الخواص Padding, Margin, Border و box-sizing في CSS
مزيد من القوة لمفهوم الـ box model
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
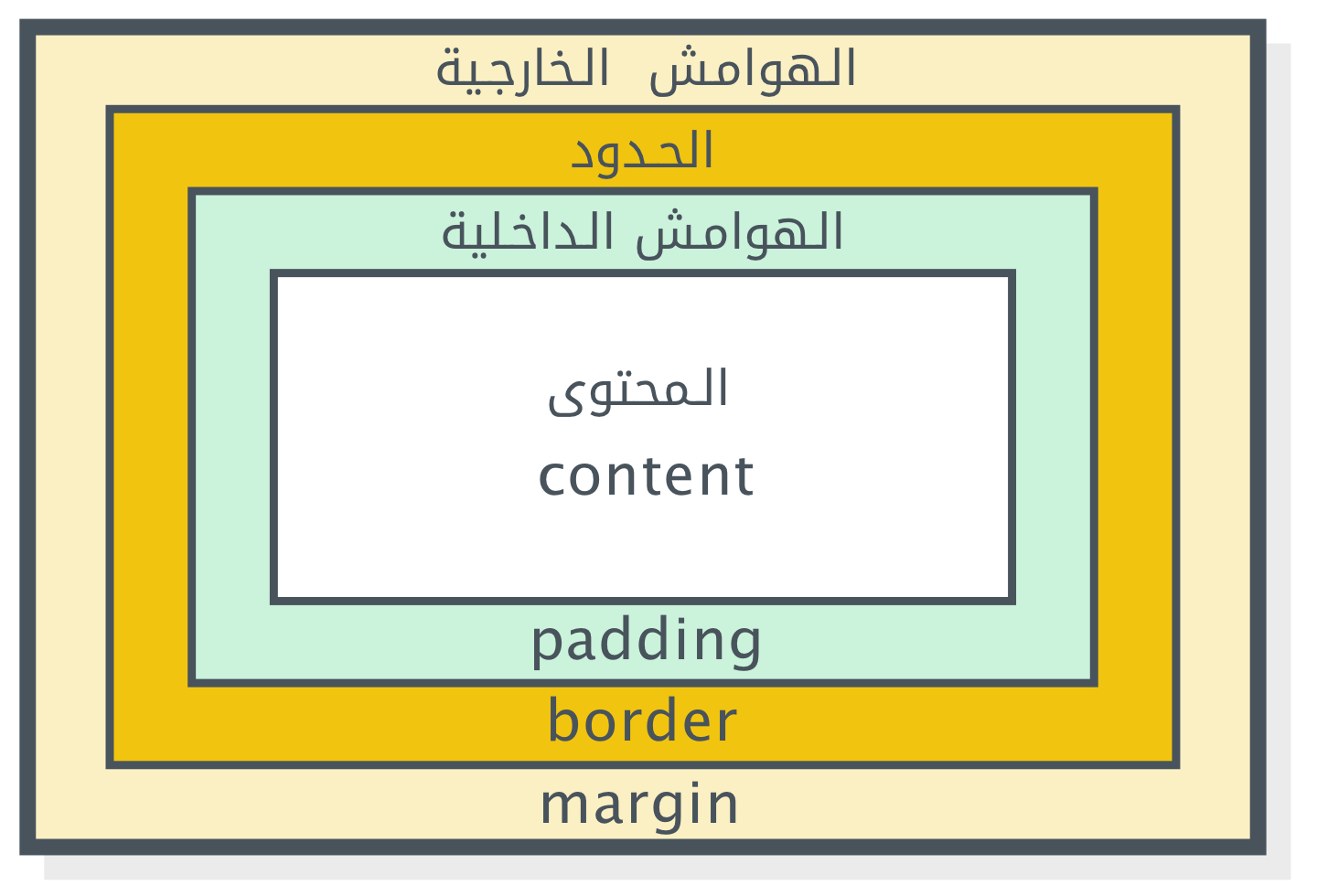
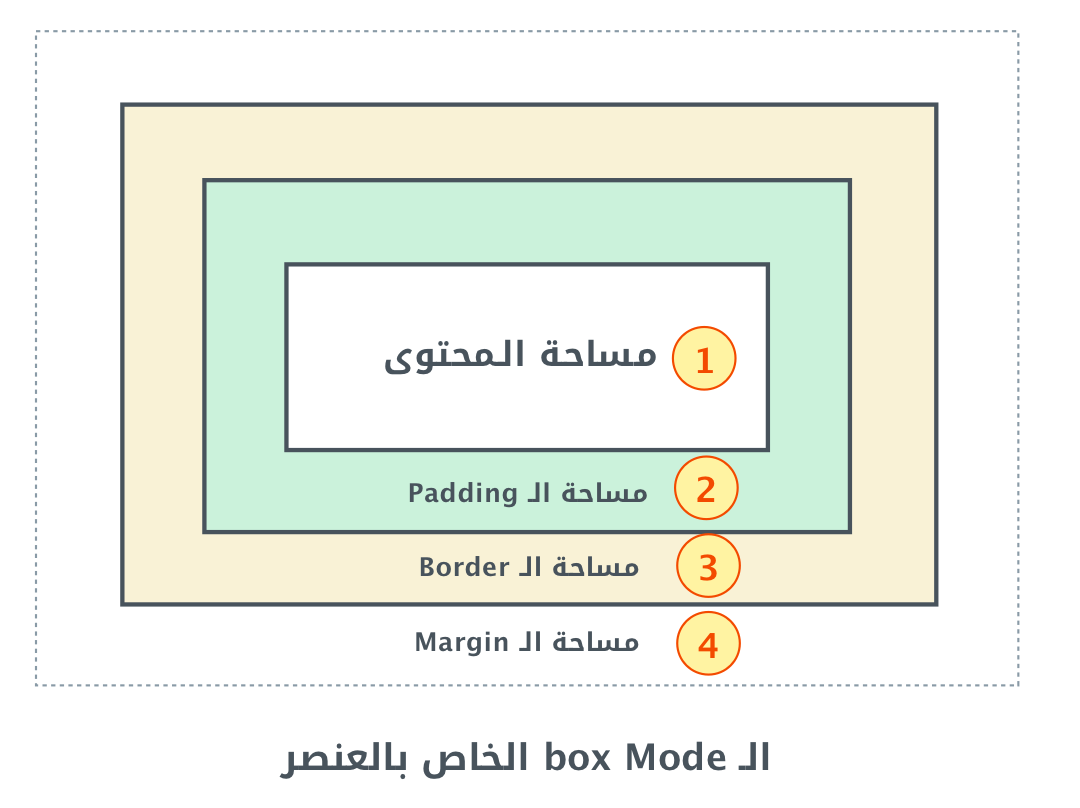
كما تحدثنا في المقال الأول لمفهوم الـ box model وقلنا هو عبارة عن مجموعة من القواعد تقوم بتحديد أبعاد العنصر في صفحة الويب، وتقوم بإضافة أربع خصائص للعناصر (بكلا النوعين block و inline) في HTML:
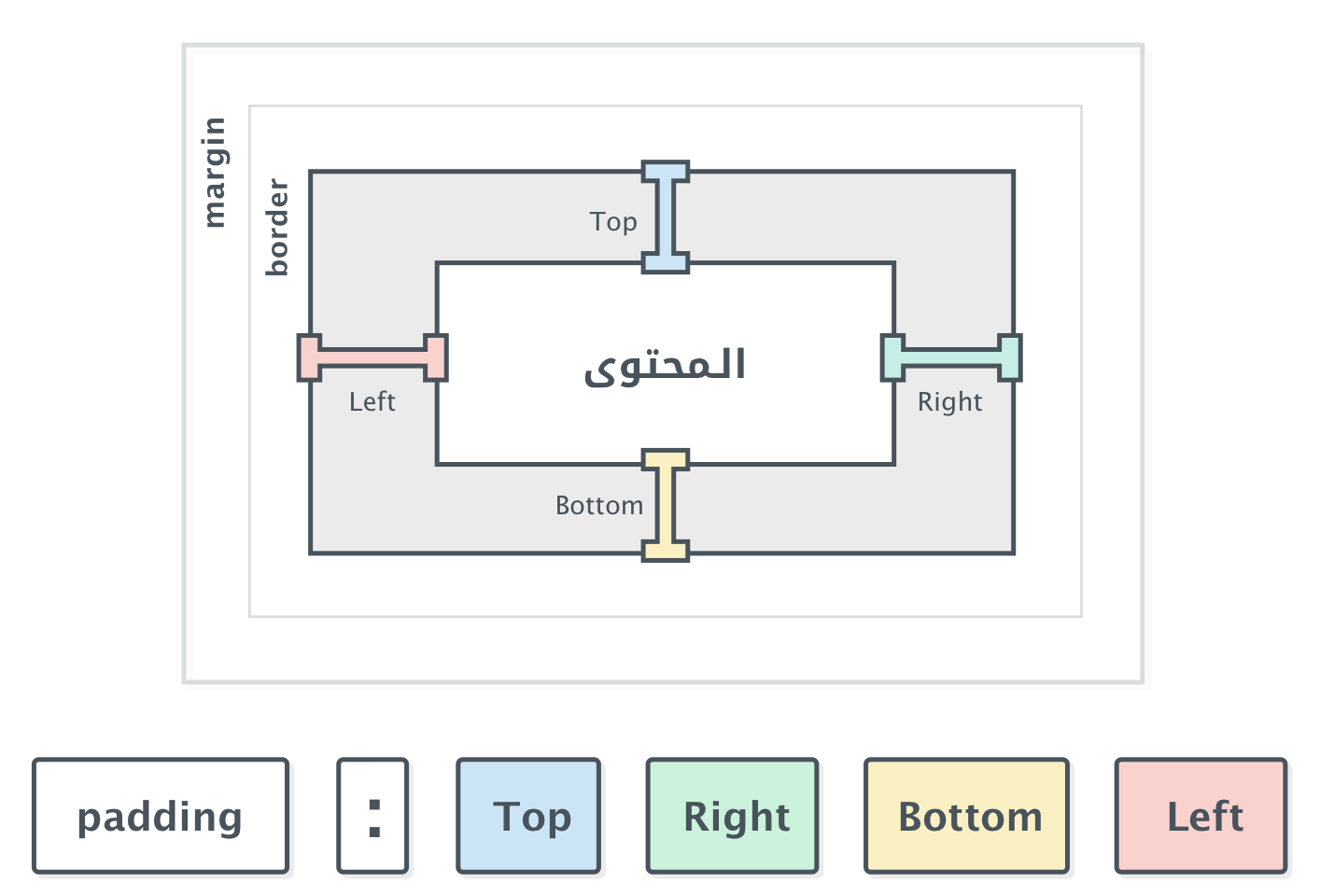
- المحتوى Content : محتوى العنصر، حيث تظهر النصوص والصور وباقي أنواع المحتوى.
- الهامش الداخلي Padding : هو المساحة بين محتوى العنصر وحدوده.
- الحدود Border : المساحة بين الهامش الداخلي padding والخارجي margin للعنصر.
- الهامش الخارجي Margin : المساحة بين العنصر والعناصر المحيطة به.
بشكل عام، هذا كل شيئ سيحتاجه المتصفح كي يقوم بإظهار مربع العنصر في صفحة الويب. المحتوى هوا ما تقوم بكتابته في ملف HTML وباقي الخصائص متعلقة بمظهر العنصر لذلك يتم تعريفها بإستخدام قواعد CSS.

الهوامش الداخلية Padding (الحواشي)
دعنا نبدأ من الداخل للخارج، تحدثنا عن محتوى العنصر، وكما هو ظاهر في الصورة بالأعلى، يحيط به مساحة الهامش الداخلي padding ، هذه المساحة (كما هو ظاهر من إسمها) ضمن المساحة الفعلية للمحتوى، هذا ما يوضحة المثال التالي:
