تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
تريد التواصل مع زوار موقعك؟ إذن لابد من احتواء موقعك على صفحة تقوم بهذة الوظيفة، صفحة تحتوي على مجموعة من الحقول يقوم الزائر بملئها وإرسالها لك.

توفر النماذج في HTML العديد من الحقول المختلفة التي يمكنك استخدامها على حسب نوع البيانات التي تريد الحصول عليها من زوار موقعك.
بعض النماذج التفاعلية التي تتعرض لها بصورة مستمرة عند تصفحك الويب:
- نماذج تسجيل عضو جديد، أو تسجيل الدخول في بعض المواقع
- إدخال بياناتك الشخصية (الإسم، العنوان، تاريخ الميلاد،،).
- نموذج البحث في معظم المواقع.
- رفع الملفات.
هذة بعض النماذج فقط، وهناك الكثير من الأمثلة الأخرى التي قد تعرض لها، وكي تتمكن من بناء هذة الأمثلة التفاعلية، توفر لك HTML النماذج والعديد من الحقول التي تستخدمها داخلها:
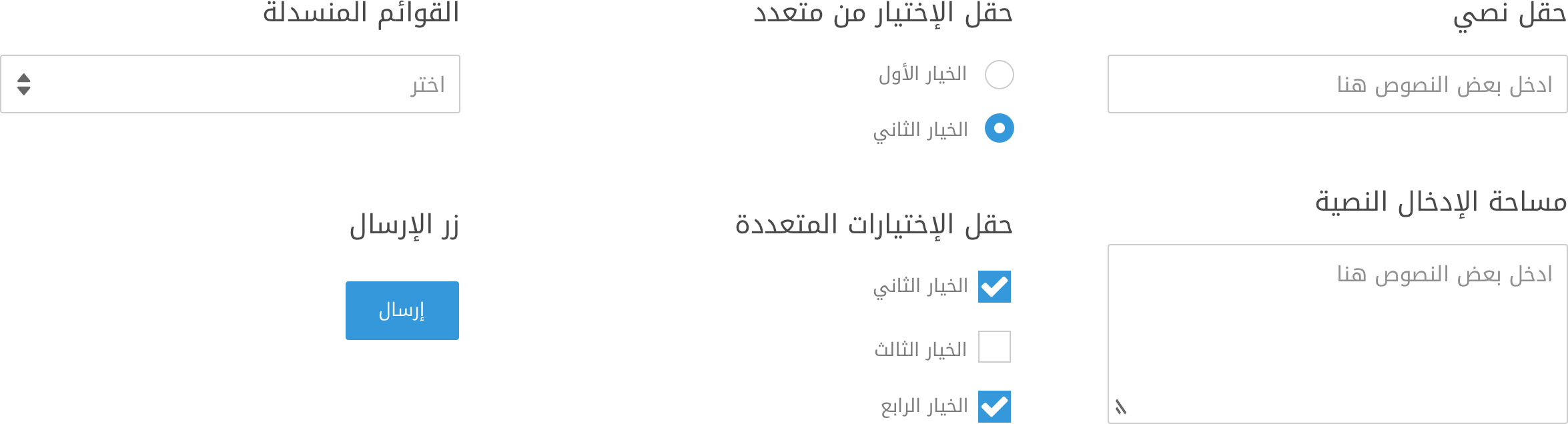
- حقول الإدخال النصية
- حقول الإختيار من متعدد (radio buttons)
- حقول الإختيار المتعدد (checkbox)
- حقول القوائم المنسدلة (اختيار مفرد أو متعدد)
- حقول رفع الملفات.
- أزرار الإرسال.
هذة الحقول لها وسوم وخواص خاصة بها، لكن الأكثر استخداماً هو الوسم <input> .
