تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
لأن الهدف من CSS هو هيكلة صفحة الويب وإضافة مظهر لعناصر صفحة الويب، لذلك فإن بنية CSS بسيطة إلى حد كبير:
/* A CSS rule */
selector{
property: value;
} ملف CSS يتكون من مجموعة من القواعد، كل القاعدة تتكون من ثلاثة أجزاء:
المحدد (Selector) : تحديد من هو الهدف، العنصر الذي سيتم تطبيق المظهر عليه.
الخاصية (Property) : تحدد ما الذي سيتم تغييره.
القيمة (Value) : تحدد كيف سيتم التغيير أو مقدار التغيير.
مثال سريع:
لديك العنصر التالي، وتريد تغيير لون نص الفقرة <p> :
<p>This is a paragraph</p>
ركز على اسم العنصر بغض النظر عن (الأقواس الحادة<> حول اسم العنصر، ومحتوى العنصر) في المثال السابق، اسم العنصر هو p ،لذلك هناك علاقة مباشرة بين اسم العنصر والمحدد selector. أي في هذة الحالة المحدد هو p ، ونقوم وتطبيق المظهر المطلوب:
p{ color: #FF00FF;} رائع، أيضاً يمكنك تغيير لون خلفية الفقرة p :
p{
color: #FF00FF;
background: yellow;
} دعنا نقوم بتفصيل المثال السابق:
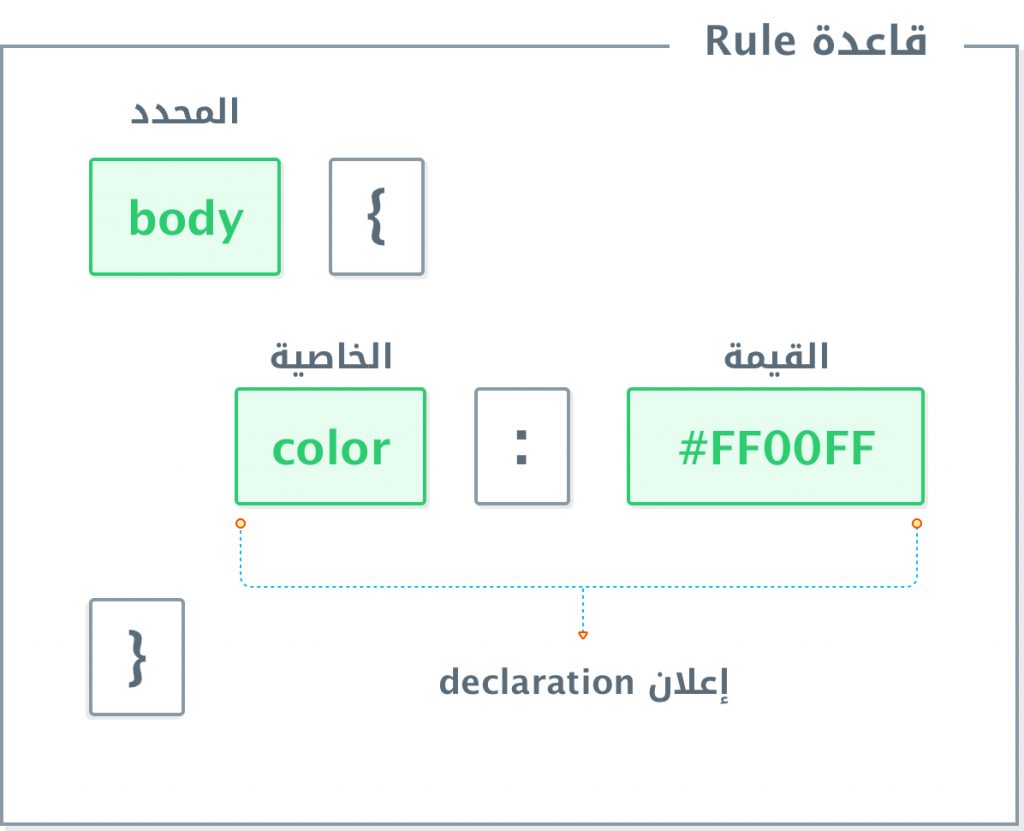
المسميات الأساسية لأجزاء الكود المختلفة
- القاعدة (Rule) : الثلاثة أسطر مجتمه تسمى “rule set” أو بشكل مختصر “rule” لاحظ ان كود CSS المكتوب في ملف CSS عبارة عن مجموعة من الـ rules كل rule تبدأ وتنتهي بأقواس المجموعة {…}
- المحدد (Selector) : يتم كتابته قبل فتح أقواس المجموعة، وهو يقوم بتحديد بعض عناصر HTML كي نقوم بتطبيق بعض الخصائص عليها، هناك أشكال مختلفة من الـمحددات سنوقم بتوضيحها بشكل مفصل في المقال القادم إن شاء الله.