h1{ padding: 50px;} See the Pen Box Model | Padding Border Margin #1 by Ashraf Reda (@ashrafreda) on CodePen.
قامت بإضافة ٥٠ بيكسل من جميع الجهات كهامش داخلي للعنوان <h1> . لاحظ تمدد خلفية العنوان لتملاء مساحة الهامش الداخلي، حيث أن مساحة الهامش الداخلي ضمن المساحة الفعلية لمحتوى العنصر.
في بعض الأحيان تحتاج إلى قيم مختلفة للهوامش الداخلية الأربعة المحيطة بالعنصر، هذا ما توفره CSS:
p {
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
} يمكنك استخدام أي وحدة قياس مع القيمة المستخدمة، ليس فقط وحدة القياس بيكسل px ، من الممارسات الجيدة فيما يتعلق بتجاوب المحتوى مع الأحجام المختلفة للشاشات (جهاز لابتوب، تابليت، موبيل) هوا استخدام وحدة القياسة em حيث تقوم بحساب القيمة إعتماداً على حجم الخط المستخدم.
الصيغة المختصرة
استخدام القيم الأربع السابقة في كل مرة تقوم بإضافة هامش داخلي للعنصر يعتبر شيئ ممل ويستهلك المزيد من الوقت والجهد، لذلك قامت CSS بتوفير صيغ مختصرة بديلة للخاصية padding . تسمح لك الصيغ المختصرة بإضافة القيم الأربع للخاصية padding في سطر واحد بدلاً من الأربع أسطر السابقة, ولها ثلاثة صيغ:
الصيغة الأولى:
استخدام قيمة واحدة فقط مع الخاصية padding
p {
padding: 20px;
} يتم إضافة هامش داخلي بمقدار 20px للجهات الأربع.
