تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
خلفيات العناصر في HTML هو ما يظهر خلف النصوص، وتسمح لك CSS بإضافة خلفيات لجميع عناصر HTML وغالباً ما تضاف الخلفيات للعناصر ذات النوع Block-level.
تُضاف الخلفيات للعناصر التي تحددها فقط، وكل العناصر في HTML لديها خلفيه شفافة بشكل إفتراضي، لذلك عندما تقوم بإضافة خلفية للعنصر body وهو العنصر الرئيسي في صفحة الويب، فإن الخلفية تظهر خلف جميع العناصر داخل صفحة الويب.
الخاصية background-color
كما ذكرنا، فإن الخلفية الإفتراضية لجميع العناصر في صفحة الويب هي الخلفية الشفافة transparent , والخلفيات ليست من الخصائص المتوارثة، أي أن العناصر الداخلية لا تستيطع وراثة الخلفيات من العنصر الرئيسي (الأب).
وتأخذ الخاصية background-color أي قيمة من قيم الألون التي تم ذكرها في وحدات الألوان:
body{ background: #f2eee9;} سوف يتم ملئ جميع مساحة العنصر باللون الذي تم تحديده، وتذكر دائما، اختيار لون مناسب للنص فوق لون الخلفية، لتجعل محتوى صفحة الويب مقرؤ بشكل واضح ومريح.
لون الخلفية يكون خلف صورة الخلفية، وفي حالة عدم ظهور الصورة لأي سبب (بطئ الإنترنت، رابط صورة الخلفية غير صحيح،..) سيظهر لون الخفية خلف مساحة الصورة.
الخاصية background-image
لان لون الخلفيات يكون عادةً غير كافٍ، فتسمح لك CSS بإضافة الصور كخلفيات للعناصر، ولتطبيق الخلفية على العنصر، فقط يجب عليك وضع رابط الصورة للخاصية background-image هكذا:
body{
background-image: url(images/diagonal-pattern.png);
} ولتحديد مكان ظهور الخلفية في مساحة العنصر، تكرار الصورة الخلفية، أبعاد الصورة،، كل هذة الأشياء يتم تحديدها بخصائص أخرى، سنذكرها بالأسفل.
See the Pen background-image-1 by Ashraf Reda (@ashrafreda) on CodePen.
ملحوظة: حجم الصورة الخلفية لن يؤثر في عنصر HTML، حتى لو كانت أبعاد الصورة أكبر من أبعاد العنصر التي ستتطبق عليه، فإن أبعاد العنصر ستظل كما هي ولن تتغير لتناسب أبعاد الصورة، تذكر الصورة هنا تخدم العنصر وليس العكس.
خلفيات متعددة
في إمكانك أيضاً إضافة أكثر من صورة كخلفيات للعنصر نفسه، فقط قم بوضع فاصلة بين الخلفية الأولى والخلفية الناثية هكذا:
body{
background-image: url(images/first-img.png), url(images/second-img.png);
} See the Pen background-img-2 by Ashraf Reda (@ashrafreda) on CodePen.
لكنك ستجتاج إلى تعيين مكان كل خلفية، ففي المثال السابق قمنا بتعين مكان الخلفية الأولى إلى المنتصف وإلى الأسفل center bottom، والخلفية الثانيه بنفس حجم العنصر نفسه لذلك ستملئ المساحة كلها بدون الحاجة لتغير مكانها الإفتراضي، left top.
وسيتم شرح تعيين مكان الخلفية بالأسفل.
وبما أننا تحدثنا عن الخلفيات في CSS وقبل ذلك في دروس HTML تحدثنا عن الصور، فلابد من التفريق بينهم حتى لا يختلط الأمر.
الفرق بين الصور في HTML وصور الخلفيات في CSS.
- الصور <img> في HTML هي جزء من المحتوى، بينما الصور في CSS هي للشكل الجمالي فقط.
- صورة المقال، صورة المنتج، صورة لوجو الموقع، كل هذة الصور تعتبر جزء من محتوى الموقع، لذلك يجب أن تستخدم العنصر <img> لإضافتها في محتوى الصفحة.
