تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)

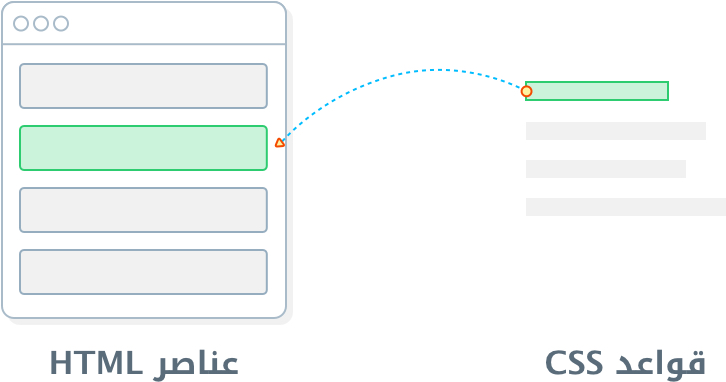
لانك دائماً تريد تطبيق المظهر (style) على بعض العناصر وليس كل العناصر الموجودة في ملف HTML فلابد من طريقة لتحديد العنصر الذي تريد تطبيق المظهر عليه.
من أجل هذا تستخدم المحددات (selectors) لتحديد العناصر التي نريدها، وسنتعرف على الأنواع المختلفة من المحدادات:
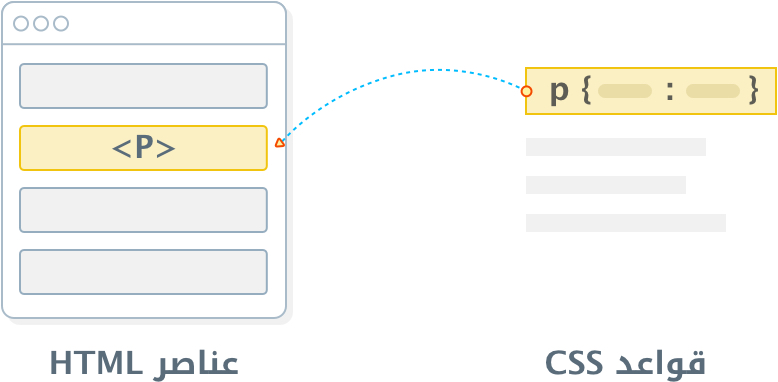
١- المحدد بإستخدام نوع العنصر (Type Selector)

يقوم بتحديد العناصر بإستخدام نوع العنصر، مثال: لتحديد جميع الفقرات النصية <p> في الصفحة تستخدم المحدد p ، الكود التالي سيوضح المحدد بالنوع وعناصر HTML التي سيتم تحديدها.
See the Pen CSS Selectors | example #1 by Ashraf Reda (@mo3aser) on CodePen.
هناك علاقة مباشرة بين نوع العنصر في HTML وبين المحدد الذي نستخدمه في CSS.
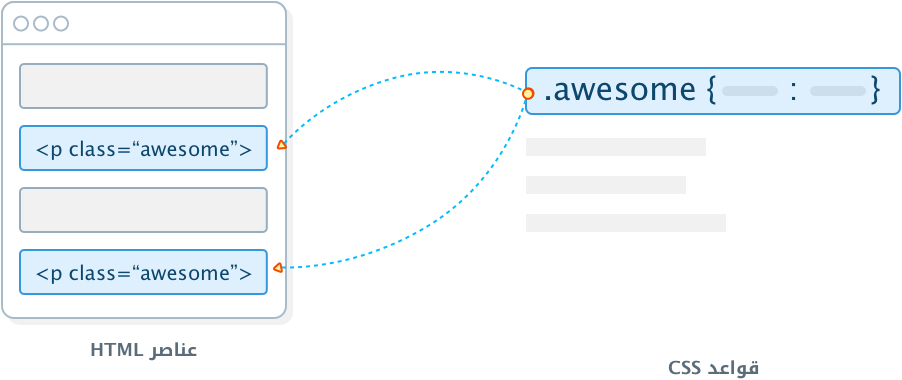
٢- المحدد بإستخدام اسم الكلاس (Class Selector)