الصيغة الثانية:
استخدام قيمتين فقط مع الخاصية padding
p {
padding: 20px 10px;
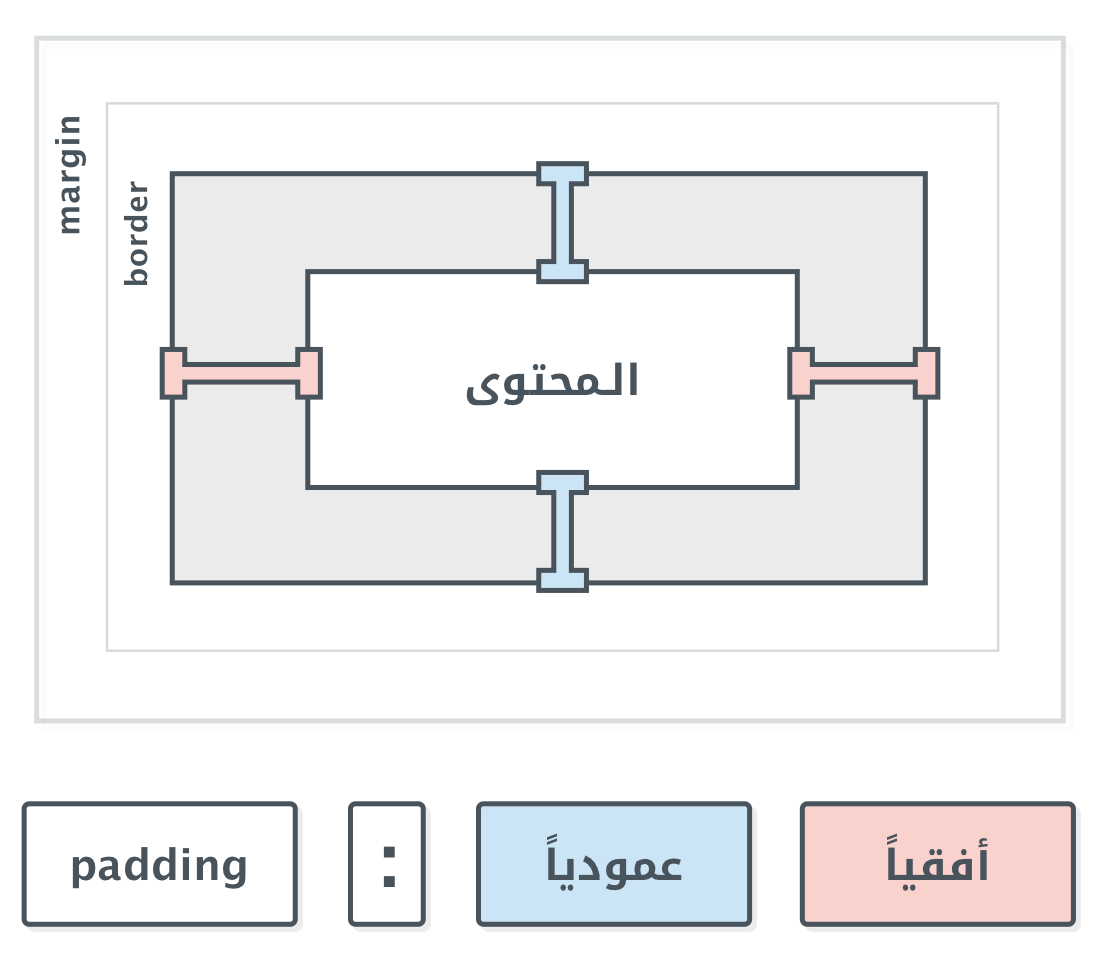
} القيمة الأولى تمثل القيمة العمودية (أعلى / أسفل) والقيمة الثانية تمثل القيمة الأفقية (يسار / يمين).

الصيغة الثالثة:
استخدام ثلاثة قيم مع الخاصية padding
p {
padding: 10px 20px 30px;
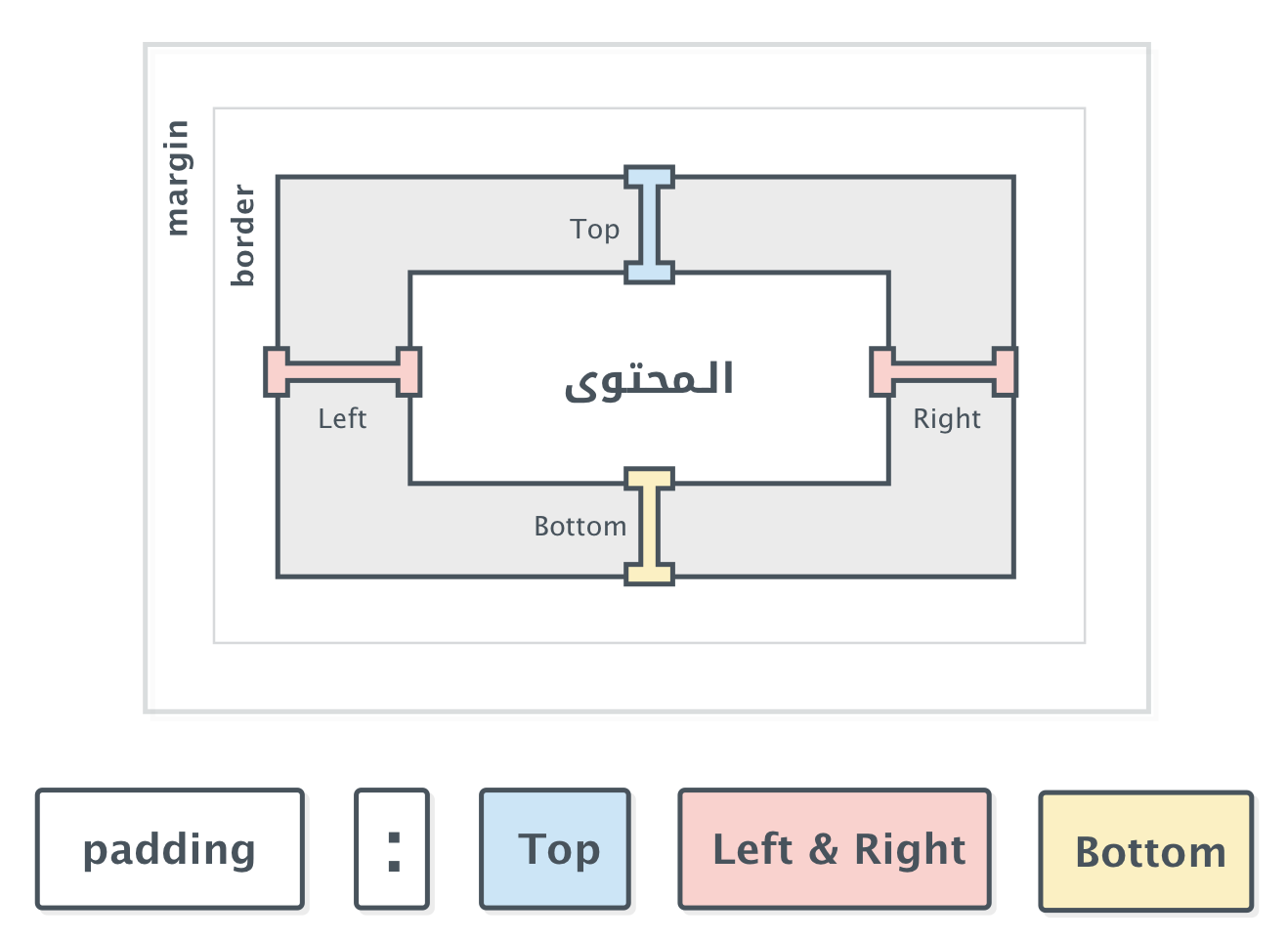
} القيمة الأولى تمثل الجهة العليا، القيمة الثانية تمثل الجهات اليمنى واليسرى، والقيمة الثالثة تمثل الجهة السفلى.