- منظر طبيعي كخلفية للصفحة، صورة صغيرة متكرره كخلفية للصفحة ككل أو لأحد العناصر، الأيقونات، كل هذة عبارة عن إضافة منظر جمالي للصفحة، وهي بمثابة دعم لمحتوى الصفحة وليست جزءاً منه، وإذا اختفت هذة الخلفيات سيظل محتوى الصفحة قائم يؤدي وظيفته، لذلك نستخدم CSS لإضافة هذة الصور.
- في بعض المواقف، تكون في حالة حيره، هل تقوم بإضافة الصورة في HTML أم تقوم بإضافتها من خلال CSS، هنا تعود للقاعدة، إذا كانت الصورة تمثل جزء أساسي من محتوى الصفحة استخدم <img> لإضافتها في HMTL أما إذا كانت غير أساسية وتقوم بإضافة منظر جمالي للصفحة، فمن الأسهل إضافتها من خلال CSS.
الخاصية background-position
بشكل إفتراضي تقوم الصورة بتكرار نفسها عمودياً وأفقياً في جميع المساحة المتاحة لها، أما إذا قمت بإلغاء تكرار الصور كما سنشرحه بالأسفل، فيتوجب عليك تعيين مكان الصورة الخلفية.
القيمة الإفتراضية للخاصية background-position هي left top أي الركن العلوي على اليسار، ويمكنك تغير مكان الصور بتغيير هذة القيم، الجزء الأول (X) يحدد مكان الصورة أفقياً، والجزء الثاني يحدد مكانها عمودياً (Y).
ولتحديد المكان يمكنك استخدام التالي:
- وحدة القياس px.
- النسبة المئوية % ، وتقوم بحساب المسافة بالنسبة لأبعاد العنصر نفسه.
- الكلمات المفتاحية (left , right, top, bottom, center).
body{
background-position: right bottom;
} هنا سيقوم بوضح الصورة الخلفية في الركن الأسفل على جهة اليمين.
body{
background-position: center 20px;
}
أما هنا سيقوم بوضع الصورة في منتصف المساحة أفقياً X وعلى بعد 20px من أعلى مساحة العنصر.
الخاصية background-repeat
كما ذكرنا مسبقاً، بشكل إفتراضي ستقوم الصورة بتكررار نفسها في جميع الإتجاهات في كامل المساحة، لكن بإمكانك تكرارها أفقياً فقط، أو عمودياً، أو إلغاء التكرار مطلقاً.
body{ background-repeat: repeat-x;} /* التكرار أفقياً فقط */
body{ background-repeat: repeat-y;} /* التكرار عمودياً فقط */
body{ background-repeat: no-repeat;} /* بدون تكرار */ من الإستخدام الجيد لتكرار الصور في CSS، أنك تستخدم صورة صغيرة الحجم وتقوم بتكرارها لتكون شكل جمالي وكأنها صورة واحده كبيره، هذا سيجعلك تحصل على ٣ مميزات في آنٍ واحد:
- صورة بحجم صغير، معناه وقت أقل في تحميل الصورة وبالتالي سرعة ظهور الصورة، وهذا بدروه سيزيد من سرعة موقعك في النهاية.
- تحصل في النهاية على شكل متكامل يصلح كخلفية للموقع ككل.
- الخلفية تكون متجوابة Responsive مع جميع الأحجام المختلفة للشاشات، حاسبك الشخصي، الجهاز اللوحي، الموبيل.