ماذا لو لم نريد تحديد كل الفقرات النصية في الصفحة، لكن فقط بعض الفقرات، لذلك نحتاج إلى صيغة مختلفة.
أكثر الخواص استخداماً لجميع عناصر HTML هي الخاصية class حيث يمكن تواجدها مع جميع العناصر بدون استثناء،
تمكننا الخاصية كلاس من عمل مجموعات من العناصر التي نريد تطبيق نفس المظهر عليها.
فقط قم بوضع نقطة . قبل قيمة الخاصية كلاس التي تريد استخدامها.
المثال التالي سيوضح ذلك:
See the Pen CSS Selectors | example #2 by Ashraf Reda (@mo3aser) on CodePen.
الخاصية class في المثال السابق تمتلك القيمة awesome ، لذلك نستخدم هذة القيمة لتحديد العناصر التي تحتوي عليها هكذا: awesome. فقط نقوم بوضع نقطة قبل قيمة الكلاس لتحديد العناصر التي تحتوي على كلاس بنفس القيمة، إذن فالمحدد awesome. سيقوم بتحديد جميع العناصر التي تحتو على الخاصية class=”awesome”
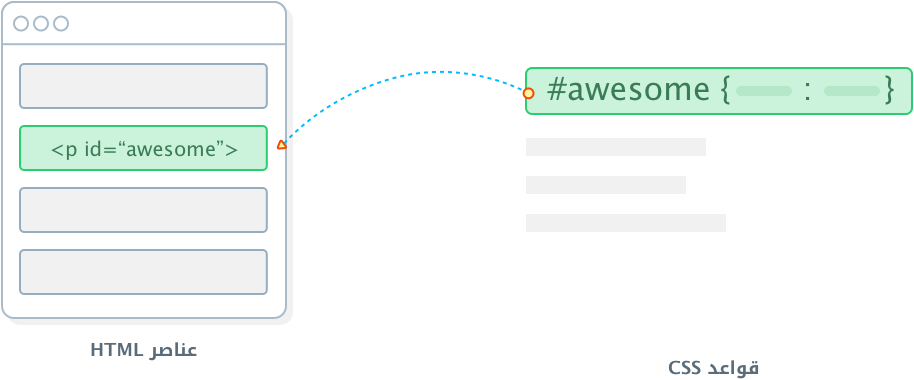
٣- المحدد بإستخدام خاصية ID Slelector) id)

كما يمكنك إعطاء العنصر خاصية class يمكنك أيضاً إعطاءه خاصية id ، المحدد id هو الأكثر تخصيصاً على الإطلاق.
خلافاً للمحدد كلاس، لا يمكن إعطاء أكثر من عنصر نفس الـ id ، بغض النظر عن نوع العنصر فإن الـ id لا يتكرر في الصفحة الإ مرةً واحده فقط.
عند استخدم المحدد id يقوم بتحديد عنصر واحد فقط. لذلك لا ينصح بإستخدام الـ id مع عناصر الـ HTML الإ مع العناصر الأساسية الهامة فقط. خلاف ذلك تستخدم المحدد كلاس لسهولة تكراره أكثر من مره في الصفحة الواحدة، وعدم تكرر كود CSS أيضاً.
يمكنك استخدم المحدد id بوضع علامة (#) متبوعه بقيمة خاصية الـ id كما هو الحال في المحدد كلاس ولكن بدل النقطة نقوم بوضع علامة (#)، المثال التالي سيوضح ذلك:
See the Pen CSS Selectors | example #3 by Ashraf Reda (@mo3aser) on CodePen.
المحددات الثلاثة السابقة تسمى المحدات البسيطة Simple Selectors أي أن المحدد يتكون من جزء واحد فقط، وفي مقالات لاحقة إن شاء الله سنقوم بشرح باقي المحدات.
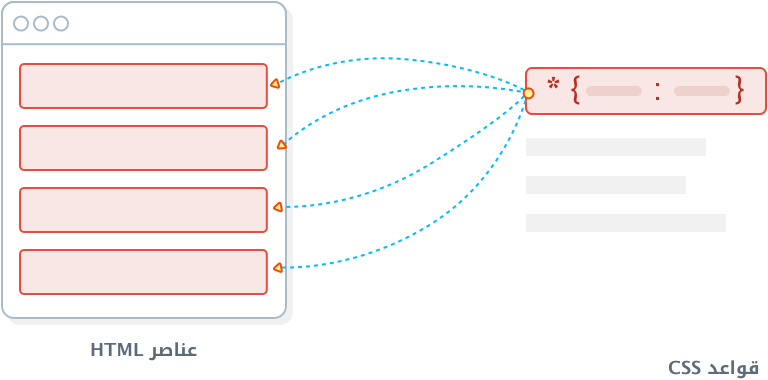
٤- المحدد العام – محدد النجمة (selector *)