الصيغة الرابعة:
إستخدام أربعة قيم مع الخاصية padding
p {
padding: 20px 0 20px 10px;
} عند استخدام أربعة قيم هكذا، يتم ترتبهم في اتجاه عقارب الساعة على أن يكون البدء من الجهة العليا: ( أعلى – يمين – أسفل – يسار). في المثال السابق تكون الهوامش الداخلية هكذا: ( 20px للجهة العليا، بدون هوامش داخلية للجهة اليمنى، 20px للجهة السفلى، 10px للجهة اليسرى ).

سواء استخدمت هذة الصيغ المختصر أم لا، فهذا الأمر يرجع في النهاية لك وللفريق الذي تعمل ضمنه. بعض المطورين يفضلون الصيغ المختصرة وبعضهم يفضل الطريقة العادية لسهولة فهمها والتعرف عليها سريعاً.
بغض النظر عن ماذا ستستخدم، فإنك حتماً ستقابل الطريقين كثيراً خلال رحلتك في تطوير الويب.
الهوامش الخارجية Margin
الخاصية margin تقوم بتعريف الهوامش الخارجية للعنصر، أو بمعنى آخر، هي المساحة بين حدود العنصر والعناصر المحيطة به.
دعنا نقوم بإضافة مسافة أسفل عنصر الفقرة النصية التالي:
p {
padding: 20px 0 20px 10px;
margin-bottom: 50px;
} ستقوم الخاصية margin-bottom بإضافة مسافة ٥٠ بيكسل أسفل العنصر <p>
في كثير من الأحيان يمكن للخواص margin و padding بالعمل بدلاً من بعضهم البعض.وهذا ما يجعل من الصعب تحديد أيهما أفضل في الإستخدام لأضافة مسافات حول العنصر، لكن هناك ملاحظات قيمة يجب ملاحظتها عند استخدام الخاصيتين:
- الهوامش الداخلية padding تظهر بخلفية العنصر إذا تم تحديد خلفية للعنصر، أما الهوامش الخارجية margin تظل دائماً شفافة.
- الهوامش الداخلية padding تكون ضمن المساحة القابلة للنقر Clickable أما الهوامش الخارجية لا.
- في حالة وجود العناصر فوق بعضها البعض فإن الهامش الأسفل للعنصر الأعلى والهامش الأعلى للعنصر الأسفل تندمج مع بعضها البعض. (هذة مشكلة شائعة تسمى بالهوامش العمودية المندمجة vertical margin collapse)
الهوامش الخارجية مع العناصر ذات النوع inline
واحد من الفروق الأساسية بين العناصر ذات النوع block والعناصر inline هو كيفية التعامل مع الهوامش الخارجية margin العناصر ذات النوع inline تتجاهل الهوامش الخارجية العليا والسفلى Top & Bottom Margins على سبيل المثال، لاحظ ماذا سيحدث عندما نقوم بإضافة هامش كبير للعنصر <strong> ذات النوع inline
strong {
margin: 50px;
} الهوامش الجانبية ستعمل كما هو متوقع، أما الهوامش العليا والسفلى سيتم تجبنها:
See the Pen Box Model | Padding Border Margin #2 by Ashraf Reda (@ashrafreda) on CodePen.
إذا قمنا بإستبدال الخاصية margin بالخاصية padding ، سنكتشف أنها تتعامل تماماً كما في العناصر ذات النوع block:
See the Pen Box Model | Padding Border Margin #3 by Ashraf Reda (@ashrafreda) on CodePen.
يحدث هذا لان العناصر ذات النوع inline تعمل تماماً مثل النصوص المجاوره لها، تعيش معها في نفس السطر ولن تخرج خارج تخطيط السطر التي تعيش فيه.
إذا كنت تريد الحفاظ على المسافات العمودية (اعلى وأسفل العنصر) يمكنك تغيير نوع العنصر <strong> للنوع inline-block
See the Pen Box Model | Padding Border Margin #4 by Ashraf Reda (@ashrafreda) on CodePen.
مشكلة الهوامش العمودية المندمجة Vertical Margin Collapse
تخيل المثال التالي:

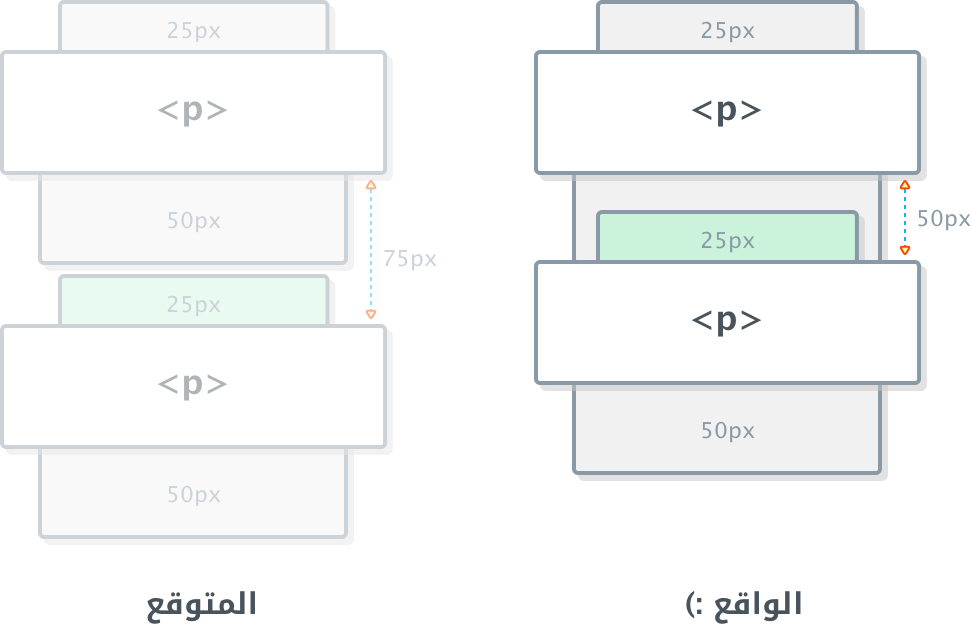
قمنا بتطبيق هامش علوي للفقرات النصية بمقدار 25px وهامش سفلي بمقدار 50px، فمن المتوقع إذا أن تكون المسافة بين الفقرتين هي 75px صحيح؟ للأسف هذا ليس صحيح.