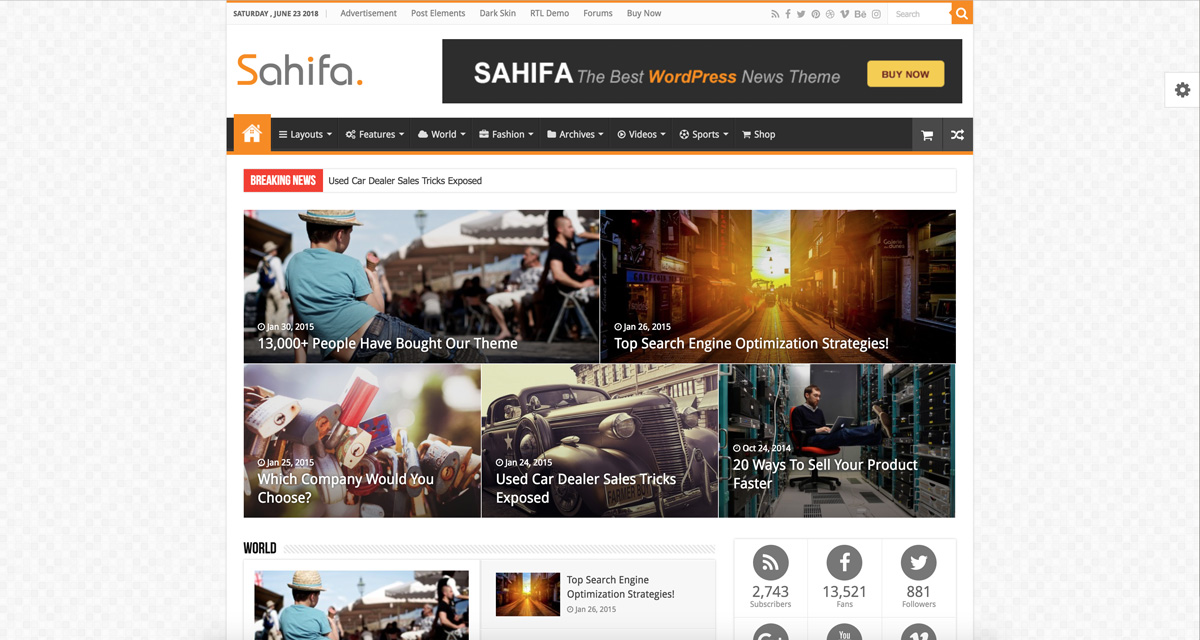
هذة صورة لقالب صحيفة (أحد منتجات TieLabs على موقع Themeforset)، خلفية الصفحة هي صورة صغيره جداً، بحجم 20kb

وتسمى الصور التي تكرر نفسها لتكون خلفية متكاملة (pattern) ، الصور تقوم بتكرار نفسها تلقائياً لذلك ما عليك إلا وضع ربط الصورة فقط.
مثال تفعالي عن الخاصية background-repeat:
See the Pen background-repeat-interactive-example by Ashraf Reda (@ashrafreda) on CodePen.
الخاصية background-size
تقوم الخاصية background-size بتحديد حجم الصورة في الخلفية، تمكنك هذة الخاصية من التحكم في حجم الصورة الخلفية بأكثر من طريقة:
- cover : تقوم بإعادة تحجيم الصورة لتغطية جميع مساحة الخلفية، مع الحفاظ على أبعاد الصورة.
- contain : تقوم بإعادة تحجيم الصورة لأكبر حجم ممكن بحيث يظل التناسب بين أبعاد الصورة مع ظهور الصورة كاملةً داخل مساحة الخلفية.
- قيمة ثابتة : إذا قمت بكاتبة قيمة واحده هكذا 300px فسيتم تعيين عرض الصور بـ 300px والطول سيكون auto، وإذا قمت بتعيين قيميتين هكذا، 300px 400px فسيتم تعيين العرض بـ 300px والطول بـ 400px.
- نسبة مئوية % : تقوم بحساب أبعاد الصورة بالنسبة لأبعاد مساحة خلفية العنصر نفسه. ويمكنك وضع قيمة واحده أو قيمتين كما هو الحال في حالة القيمة الثابتة.
- auto : تظهر الصور بالحجم الطبيعي لها.
مثال تفعالي عن الخاصية background-size:
See the Pen background-size-interactive-example by Ashraf Reda (@ashrafreda) on CodePen.
الخاصية background-attachment
تقوم الخاصية background-attachment بجعل الخلفية متحركة مع محتوى العنصر (في حالة وجود scroll bar مع المحتوى) أو تثبيت الخلفية بالنسبة لنافذة المتصفح viewport نفسه وليس بالنسبة للعنصر.