الوسم <input> منغلق ذاتياً، لذلك يتم تعيين كل المعلومات عن الحقل من خلال الخواص, ويتم تحديد نوع الحقل من خلال الخاصية type:
<!-- A text input --> <input type="text"> <!-- A checkbox --> <input type="checkbox"> <!-- A radio button --> <input type=“radio”>
العنصر form
تم إنشاء النماذج (forms) لتقوم بجمع مدخلات المستخدمين، العنصر <form> من عناصر الـ block-level، يقوم هذا العنصر بتعريف الجزء التفاعلي في صفحة الويب، وجميع حقول النماذج <input>، <textarea> ، <button> يجب أن تكون داخل هذا الوسم.
هناك خصائص لابد من تواجدهما في العنصر <form> حتى تكتمل وظيفتة:
- action: تحتوي على رابط الصفحة التي ستذهب إليها عندما تقوم بالضغط على زر إرسال.
- method: تحدد كيفية إرسال البيانات التي تم إدخالها في النموذج، ولها طريقتين، GET و POST.
وعادةً ترسل هذة البيانات إلى المستضيف (Server) حيث يتم تخزينها هناك. ويتم معالجة هذة البيانات بإستخدام لغات البرمجة التي تعمل على المستضيف مثل PHP
إذن فالنموذج يتكون من مجموعة من الحقول تعمل مع بعضها البعض لإنجاز وظيفة معينة، على سبيل المثال، نموذج تسجيل الدخول في كل المواقع تقريباً يتكون من ثلاثة حقول:
- حقل إدخال الإسم أو البريد الإلكتروني. <“input type=”text> أو <“input type=”email>.
- حقل إدخال كلمة المرور <“input type=”password> .
- زر الإرسال <“input type=”submit>.
الحقول الثلاثة لابد أن يكونوا موجودين داخل نموذج واحد <“form action=”/login” method=”POST> وهكذا يمكنك بناء أي نموذج آخر.
حقول الإدخال النصية Text Inputs
في الغالب، لا يخلو أي نموذج من حقول الإدخال النصية، وتأخذ أشكال متعددة:
| النوع Text مثال: <“input type=”text> | يسمح بإدخال أي نوع من الحروف |
| النوع Email مثال: <“input type=”email> | في حالة إدخال بريد إلكتروني خاطئ يقوم بإظهار تنبيه |
| النوع Password مثال: <“input type=”password> | يقوم بإظهار نقاط بدلاً من الحروف |
| النوع Number مثال: <“input type=”number> | لتحديد صيغ معينة لرقم التليفون |
| النوع Textarea مثال: <textarea></textarea> | تسمح بإدخال أكثر من سطر من النصوص، ويمكنك تمديد مربع الإدخال عمودياً وأفقياً. |
الحقول النصية متشابه إلى حد كبير مع بعضها البعض، ويمكنك استخدام الحقل ذات النوع text لإدخال اي نوع من البيانات، لكن تذكر قاعدة الـ Semantic Code وهي أن كل عنصر لابد أن يحمل دلالة عن المحتوى الموجود بداخلة إن أمكن ذلك، وهذا ما توفره HTML 5 ، فعندما تقوم بإدخال بريد إلكتروني بصيغة خاطئة كأن تنسى مثلاً كتابة الرمز @ يقوم المتصفح بشكل إفتراضي بإظهار تنبيه يخبرك بأن البريد الذي أدخلته خاطئ.