يقوم المحدد * بتحديد جميع العناصر في الصفحة:
* {
margin: 0;
padding: 0;
border: 0;
} غالباً ما يستخدم هذا المحدد لعمل إعادة تعيين للعناصر، حيث أن القيم الإفتراضية للعناصر غير متشابه في جميع المتصفحات، في المثال السابق نقوم بتصفير الهوامش الخارجية والداخلية والحددو لجميع العناصر في الصفحة.
ويمكنك أيضاً استخدام المحدد * لتحديد جميع العناصر الموجودة داخل عنصر آخر:
div * {
margin: 0;
} ٥- المحددات المتراكبة (Combining Selectors)

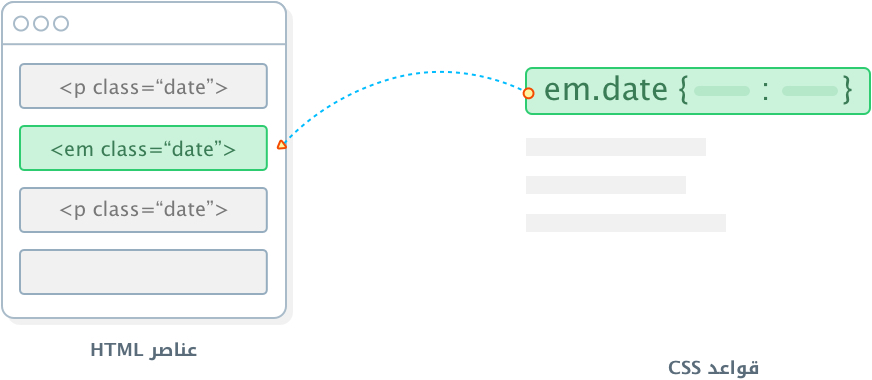
المحدد المتراكب هو مجموعة من المحددات تتجمع مع بعضها لتكون محدد واحد أكثر تخصيصاً:
<p class="date"> Today: <em>Saturday Feb 2</em> </p> <p> The event will be on <em class="date">Saturday</em>. </p>
في المثال السابق، ماذا ول أردنا تحديد تاريخ الحدث Saturday وجعله بلون مميز؟
لو قمنا باستخدام المحدد em فقط، سيقوم باختيار تاريخ الحدث وتاريخ اليوم أيضاً.
ولو قمنا باستخدام المحدد date. سيقوم باختيار الأثنين أيضاً.
إذن لابد من صيغة أكثر تحديداً لإختيار تاريخ الحدث، هنا تظهر المحدد المتراكبة، فيمكننا استخدام المحدد:
em.date {
color: blue;
} المحدد em.date يتكون من مجموعة من المحددات (لاحظ أنه لا توجد مسافة بين المحدد em والكلاس date.):
- المحدد النوع em
- المحدد بإستخدام الكلاس date.
أي قم بتحديد العنصر em الذي يحتوي على الكلاس date، وبذلك يتم تحديد تاريخ الحدث فقط. ولن يتم التأثير على العنصر em منفرداً (الذي لا يحتوي على الكلاس date) ولا العنصر <p> الذي يحتوي على الكلاس date
٦- المحددات المتسلسلة (Hierarchy Selectors)
إلى الآن جميع المحددات السابقة لا تحتوي على مسافة بين أجزاء المحدد، ماذا لو تكون المحدد من عنصرين بينهما مسافة؟