- الخاصية (Property) : هي خاصية من خصائص CSS التي تقوم بالتأثير على العنصر الذي تم تحديده بإستخدام المحدد. كمثال Color: هنا سنقوم بتغير لون النص. لاحظ ان كل خاصية متبوعة بـ : نقطتين كفاصل بين الخاصية والقيمة.
- القيمة (Value) : كل خاصية من خصائص CSS لابد أن تكون لها قيمة تحدد شكلها، وبعض الخصائص لها قيم محدده يمكنك اختيار واحدة منها. لاحظ ان كل قيمة متبوعة بـ ; فاصلة منقوطة.
- الإعلان/التصريح (Declaration) : هو عبارة عن مجموع الخاصية والقيمة، وغالباً نضع كل إعلان في سطر واحد مثل هذا color: #FF00FF; هذا ليسهل عليك قراءة الكود المكتوب، كما يمكنك وضع جميع الإعلانات Declarations في سطر واحد مثل هذا color: red; font-size:12px كما يمكنك عدم وضع فاصلة منقوطة في اخر إعلان فقط. مثل
:
p{ color: red; background: yellow }
ملاحظات هامة نكررها للأهمية:
- كل rule تبدأ وتنتهي بأقواس المجموعة { } ، تبدأ بعد المحدد مباشرةً.
- في كل إعلان يجب إستخدام النقطتان : للفصل بين الخاصية والقيمة.
- في نهاية كل إعلان يجب وضع فاصلة منقوطة ; كفاصل بين كل إعلان والإعلان التالي له (ما عدا آخر إعلان يمكنك وضعها أو لا).
التأثير على أكثر من محدد مرةً واحدة
ماذا لو أردت تغير لون الفقرات النصية والإقتباسات وجلعهم بنفس اللون؟
p,
blockquote{
background: lightgreen;
color: darkgreen;
} بهذة الطريقة يمكنك التأثير على أكثر من محدد مرة ً واحدة بنفس الخصائص الموجود في الـ rule، يمكن لكل rule ان تحتوي على عدد غير محدود من المحدادات، أيضاً يمكنها أن تحتوي على عدد غير محدود من الإعلانات الخاصية : القيمة , وفي بعض الحالات يكون للخاصية الواحدة أكثر من قيمة (لكن هذا لا يتكرر كثيراً).
التعليقات في CSS
كما هو الحال في HTML، يمكنك إضافة تعليقات على أكواد CSS، لتوضيح بعض الأجزاء في الكود، ووضع عناوين للأجزاء المتشابه في الكود، هذة التعليقات يتم تجاهلها بواسطة المتصفح، أي لن يراها، فقط أنت الذي تراها.
يتم إنشاء تعليق بوضع النص داخل العنصرين /*…………*/ يبدأ التعليق بشرطه مائلة + نجمة، وينهي بنجمة + شرطة مائلة.
/* This is a CSS comment */
q,
blockquote{
background: lightgreen;
color: darkgreen;
}
/*
Comments are only meant to be read by humans
and won't be parsed by the browser
*/