هذا لم يحدث، فقد تم دمج المسافات العمودية وكانت النتيجة هي القيمة الأكبر وهي 50px .
هذة هي مشكلة دمج الهوامش العمودية، عندما يكون لديك عنصرين، كل منهما لديها هوامش عمودية (أعلى وأسفل العنصر) والعنصرين فوق بعضهما البعض (كما في المثال السابق) تحدث عملية إندماج المسافات العمودية، فبدلاً من جمع المسافات العمودية كما هو متوقع، فقط القيمة الكبرى هي التي تظهر (تم دمج القيمة الصغرى في القمية الكبرى).

حل المشكلة
الطريقة الأولى : استخدم الخاصية padding بدل الخاصية margin لإضافة المسافات للفقرات النصية في المثال السابق، تذكر أن الخاصية padding جزء من المحتوى لذلك لن يتم دمجها مع بعضها البعض كما حدث في الخاصية margin .
الطريقة الثانية : هذة طريقة بسيطة أيضاً للتعامل مع مشكلة إندماج الهوامش، بإمكانك استخدام هوامش عمودية من جانب واحد فقط (من أعلى أو من أسفل) وبذلك تتجنب مشكلة الإندماج.
لكن ستقابلك بعض الحالات تتطلب هوامش خارجية margin ولا تستطيع إضافة هوامش داخلية padding فما الحل إذاً، إليك الطريقة الثالثة:
الطريقة الثالثة : قم بوضع فاصل غير مرئي بين العنصرين هكذا:
<p>Paragraph content</p> <div style=“padding-top: 1px”></div> <!-- أضف هذا السطر --> <p>Paragraph content</p>
لابد أن يكون ارتفاع العنصر الفاصل أكبر من الصفر، لذلك استخدمنا الخاصية padding هنا.

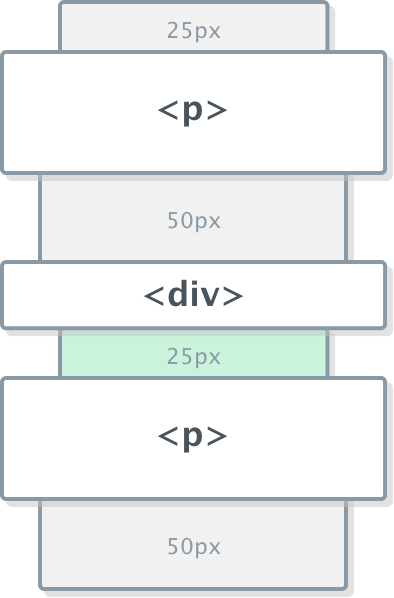
الطريقة الرابعة : قم بوضع الفقرة النصية الثانية داخل عنصر آخر وليكن <div> هكذا:
<p>Paragraph content</p> <div> <p>Paragraph content</p> </div>
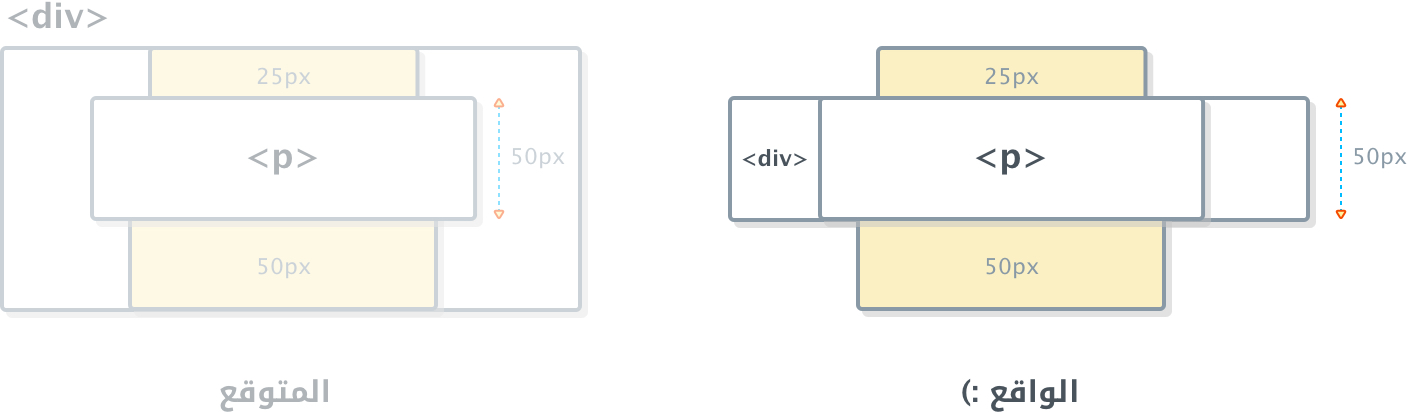
لاحظ أن نفس مشكلة الإندماج تحدث أيضاً بين العناصر والعناصر الأبناء، فمن المتوقع أن يكون ارتفاع العنصر الأب <div> = ارتفاع العنصر الإب <p> + هوامش العنصر الأبن 50px + 25px + 50px = 125px لكن هذا لم يحدثانكمشت الهوامش داخل العنصر الأب، وأصبح ارتفاعه هو ارتفاع العنصر الأبن فقط بدون هوامش، وأصبحت هوامش العنصر الأبن <p> خارج مساحة العنصر الأب <div> وبذلك يكون ارتفاعه نفس ارتفاع العنصر الأبن 50px فقط.

