generic Selector، أو المحدد النوع Type Selector حيث يتم استخدام نوع العنصر لتحديد جميع العناصر المشابه في صفحة الويب، المحدد P يقوم بتحديد جميع عناصر الفقرات النصية في HTML .
- محدد الفئة Class، يقوم المحدد .intro بتحديد جميع العناصر التي لديها الخاصية class ذات القيمة intro
- محدد المُعرف Id ، يقوم المحدد #logo بتحديد العنصر الذي يحتوي على الخاصية id ذات القيمة logo.
من الأخبار الجيدة أنه بإمكانك إضافة جزء أخر للمحددات يجعلها أكثر تخصيصاً للعنصاصر الذي تريد تحديدها في صفحة الويب، أو تريد إضافة تنسيق في حالات معينه على هذة العناصر.
ماذا لو أردت تغير لون الروابط التشغيبية في حالة مرور مؤشر الفأرة، ماذا لو أردت تحديد العنصر التالت فقط في القائمة؟ هنا تأتي وظيفة العناصر/ الفئات الزائفة Pseudo Classes & Pseudo Elemtns
في السابق كان هناك نوع واحد فقط من العناصر الزائفة، وكان يطلق عليه الأسم Pseudo Classes الفئات الزائفة، وفي التحديثات الأخيرة لـ CSS تم فصل هذة الفئات الى قسمين، فئات زائفة Pseudo Classes وعناصر زائفة Pseudo Elements وسنتعرف على الفرق بينهم في هذا المقال إن شاء الله، لكن دعنا نتحدث عنها بشكل عام بالإسم ”العناصر الزائفة“
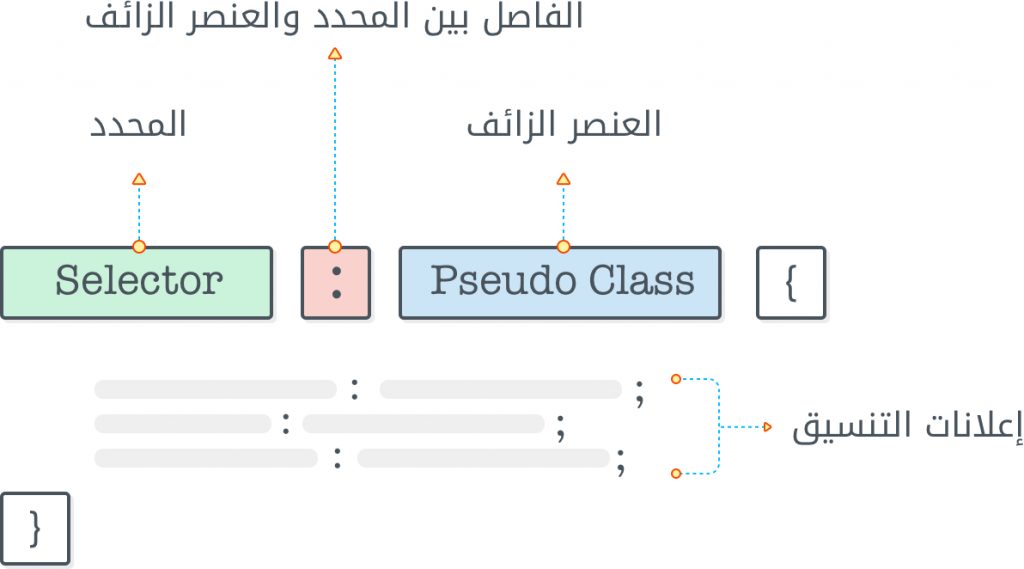
تركيبة العناصر الزائفة
العناصر الزائفة يمكنك إضافتها للأنواع الثلاثة الرئيسية من المحددات، فقط قم بالفصل بين المحدد والعنصر الزائف بنقطتين رأيسيتين : (Colon)
العناصر الزائفة لا يمكنها أن توجد منفردة، لابد من ارتباطها بأحد المحددات، هذا لأنها تقوم بتحديد حالة معينة أو جزء معين من العناصر التي سيتم تحديدها.