لاحظ أنه يوجد Viewport واحد لمتصفح الويب، وهي المساحة المرئية في متصفح الويب. وعندما تكون قيمة الخاصية background-attachment هي fixed أي ثابته، فإنه يتم تثبيها بالنسبة للمساحة المرئية للمتصفح وليس للعنصر، حتى لو كانت مساحة العنصر تحتوي على محتوى به scroll bar. ( كما سيتضح بالمثال التالي)
قيم الخاصية background-attachment :
- scroll : وهي القيمة الإفتراضية للخاصية، وفي هذة الحالة سيتم تحرك الخلفية مع تحرك منزلق scrollbar صفحة الويب ككل وليس تحريك منزلق scrollbar العنصر نفسه (إذا كان موجود)، حيث تكون الخلفية ثابته بالنسبة لمحتوى العنصر.
- local : هنا ستتحرك الخلفية مع تحرك محتوى العنصر.
- fixed : وفي هذة الحالة سيتم تثبيت الخلفية بالنسبة لنافذة المتصفح viewport وليس للعنصر نفسه.
الخاصية background-origin
تحدثنا في مقدمة هذا القسم عن مفهوم box model وأن كل العناصر الموجودة في صفحة الويب عبارة عن boxes كل box له خصائص أساسية وهي margin, padding, border, background وهكذا..
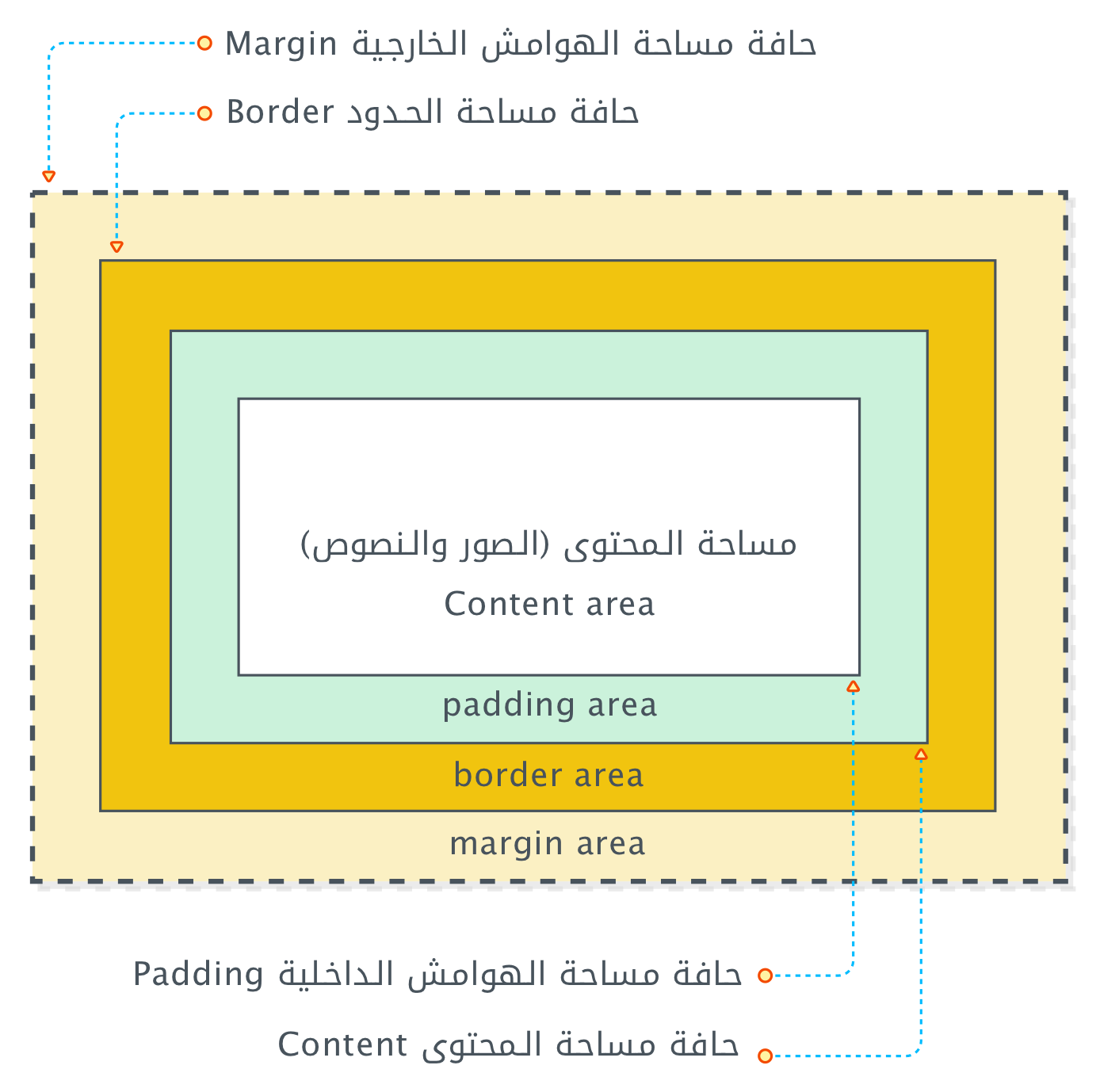
وبذلك فإن كل box في CSS لديه ثلاثة مساحات أساسية داخليه:
- مساحة الـ border-ara
- مساحة الـ padding-area
- مساحة المحتوى content-area
ومساحة رابعة خارجيه:
- مساحة margin-area
الشكل التالي يوضح المساحات الأربع:

وعندما نقوم بتعيين خلفية للعنصر، فتكون الخلفية بشكل إفتراضي لمساحة padding-area، وتأتي الخاصية background-origin لتتمكن من تعديل مساحة الخلفية بين المساحات الثلاثة الموجودة داخل العنصر.
قيم الخاصية background-origin:
- border-box : هنا الخلفية ستطبق على مساحة border-area
- padding-box : هنا الخلفية ستطبق على مساحة padding-area
- content-box : هنا الخلفية ستطبق على مساحة content-area
مثال تفعالي عن الخاصية background-origin:
See the Pen background-origin-interactive-example by Ashraf Reda (@ashrafreda) on CodePen.
خلفيات متعددة لنفس العنصر
بإمكانك إضافة أكثر من خلفية للعنصر الواحد، وكل خلفية تاخذ جميع خواص background-* ، فقط قم بالفصل بن الخلفيات بفاصلة (,)
