تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
لديك بيانات مجدولة يمكن تمثيلها على هيئة صفوف وأعمدة وتريد إظهارها في متصفح الويب؟ إذن الحل الأمثل لذلك هي الجداول Tables.
HTML تسمح لك بتنظيم اليبانات سواء كانت نصوص، صور، روابط في صورة صفوف وأعمدة.
بنية الجدول (Syntax)
يمكنك إنشاء جدول في HTML كالتالي:
- قم بفتح الوسم <table>
- إستخدام الوسم <tr> (اختصار لـ table row) لإنشاء صف داخل.
- إستخدام الوسم <td> (اختصار لـ table data) لإنشاء خلية داخل الصف.
كل الوسوم المستخدمة لإنشاء الجدول لديها وسم إنغلاق هكذا: <table> </table> , <tr> </tr> , <td> </td>
المحتوى داخل الخلايا يتم محاذاته جهة اليسار بشكل إفتراضي (للغات ذات الإتجاه اليسار)، ويتم محاذاته لجهة اليمين(للغات ذات الإتجاه اليمين)
<table>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
</tr>
</table> ويظهر الجدول كالتالي:

لاحظ أن جميع الخلايا بدون برواز/حدود، من خواص الجدول <table> الخاصية border لإضافة برواز للخلايا وتستخدم كالتالي:
<table border="1"> … </table>
وتكون النتيجة كالتالي:
 رأس الجدول (Table Heading)
رأس الجدول (Table Heading)
يتم إنشاء رأس للجدول بإستخدام الوسم <th> (اختصار لـ table head)، هذا الوسم يتم وضعه بدلاً من الوسم <td> في اول صف في الجدول، كما يمكنك استخدام الوسم <th> في أي صف في الجدول.
بشكل إفتراضي تكون البيانات داخل الوسم <th> بالخط السميك ويتم محاذاتها في وسط الخلية.
<table border="1">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table> 
الخواص Cellpadding و Cellspacing
تعرفنا على خاصية border التي تضاف للوسم <table> أيضاً هناك الخواص cellpadding و cellspacing التي تضاف للوسم <table> للتحكم في المساحات الفارغة في الجدول :
- Cellpadding: للتحكم في المسحات الفارغة (الهامش الداخلي) للخلايا. أو المساحة بين حدود الخلية وبين محتوى الخلية.
- Cellspacing: للتحكم في المسافة بين الخلايا وبعضها البعض.
<table border="1" cellpadding="5" cellspacing="5">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table> وتكون النتيجة كالتالي:

الخواص Rowspan و Colspan
تستخدم الخاصية rowspan مع الوسم <tr> وتستخدم لدمج صفين أو أكثر، وتستخد الخاصية colspan مع الوسم <td> لدمج خليتين أو أكثر.
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan="2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan="3">Row 3 Cell 1</td>
</tr>
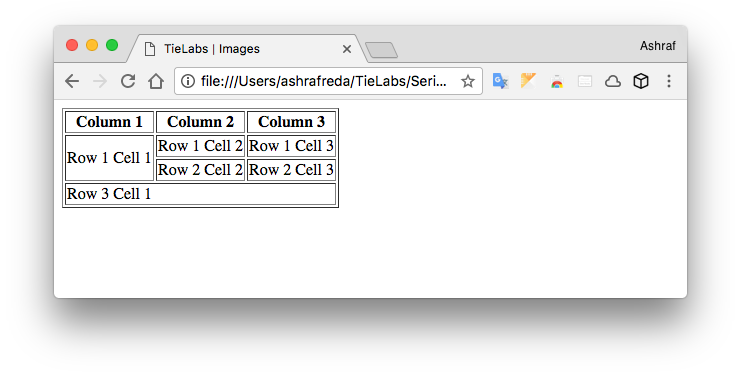
</table> وتكون النتيجة كالتالي:

خلفية الجدول
يمكنك تعيين خلفية للجدول عن طريق استخدام خاصية bgcolor تمكنك من تعين لون خلفية للجدول ككل أو صف أو خلية في الجدول، أو استخدام خاصية background تمكنك من تعين صورة خلفية للجدول ككل أو صف أو خلية في الجدول.
يمكنك أيضاً تغيير لون الحدود borders بإستخدام الخاصية bordercolor للجدول ككل أو صف معين أو خلية معينة.
<table border="1" bordercolor="green" bgcolor="yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan="2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan="3">Row 3 Cell 1</td>
</tr>
</table> طول وعرض الجدول
يتمدد الجدول طولاً وعرضاً على حسب محتوياته بشكل إفتراضي، لكن في بعض الحالات ربما تحتاج تعيين عرض وطول الجدول بقيم ثابته، يمكنك فعل ذلك من خلال استخدام الخواص width و height.
أيضاً يمكنك إستخدام قيم ثابته بالبيكسل مثل 200px أو استخدام قيم نسبية مثل 50%
<table border="1" width="400" height="150">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table> الوسوم <thead> و <tbody> و <tfoot>
يمكن تقسيم الجدول إلى ثلاثة أجزاء رئيسية، رأس الجدول، جسم الجدول، وتزيلة الجدول.
رأس و تذيلة الجدول تستخدم غالباً لنفس الغرض لعرض معلومات عن محتويات الجدول، جسم الجدول يحتوي على كل محتوى الجدول.
- <thead> تستخدم لإنشاء رأس للجدول منفصلة عن الجدول.
- <tbody> تستخدم لتحديد المحتوى الأساسي للجدول
- <tfoot> تستخدم لإنشاء تذيلة للجدول.
رأس الجدول <thead> تظهر قبل محتوى الجدول <tbody> حتى وإن تم وضعها في الكود أسفل العنصر <tbody>، وهكذا الوسم <tfoot> تظهر في المتصفح أسفل العنصر <tbody> حتى وإن تم وضعها في الكود أعلى العنصر <tbody>.
وغالباً ما يتم وضع العنصرين <thead> و <tfoot> أعلى العنصر <tbody>.
<table border="1" width="100%">
<thead>
<tr>
<td colspan="4">This is the head of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">This is the foot of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</tbody>
</table>