الآن سنوضح الفرق بين الفئات الزائفة Pseudo Classes والعناصرالزائفة Pseudo Elements:
الفئات الزائفة Pseudo-Classes
تقوم المحددات الزائفة بتحديد العناصر التي لا يمكن تحديدها من خلال المحددات البسيطة مثل محدد الفئة Class أو محدد الـ ID أو محدد النوع، ونقوم باستخدام المحددات الزائفة لإختيار العناصر إعتماداً على خصائصها، أو حالتها، أو موضعها نسبة لباقي العناصر أو العنصر الأب.
وهي عبارة عن كلمات مفتاحية خاصة keywords يتم إضافتها للمحدد، كمثال الفئة الزائفة :hover ، بإضافة هذة الكلمة للرابط التشعيبي a هكذا:
a:hover{ color: red;}
المحدد هنا هو الرابط التشعيبي a ، بذلك يتم تطبيق التنسيق بين القوسين على الروابط التشعيبية في الصفحة في حالة مرور مؤشر الفأرة عليها، أي أن لون النص سيتغير للون الأحمر عند مرور مؤشر الفأرة.
إذا فالـ Pseudo-class تسمح لنا بتطبيق التنسيق على المحدد ليس بعلاقة العنصر مع العناصر الأخرى في شجرة المحتوى Document Tree ولكن بعلاقة المحدد بعوامل خارجية أخرى مثل:
- :visited (تقوم بإضافة التنسيق للروابط التشعيبيه التي تم زيارتها من قبل).
- تحديد حالة محتوى العنصر مثل :checked في بعض عناصر النماذج forms (تقوم بإضافة التنسيق للعناصر التي إختيارها)
- تحديد موضع المؤشر (الماوس) مثل :hover كما في المثال السابق شرحه (تقوم بإضافة التنسيق للعنصر في حالة تمرير الماوس عليه)
- وكذلك باقي الـ pseudo-classes مثل :focus و :active
تماما كما هو الحال في الـ Classes العادية في CSS يمكن للمحدد الواحد أن يحتوي على اكثر من فئة زائفة pseudo-class كالمثال التالي:
div:first-child:hover{ color: red;}
سيتم يقوم تحديد أول عنصر div وفي حالة مرور المؤشر الفأرة سيتم بتطبيق التنسيق الموجود بين القوسين على العنصر.
فهرس بجميع الفئات الزائفة Pseudo Classes القياسية:
| :active | :link | :any | :not() |
| :checked | :nth-child() | :default | :nth-last-child() |
| :dir() | :nth-last-of-type() | :disabled | :nth-of-type() |
| :empty | :only-child | :enabled | :only-of-type |
| :first | :optional | :first-child | :out-of-range |
| :first-of-type | :read-only | :fullscreen | :read-write |
| :focus | :required | :hover | :right |
| :indeterminate | :root | :in-range | :scope |
| :invalid | :target | :lang() | :valid |
| :last-child | :visited | :last-of-type | :left |
سنقوم بشرح أهم هذة الفئات في مقالات لاحقة إن شاء الله.
العناصر الزائفة Pseudo-Elements
على النقيض من الفئات الزائفة تمكنك الـ العناصر الزائفة من تطبيق الـتنسيق على جزء معين من العنصر الذي تم تحديده وليس العنصر بأكمله كما هو الحال في الفئات الزائفة Pseudo-classes.
على سبيل المثال العنصر الزائف :first-line يمكنك استخدامه لإضافة تنسيق لأول سطر في الفقرات النصية
p::first-line{ color: red;} يقوم العنصر الزائف في المثال السابق بتغير لون السطر الأول من الفقرة النصية إلى اللون الأحمر.
فهرس بجميع الـ pseudo-elements القياسية:
| ::after | ::before | ::cue | ::first-letter |
| ::first-line | ::selection | ||
| ::backdrop | ::placeholder | ::marker | ::spelling-error |
| ::grammar-error |