لذلك ستحدث مشكلة الإندماج أيضاً مع عنصاصر الفقرات النصية. لحل هذة المشكلة، قم بوضع حد border ذو لون شفاف للعنصر الأب <div> هكذا:
div {
border-top: 1px solid transparent
} الحدود Borders
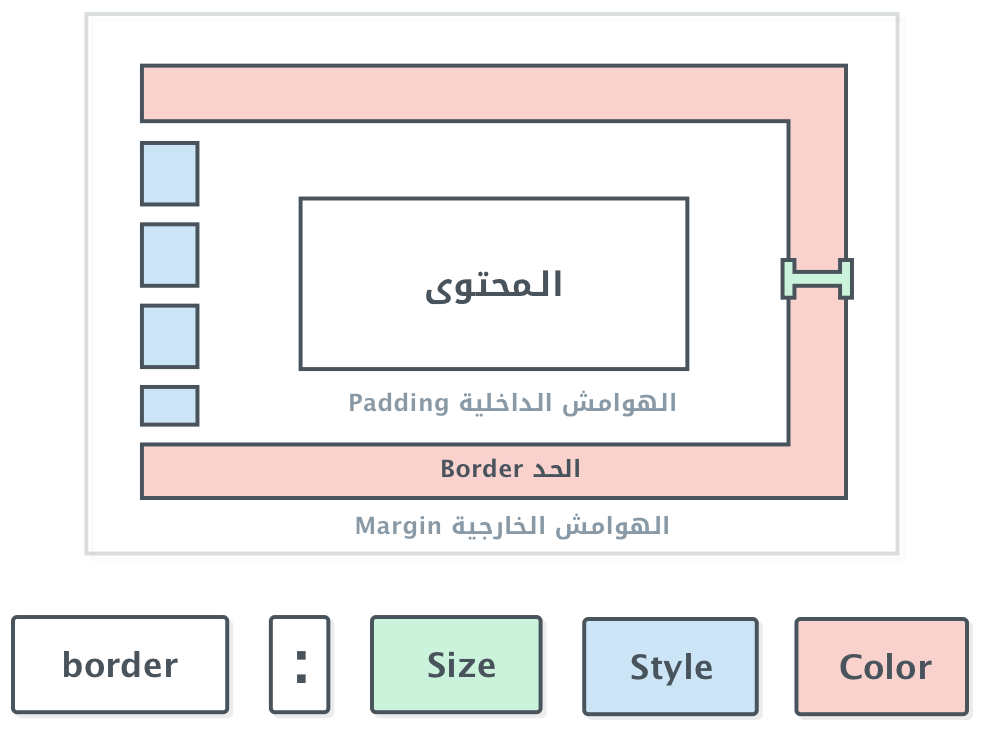
هو الخط المحيط بمساحة المحتوى والهوامش الداخلية padding للعنصر، بنية الخاصية border تختلف عما سبق من الخواص، في البداية نقوم بتعريف سمك الحد، ثم بعد ذلك شكل الحد، ثم لونه.

الآن قم بإضافة حد border للعنصر <h1> في المثال السابق:
See the Pen Box Model | Padding Border Margin #5 by Ashraf Reda (@ashrafreda) on CodePen.
الخاصية border تخبر المتصفح برسم حد أخضر بسمك 1px حول مساحة المحتوى والهوامش الدخلية، لاحظ أن الحد يحيط بمساحة الهامش الداخلي padding ولا توجد مسافة بينهما.
رسم حد حول جميع جهات العنصر يكاد يكون طريقة تقليدية إلى حد ما، ماذا لو أحببت أن ترسم الحد في بعض الجهات دون الأخرى؟ يمكنك فعل ذلك مع خاصية border مثل الخواص السابقة padding , margin
border-top: 1px solid #5D6063; border-right: 2px dashed #99cc33; border-bottom: 4px dotted #999; border-left: 2px solid #00ff00;
بشكل عام، الحدود من الخواص الشائعة في CSS والتي ستستخدمها مراراً، لكن هناك شيئٌ أخر يجعل خاصية الحدود من الخواص الفريدة والمهمة، ”فحص المشاكل“، نعم! عندما تكون خصائص العناصر مشوشة لديك ولا تدري ما هي أبعاد هذا العنصر، حدوده وخواصة المختلفة، نقوم بوضع حد باللون الأحمر حول العنصر هكذا:
border-top: 1px solid red;
هذا الحد سيوضح خواص الـ box mode المتعلقة بالعنصر مثل padding , margin , وأبعاد العنصر width , height ، بسطر واحد من الكود ستضطح كل هذة الخواص.
الخاصية box-sizing
تستخدم خاصية box-sizing لتغيير الطريقة التي يحدث بها تغيير حجم العنصر.كما سبق الحديث، فإن لكل عنصر نموذج الـ box model الخاص به، ويتكون من أربعة مساحات: مساحة المحتوى، مساحة الهوامش الداخلية padding، مساحة الحدود border ، مساحة الهوامش الخارجية margin .

بشكل إفتراضي، عندما تقوم بتعين أبعاد العنصر width & height سيتم تطيبق هذة الأبعاد على مساحة المحتوى فقط، وأي مساحة هوامش داخلية padding أو حدود border سيتم إضافتها على الحجم الذي حددته، وبالتالي سيزيد حجم العنصر بشكل عام الحجم الذي قمت بتحديده. وهذا هو التصرف الأفتراضي لنموذج الـ box-model الخاص بالعناصر.