أيضاً الحقل Password يظهر نقاط بدلاً من الحروف الموجودة بداخلة هكذا:
أيضاً حقل الأرقام Number لا يسمح لك بإدخال أي نصوص سوى الأرقام (باللغة الإنجليزية فقط) وعند تمرير المؤشر على الحقل يظهر سهمين يمكنك زيادة/نقصان القيمة من خلالهما هكذا:
مثال على النماذج:
<div class="form-style-5"> <form> <fieldset> <legend><span class="number">١</span> بيانات الترشح</legend> <input type="text" name="field1" placeholder="إسمك *"> <input type="email" name="field2" placeholder="بريدك الإلكتروني *"> <textarea name="field3" placeholder="بعض المعلومات عنك"></textarea> <label for="job">إهتماماتك</label> <select id="job" name="field4"> <optgroup label="في الداخل"> <option value="fishkeeping">أسماك الزينة</option> <option value="reading">القراءة</option> <option value="boxing">الملاكمة</option> <option value="debate">الحوارات</option> <option value="gaming">الألعاب</option> <option value="other_indoor">أخرى</option> </optgroup> <optgroup label="في الخارج"> <option value="football">كرة القدم</option> <option value="swimming">السباحة</option> <option value="fishing">الصيد</option> <option value="climbing">التسلق</option> <option value="cycling">ركوب الدراجات</option> <option value="other_outdoor">أخرى</option> </optgroup> </select> </fieldset> <fieldset> <legend><span class="number">٢</span> معلومات إضافية</legend> <textarea name="field3" placeholder="عن مدرستك"></textarea> </fieldset> <input type="submit" value="إرسال" /> </form> </div>
<style type="text/css">
.form-style-5{
max-width: 500px;
padding: 10px 20px;
background: #f4f7f8;
margin: 10px auto;
padding: 20px;
background: #f4f7f8;
border-radius: 8px;
font-family: Georgia, "Times New Roman", Times, serif;
}
.form-style-5 fieldset{
border: none;
}
.form-style-5 legend {
font-size: 1.4em;
margin-bottom: 10px;
}
.form-style-5 label {
display: block;
margin-bottom: 8px;
}
.form-style-5 input[type="text"],
.form-style-5 input[type="date"],
.form-style-5 input[type="datetime"],
.form-style-5 input[type="email"],
.form-style-5 input[type="number"],
.form-style-5 input[type="search"],
.form-style-5 input[type="time"],
.form-style-5 input[type="url"],
.form-style-5 textarea,
.form-style-5 select {
font-family: Georgia, "Times New Roman", Times, serif;
background: rgba(255,255,255,.1);
border: none;
border-radius: 4px;
font-size: 16px;
margin: 0;
outline: 0;
padding: 7px;
width: 100%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
background-color: #e8eeef;
color:#8a97a0;
-webkit-box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset;
box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset;
margin-bottom: 30px;
}
.form-style-5 input[type="text"]:focus,
.form-style-5 input[type="date"]:focus,
.form-style-5 input[type="datetime"]:focus,
.form-style-5 input[type="email"]:focus,
.form-style-5 input[type="number"]:focus,
.form-style-5 input[type="search"]:focus,
.form-style-5 input[type="time"]:focus,
.form-style-5 input[type="url"]:focus,
.form-style-5 textarea:focus,
.form-style-5 select:focus{
background: #d2d9dd;
}
.form-style-5 select{
-webkit-appearance: menulist-button;
height:35px;
}
.form-style-5 .number {
background: #1abc9c;
color: #fff;
height: 30px;
width: 30px;
display: inline-block;
font-size: 0.8em;
margin-right: 4px;
line-height: 30px;
text-align: center;
text-shadow: 0 1px 0 rgba(255,255,255,0.2);
border-radius: 15px 15px 15px 0px;
}
.form-style-5 input[type="submit"],
.form-style-5 input[type="button"]
{
position: relative;
display: block;
padding: 19px 39px 18px 39px;
color: #FFF;
margin: 0 auto;
background: #1abc9c;
font-size: 18px;
text-align: center;
font-style: normal;
width: 100%;
border: 1px solid #16a085;
border-width: 1px 1px 3px;
margin-bottom: 10px;
}
.form-style-5 input[type="submit"]:hover,
.form-style-5 input[type="button"]:hover
{
background: #109177;
}
</style> قام Saran بعمل تصميم لعشرة أمثلة رائعة للنماذج وبأشكال مختلفة، يمكنك الإطلاع عليها في هذا المقال. (المثال السابق أحد هذة الأمثلة).