.element {
background-image: url(images/img1.png), url(images/img2.png);
background-position: 0% 0%, 50% 50%;
background-size: auto auto, cover;
background-repeat: repeat repeat, no-repeat;
background-clip: border-box, padding-box;
background-origin: padding-box, padding-box;
background-attachment: fixed, scroll;
} يتم استخدام القيمة الأولى مع كل الخواص للصورة الأولى، والقيمة الثانية للصورة الثانية، وهكذا لو أردت استخدام أكثر من صورتين، سيتم استخدام القيم بالترتيب.
الصيغة المختصرة لخواص background-*
مثل معظم الخواص في CSS يمكنك دمج جميع خواص الخلفية في خاصية واحدة، وبذلك تكون أسهل في الكتابة وأسرع في الوقت، بدلاً من كتابة كل خاصية من خواص الخلفية هكذا:
.element {
background-color: #f1f1f1;
background-position: top 50%;
background-size: cover;
background-repeat: no-repeat;
background-clip: padding-box;
background-origin: border-box;
background-attachment: fixed;
background-image: url(images/image.jpg);
} تكون الصيغة المختصر لهذة الخواص:
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
وفي حالة استخدام أكثر من صور للعنصر الواحد، تكون الصيغة المختصرة كهذا:
background: url(images/img1.png) 50% 50%/cover no-repeat border-box padding-box fixed , url(images/img2.png) 20% 20%/contain no-repeat border-box padding-box fixed #f1f1f1;
ملاحظات حول الصيغة المختصرة للخلفية:
- ليس شرطاً ترتيب كل الخواص في الصيغة المختصرة.
- لابد من الفصل بين background-position و background-size بشرطة مائلة /
- في حالة استخدام الخاصيتين background-origin و background-clip يتم استخدام القيمة الأولى للخاصية background-origin، وفي حالة عدم استخدام القيمتين واستخدام قيمة واحدة، سيتم اعتبارها قيمة الخاصية background-origin.
- في حالة استخدام أكثر من صورة كخلفيات لنفس العنصر، يجب كتابة اللون في أخر القائمة (مع الصورة الأخيرة).