على سبيل المثال، افرض أنك تريد عنصر بالعرض 400px وطول 300px ستقوم بتعيين الأبعاد كالتالي:
.element {
width: 400px;
height: 300px;
} هذا العنصر لديه محتوى، وليكن العنصر هذا عنصر <textarea> (عنصر من عناصر النماذج، يقوم المستخدم بإضافة بعض النصوص فيه) ، في معظم الأحيان تريد أخذ مسافة هوامش داخلية padding لتفصل بين المحتوى وحدوده، هكذا:
.element {
width: 400px;
height: 300px;
padding: 25px;
border: 5px solid gray;
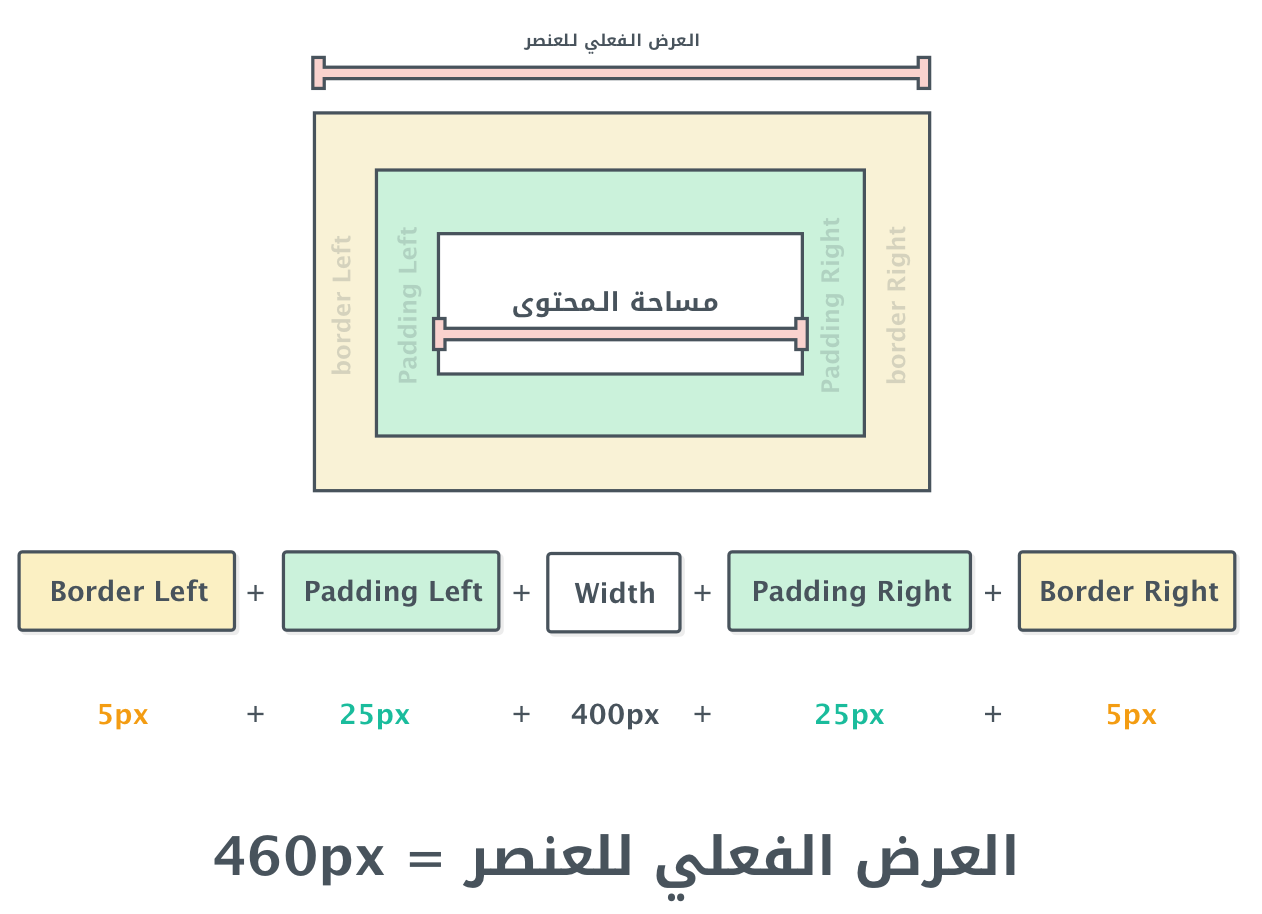
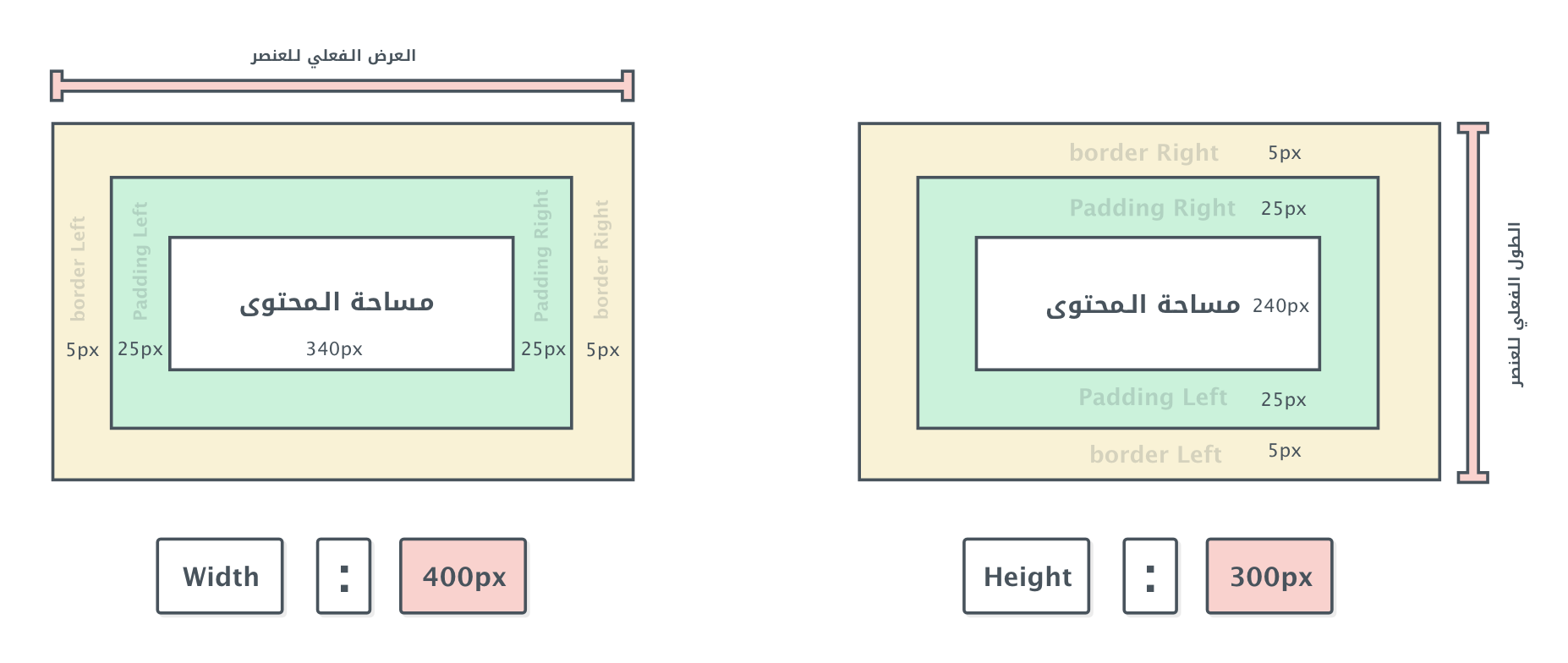
} ولأن الطريقة الإفتراضية لنموذج الـ box mode تقوم بإضافة الهوامش الداخلية إلى أبعاد العنصر، ولذلك فإن الأبعاد الكلية للعنصر ستزداد،سيكون عرض العنصر الكلي كالتالي:

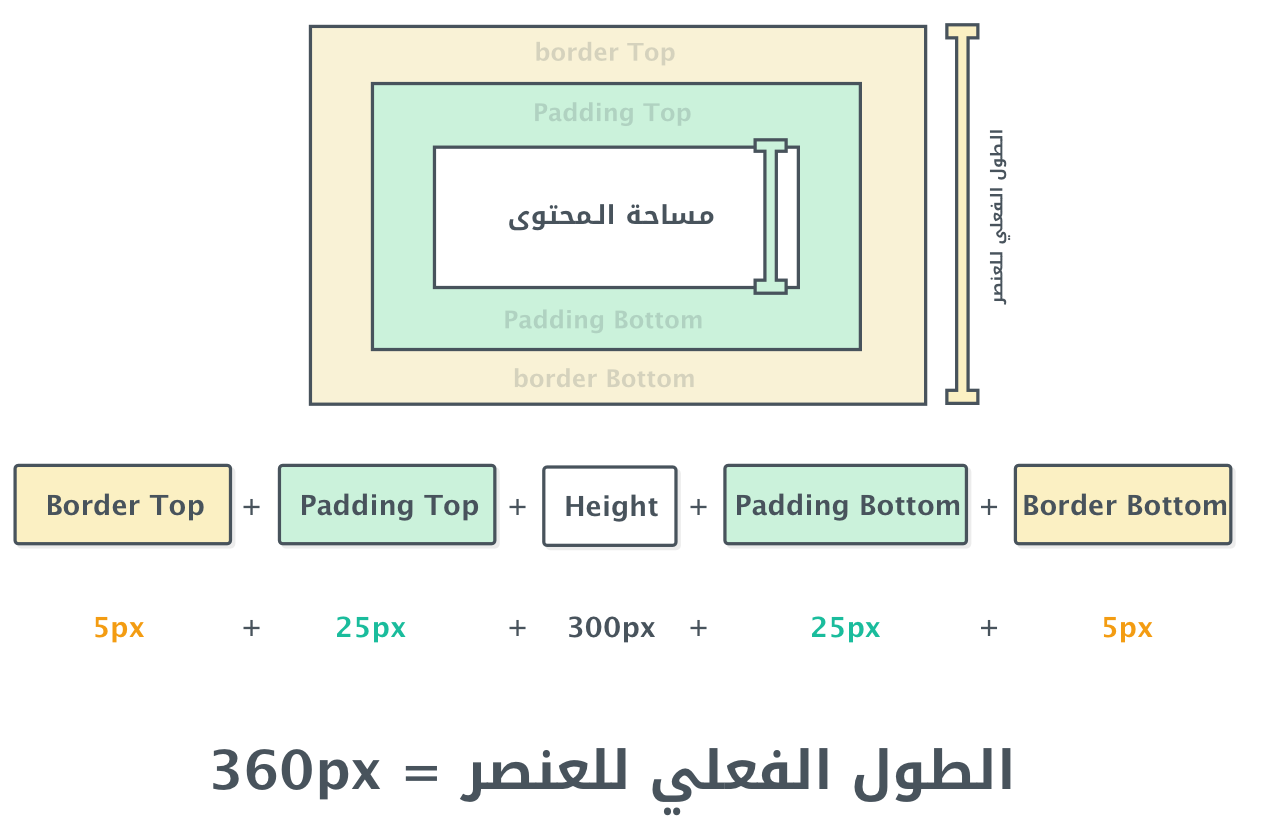
وبالنسبة لطول العنصر:

هذة هي الطريقة الإفتراضية لكيفية تعيين حجم العناصر، وكما هو واضح فإنك لن تحصل على العرض الذي تريده مباشرةً مما يشوش عليك طريقة تخطيط الصفحة، لذلك كان الحل في استخدام الخاصية box-sizing التي تقوم بتغيير الطريقة التي يحدث بها تغيير حجم العنصر.
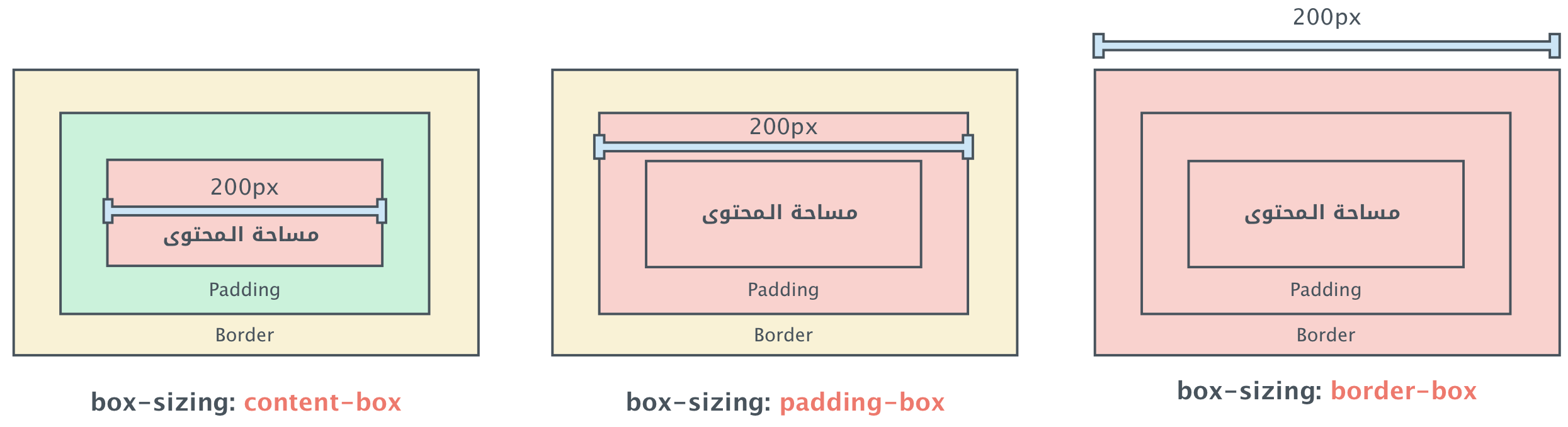
القيمة content-box
box-sizing: content-box;