المسافة في المحددات تعني أن هذا المحدد، محدد متسلسل ( أب > ابن ) أي ان هناك علاقة بين عناصر المحدد. المثال التالي يوضح ذلك:
<div> Today: <em>Saturday Feb 2</em> </div> <p> The event will be on <em>Saturday</em>. </p>
ماذا لو أردنا تمييز تاريخ الحدث؟ لو قمت باستخدام المحدد em فقط سيقوم بتحديد تاريخ اليوم وتاريخ الحدث.
إذن لابد من صيغة تمكننا من تحديد تاريخ الحدث فقط، هنا يأتي استخدام المحددات المتسلسلة:
p em {
color: blue;
} المحدد p em يتكون من(لاحظ،هناك مسافة بين المحدد p والمحدد em):
المحدد النوع p
المحدد النوع em
هذا يعني أن المحدد p أب للمحدد em، ويمكنك قراءة المحدد من اليمين لليسار كالتالي:
“قم باختيار جميع المحددات em الموجوده داخل المحدد p” هذا بدوره سيمنع اختيار أي محدد em موجود خارج المحدد p لذلك لن يتم التأثير على المحددem الموجود داخل العنصر div في المثال السابق.
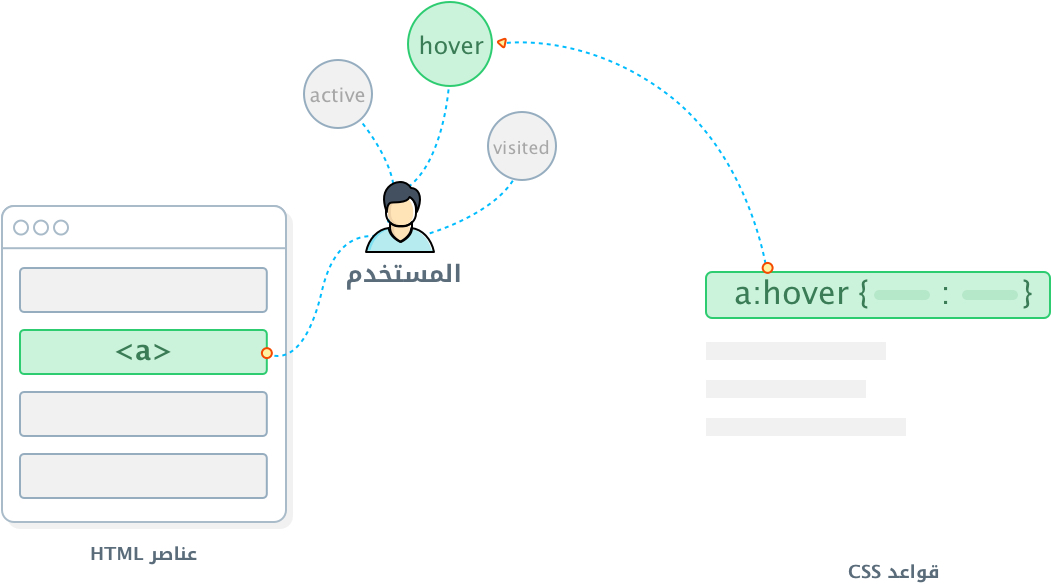
٧- المحددات الزائفة (Pseudo-class Selectors)

سميت بالمحددات الزائفة، لانها لاتعتمد على نوع المحدد أو خاصية من خواصه بل تعتمد على حالة المحدد.
عناصر HTML من الممكن أن يكون لها بعض الحالات المختلفة، من أشهرها عندما تقوم بتمرير مؤشر الفأرة (الماوس) على رابط موجود في صفحة الويب. في CSS يمكنك تطبيق مظهر مختلف على هذة الحالة.
المحددات الزائفة، يتم الحاقها بالمحدد الأساسي وتكون مسبوقة بنقطتي :
See the Pen CSS Selectors | example #4 by Ashraf Reda (@mo3aser) on CodePen.
عندما تقوم بتمرير المؤشر على الرابط، سيتم تغير لون خلفية الرابط إلى اللون الأصفر.
قمنا بعمل مثال تفاعلي لتوضيح كيفية عمل المحددات التي تحدثنا عنها حتى الآن: قم بالنقر على المحدد أعلى المثال، وسيقوم بتحديد العناصر المطابقة له.
See the Pen TieLabs Selector Teaster by Ashraf Reda (@mo3aser) on CodePen.