المحددات الزائقة العلائقية والمتعلقة بالمحتوى
مزيد من الإثارة وحلول غير متوقعة
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
فهم المحددات الزائفة في CSS يُعد نقطة فاصلة بين مطورين الويب المحترفين غيرهم من المطورين، حيث أن فهمها يجعلك دوماً تبتكر حلولاً غير متوقعة، ولا يمكن أن تخطر على بال من لم يفهم المحددات الزائفة جيداً، لذلك استطردنا في شرح المحددات الزائفة بشئ من التوسع كي نفهمها جيداً ونلم بأهم جوانبها.
المحدات الزائفة العلائقية Relational Pseudo Classes
المحددات الزائفة العلائقية أو الشرطية، أي أن المحدد الزائف سيعمل وكأنه جملة شرطية، إذا تحققت سيتم تطبيق التنسيق الموجود بين الأقواس.
١- المحدد الزائف :not()
المحدد في CSS يقوم بإستهداف مجموعة من العناصر في HTML ماذا لو أردت استثناء عنصر معين من هذة المجموعة؟
هنا تأتي أهمية المحدد الزائف :not() بين القوسين سيكون هناك محدد آخر، سواء كان محدد بسيط (class, Id , type) أو حتى محدد زائف آخر.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p> <p>Voluptas odit aut nesciunt aliquam, modi perspiciatis. </p> <p class="diff">laboriosam possimus perferendis, vero sint corporis est </p> <p>Oluptas odit aut nesciunt aliquam, modi perspiciatis.</p>
نريد تعين الخط بالحجم 1.4em لكل القطع النصية <p> ما عدا القطة ذات الفئة diff
يمكننا فعل ذلك ببساطة بإستخدام المحدد الزائف :not()
p:not(.diff){
font-size: 1.4em;
} مثال أخر: لدينا مجموعة من الأزرار ونريد تطبيق بعض التنسيقات على جميع الأزرار ما عدا الزر الذي في حالة عدم التنشيط disabled
<button>button One</button> <button>button Two</button> <button disabled>button Three</button>
الزر الثالث يحتوي على الخاصية disabled، لاحظ أنه عند استخدام الخواص في CSS نقوم بوضعها داخل قوسمين مربعين، فعلى سبي المثال إذا كنت تريد تحديد جميع الروابط التشعيبية التي تحتوي على الخاصية href، نستخدم هذا المحدد:
a[href]{…} وهكذا عندما نريد استثناء بعض العناصر بواسطة أحد خواصه، نقوم بوضعها داخل قوسين مربعين داخل المحدد الزائف :not() ويكون المحدد كالتالي:
button:not([disabled]) {
font-size: 20px;
} أي سيتم تعين حجم الخط ب 20px لجميع الأزرار ما عدا الزر الغير نشط.
مثال آخر:
لدينا قائمة غير مرتبه <ul> تحتوي على عدد من العناصر <li> ونريد رسم خط أسفل جميع العناصر ما عدا أخر عنصر.
<ul> <li>List Item One</li> <li>List Item Two</li> <li>List Item Three</li> <li>List Item Four</li> </ul>
يكون المحدد كالتالي:
li:not(:last-child) {
border-bottom: 1px solid #f1f1f1;
} هنا قمنا باستخدام محدد زائف أخر :last-child داخل المحدد :not() أي أنه سيقوم بتحديد جميع عناصر القائمة <li> ما عادا أخر عنصر في القائمة.
٢- المحدد الزائف :empty
يقوم هذا المحدد باستهداف العناصر التي لا تحتوي على نصوص أو عناصر أبناء.
<p></p>
في بعض الحالات تريد إخفاء العناصر الفاغة، فيمكنك فعل ذلك باستخدام المحدد :empty هكذا
p:empty {
display: none;
} بهذة القاعدة يتم حذف جميع العناصر الفارغة من صفحة الويب.
المحدات الزائفة المتعلقة بالمحتوى Content-related Pseudo Classes
المحددات الزائفة المتعلقة بالمحتوى، تقوم بوظيفة مختلفة عن باقي المحددات الزائفة، حيث أن جميع المحددات الزائفة في الغالب تقوم بتحديد عنصر أو حالة عنصر لنقوم بتطبيق بعض التنسيقات عليه، أم هنا فسيقوم المحدد بإنشاء العنصر ثم بعد ذلك تطبيق التنسيقات الملطلوبة عليه.
يوجد محددين فقط يمكنك استخدامهم لإضافة محتوى من خلال لغة CSS ، المحدد الزائف :before والمحدد الزائف :after
١- المحدد الزائف :before
كما هوا ظاهر من اسم المحدد كالعادة، فإنه سيقوم بإضافة المحتوى كأول عنصر دخل العنصر المُحدد، المحتوى المضاف يكون من النوع inline بشكل إفتراضي.
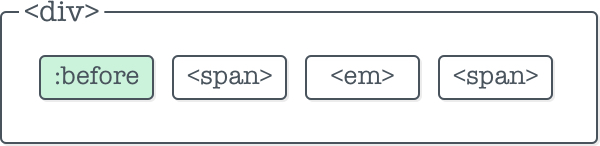
تخيل أن لدينا العنصر <div> ويوجد داخله ثلاثة عناصر <span> و <em> و <span> عندما نقوم بإستخدام المحدد :before لإضافة محتوى جديد داخل العنصر <div> سيقوم بإضافته كأول عنصر داخل العنصر <div> هكذا:

لإضافة المحتوى يجب استخدام الخاصية content ، دعنا نقوم بمثال توضيحي:
غالباً ما يتم إضافة علامات التنصيص المزدوجة “ أو المنفردة ‘ قبل الإقتباسات، كي تظهر بشكل مميز عن باقي العناصر في صفحة الويب.، نستخدم العنصر blockquote لإضافة الإقتباسات في HTML هكذا:
<blockquote>Rise early, work hard, strike oil. -- J. Paul Getty</blockquote>
الآن سنقوم بإضافة علامات التنصيص من خلال CSS بإستخدام المحدد الزائف :before والخاصية content هكذا:
blockquote::before {
content: "\201C";
/* style the quote */
color: deepPink;
font-size: 3em;
position: relative;
top: 15px;
margin-right: 10px
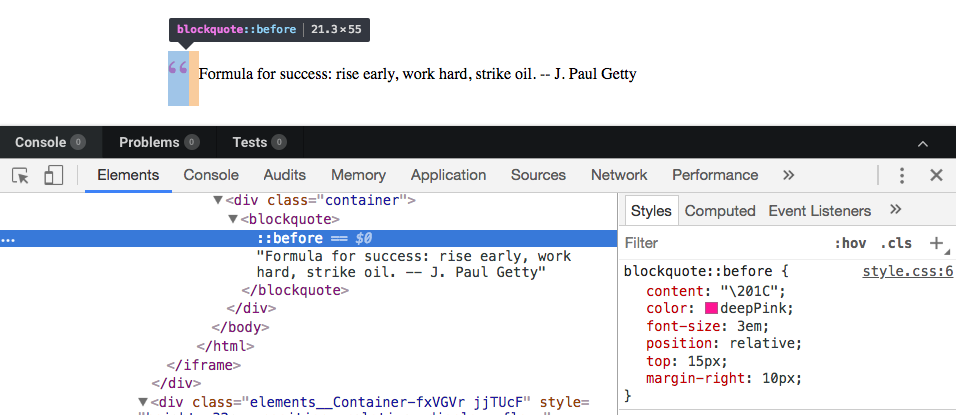
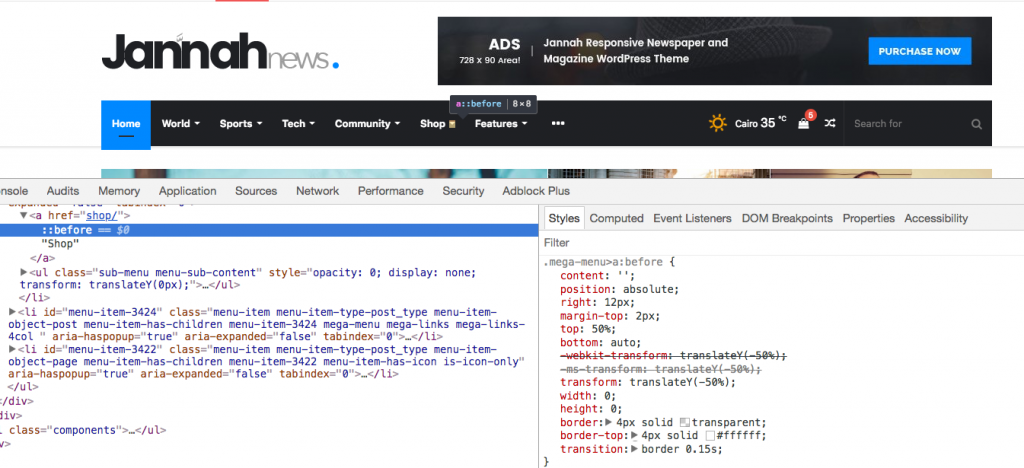
} ولان المحتوى المَُضاف بإستخدام المحددات الزائفة لا يتم إدراجة داخل شجرة عناصر المحتوى، فعندما تقوم بفحص العنصر بإستخدام أداة فحص العناصر الخاصة بالمطورين browser’s dev tools في متصفح Chrome سيظهر العنصر بالشكلة التالي:

أداة فحص العناصر في متصفح chrome لا يمكن لأي مطور ويب الإستغناء عنها، حيث يمكنك مشاهدة أكواد HTML و CSS وعند مرور مؤشر الفأرة على العنصر، يتم الإشارة إليه في صفحة الويب (كما في الصور بالإعلى)، إن شاء الله في مقالات لاحقة سنقوم بشرح مفصل لهذة الأداة، أما الآن يمكنك أخذ نظرة سريعة عنها من هنا
لاحظ أننا استخدمنا القيمة الكودية لعلامة التنصيص كقيمة للخاصية content
المثال الثاني:
لدينا قائمة من العناصر الغير مرتبة <ul> هكذا:
<ul> <li>First List Item</li> <li>Second List Item</li> <li>Third List Item</li> </ul>
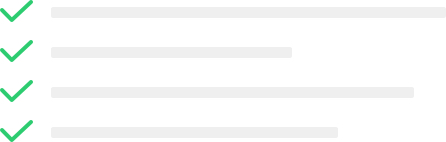
ونريد وضع صورة أمام كل عنصر لتظهر بهذا الشكل:

نقوم بوضع علامة صح أما العناصر بإستخدام المحدد الزائف :before وتكون قيمة الخاصية content في هذة الحالة عبارة عن صورة:
li:before {
content: url(/img-path/check-icon.png);
} المثال الثالث:
إضافة أسهم بجانب العناصر في القوائم المنسدلة.

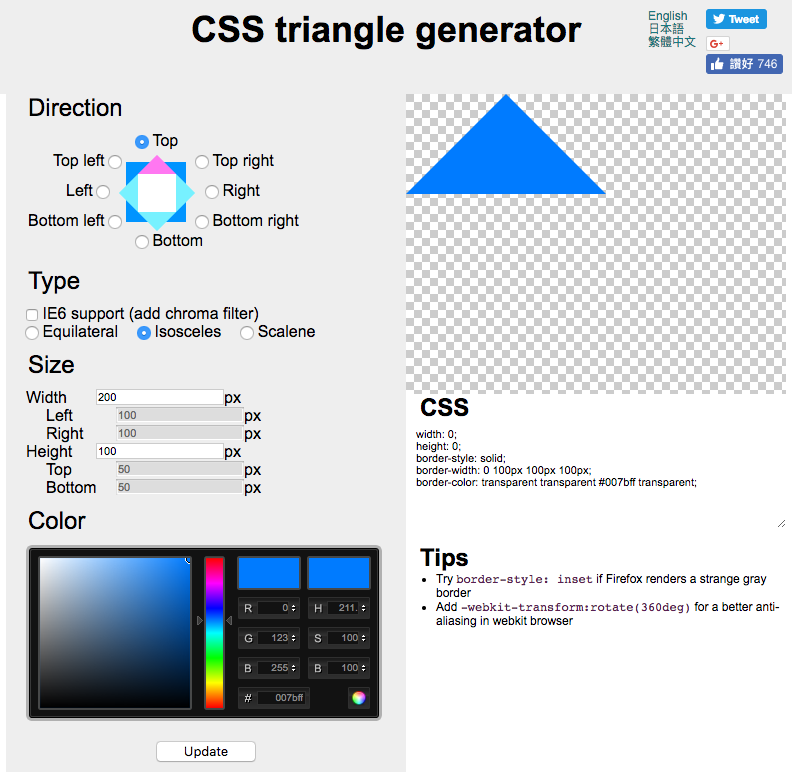
الأسهم البيضاء بجانب العناصر في القائمة الرئيسية للموقع، نقوم باستخدام المحدد الزائف :before لإضافتها، رسم السهم بهذا الشكل يتم عمله بطريقة مختلفة في CSS حيث لا يمكنك رسم عنصر بثلاثة أضلاع فقط في CSS ولكن نستخدم الخاصية border بطريقة مبتكرة لنتمكن من رسم الأسهم، هذة الآداة تساعدك في رسم الأسهم بأبعاد وألوان مختلفة:

ثم قم بنسخ التنسيقات الخاصة به ولصقه في ملف التنسيقات لديك.
هذا المقال يساعدك في فهم كيفية رسم الأسهم في CSS
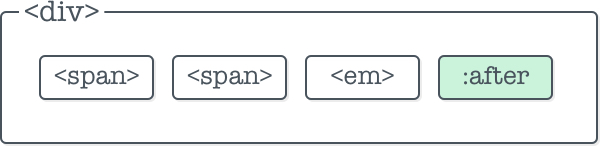
١- المحدد الزائف :after
يعمل بالضبط مثل المحدد الزائف :before ، لكنه يقوم بإضافة المحتوى في نهاية العنصر وليس في أوله هكذا: