تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
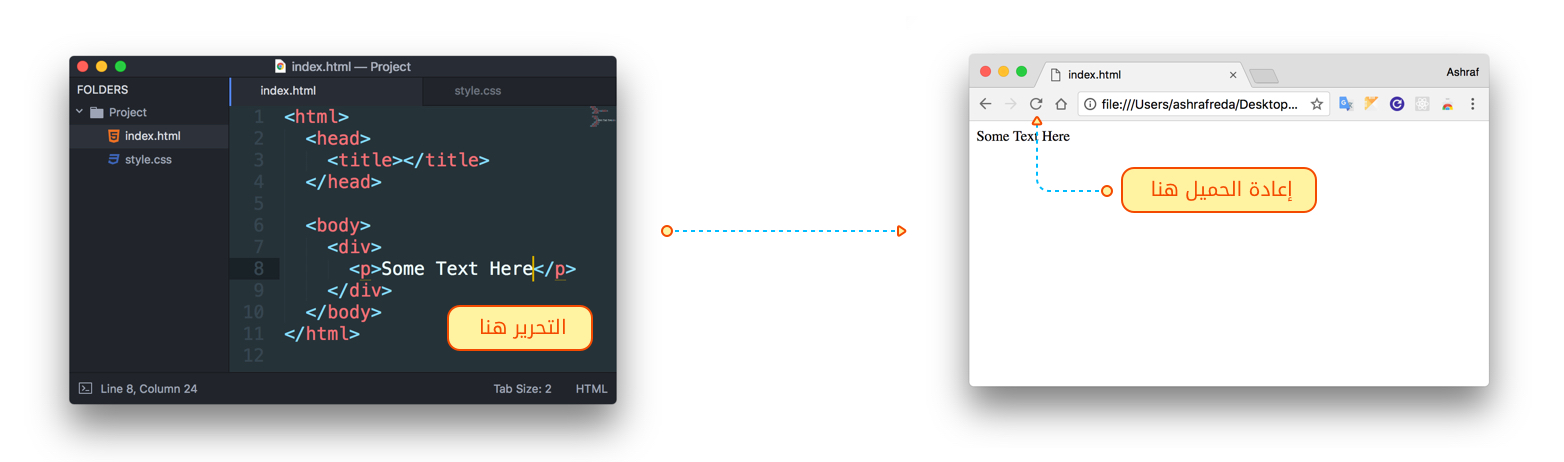
دعنا نبدأ بإنشاء مشروع جديد بإستخدام محرر النصوص، قم بتسمية مجلد المشروع بـ basic-web-pages ثم قم بإنشاء ملف جديد داخل المجلد بإسم basics.html.

بنية صفحة الويب
قم بإضافة كود HTML التالي للملف الذي قمت بإنشاءه (basics.html)
<!DOCTYPE html>
<html>
<head>
<title>TieLabs</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html> Doctype
الوسم <DOCTYPE html!> يخبر متصفح الويب عن إصدار html التي نستخدمها ويتم وضعه في أول سطر في الملف، ولاننا نستخدم أحدث إصدار من HTML وهو HTML5 سيكون إعلان نوع الملف هكذا <DOCTYPE html!>. لاحظ أن هذا الوسم مغلق ذاتياً، أي ليس له وسم إنغلاق أيضاً لا يوجد محتوى بداخله، فقط يكتب هكذا:
<!DOCTYPE html>
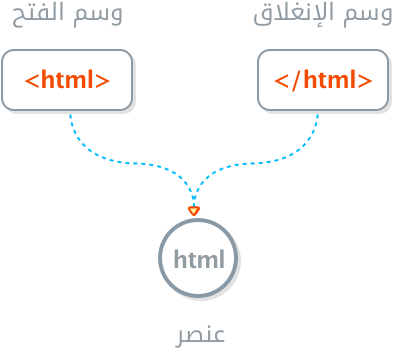
العنصر <html>
وتبع إعلان نوع الملف وسم <html> وهذا هو الإشارة الفعلية على بداية ملف html (صفحة الويب). إذاً فجميع المحتوى الموجود في ملف HTML لابد أن يكون محاط بوسمين <html> و <html/> وكل شئ داخل هذين الوسمين يعتبر جزء من العنصر <html> وهذا هوا ما يحدث عندما يقوم المتصفح بإنشاء العنصر <html>.

<!DOCTYPE html> <html> <!-- The rest of your HTML code is here --> </html>
إذن فالجد الأعلى لجميع عناصر html هو العنصر <html>.
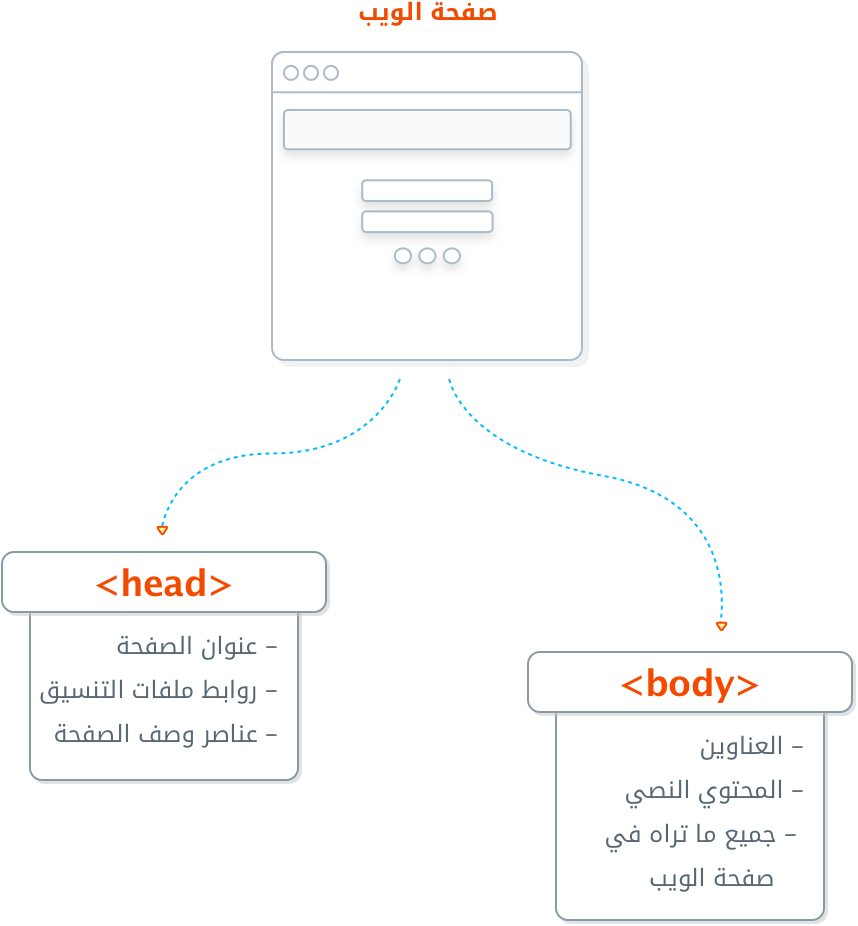
داخل العنصر <html> يوجد عنصرين، العنصر <head> والعنصر <body>

العنصر <head>
داخل وسم <html> يوجد وسم <head> وهذا الوسم يكتب بعد فتح وسم <html> مباشرةً حيث يحتوى على كل المعلومات عن الصفحة، كما أن المحتوى الموجود داخل الوسم <head> لا يمكن رؤيته داخل صفحة الويب، ولكنه يحتوي على عنوان الصفحة الذي يظهر في علامة التبويب في متصفح الويب، أيضاً يحتوى على روابط لأي مصادر خارجية نريد استخدامها في الصفحة أو أي معلومات مفيدة أخرى.
<head> <title>Hello World</title> </head>
هناك بعض العناصر الأخرى التي نستخدمها داخل وسم <head>:
- <link> يستخدم لربط ملفات CSS التي سيتم تطبيقعها على الصفحة بأكملها.
- <meta> تستخدم لإضافة بعض المعلومات عن الصفحة، مثل وصف مختصر عن الصفحة.
- <style> يستخدم لإضافة CSS للصفحة بأكملها لكن ليس من ملف خارجي بل يكتب بين الوسمين <style> و <style/>.
- <script> يستخدم لربط ملفات Javascript.
العنصر <body>
بعد نهاية وسم <head/> نضع فاتحة وسم <body> وكل المحتوى داخل هذا الوسم هو بمثابة الجزء المرئي في صفحة الويب.
عندما تقوم بفتح الملف basics.html في متصفح الويب، ستشاهد كلمة TieLabs ستظهر في التبويب العلوي للمتصفح وجملة ”Hello World!“ ستظهر في نافذة المتصفح، لانها هي المحتوى الوحيد داخل وسم <body>.
الملخص
صفحة الويب تنقسم إلى جزئين، الرأس <head> والجسد <body> كل المحتوى داخل الرأس <head> لا يمكن رؤيته في صفحة الويب عدا عنوان الصفحة يظهر في تبويب المتصفح، أما المحتوى الموجود داخل الجسد <body> هو الذي يظهر دخل الصفحة.