القيمة الإفتراضية للخاصية box-sizing ، في هذة القيمة (كما تم شرحه بالأعلى) يتم تطبيق الأبعاد (الطول والعرض) على مساحة المحتوى فقط، وبالتالي فإن الهوامش الداخلية padding والحدود border تُرسم خارج الأبعاد المحددة،
القيمة border-box
box-sizing: border-box;
عند تعيين الأبعاد (الطول والعرض) للعنصر يتم تطبيقها على مساحة حدود العنصر border area ،أي أن الهوامش الداخلية padding والحدود border يتم رسمها داخل الأبعاد التي تم تحديدها.
هذة الطريقة أكثر بديهية، وكنتيجة لذلك فإن استخدام القيمة border-box لجميع عناصر صفحة الويب يعتبر من أفضل المماراسات بين مطورين الويب.
* {
box-sizing: border-box;
} لاحظ استخدام المحدد * يعني اختيار جميع العناصر في صفحة الويب، ثم يقوم بتطبيق القيمة border-box للخاصية box-sizing وبذلك تضمن تحديد أبعاد العناصر بشكل أوضح وأسهل.

القيمة padding-box
box-sizing: padding-box;
عند تعيين الأبعاد (الطول والعرض) للعنصر يتم تطبيقها على مساحة هوامش العنصر الداخلية padding area ،أي أن الهوامش الداخلية padding تُرسم داخل الأبعاد التي تم تحديدها، أم الحدود border يتم رسمها خارج الأبعاد.
صورة توضيحية للقيم الثلاثة