تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
الآن وبعد أن تعرفنا على الخاصية transition وكيفية إنتقال العناصر تدريجياً من حالة لأخرى بطريقة سلسة، دعنا نلقي نظرة على خاصية تحويل العنصر transfrom وكيف يمكنك تحويل العنصر من حالة لأخرى، بإستخدام الخاصية transfrom يمكنك تدوير العنصر، أو تحريكه، أو تعديل زاوية انحرافه، أو إعادة تحجيمه.
في هذا المقال سنقوم بشرح القيم المتعلقة بالإتجاه الثنائي فقط (2D) للخاصيةtransfrom وسنترك قيم الإتجاه الثلاثي (3D) لمقال آخر لاحق إن شاء الله.
تستخدم خواص تحويل العنصر بكثرة عندما يتغير العنصر من حالة لأخرى، مثل مرور المؤشر على العنصر، أو الضغط على العنصر، جميع الأمثلة في هذا الدرس تطبق خواص التحويل في حالة مرور المؤشر على العناصر.
القيمة scale
تسمح لك القيمة scale بالتحكم في حجم العنصر، بتقليص حجمه أو زيادته نسبة للحجم الأصلي له، على سبيل المثال إذا كنت تريد مضاعفة حجم العنصر:
transform: scale(2);
أي مرتين من الحجم الإصلي للعنصر، وعلى هذا القيمة scale(0.5) تقوم بتقليص حجم العنصر إلى النصف.
إليك المثال التالي:
See the Pen Transform #1 by Ashraf Reda (@ashrafreda) on CodePen.
يمكنك إعادة تحجيم عرض العنصر بإستخدام القيمة scaleY() أو طوله بإستخدام القيمة scaleX() أو استخدام القيمة المختصرة scale() لتحجيم الطول والعرض معاً هكذا:
transform: scale(2);
هنا يقوم بمضاعفة طول وعرض العنصر.
transform: scale(2, 1.5);
هنا يقوم بمضاعفة عرض العنصر، وزيادة طوله بنسبة ١.٥ أو بنسبة ١٥٠٪
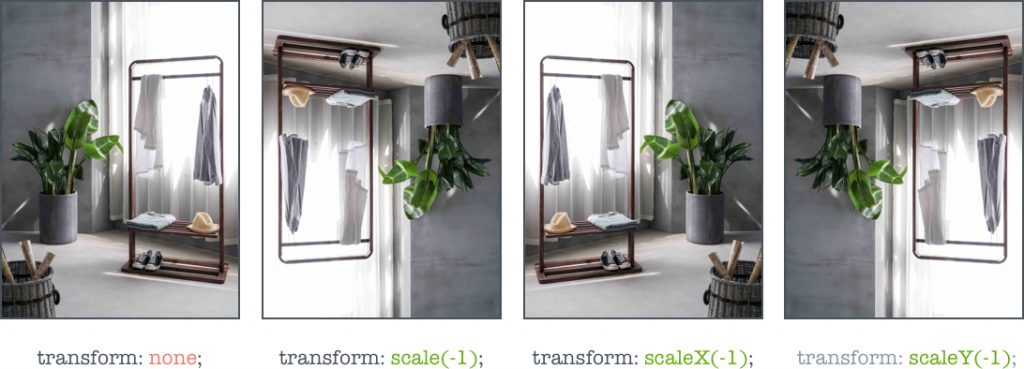
يمكنك أيضاً استخدام القيم السالبة للحصول على الصورة المقلوبة للعنصر في أي الإتجاهين أو الإثنين معاً، هكذا:
transform: scale(-1); /*ستحصل على صورة مقلوبة للعنصر في كلتا الإتجاهين*/
transform: scaleX(-1); /*ستحصل على صورة مقلوبة للعنصر في الإتجاه الأفقي*/
transform: scaleY(-1); /*ستحصل على صورة مقلوبة للعنصر في الإتجاه الرأسي*/
الصورة التالي توضح ذلك:

أمثلة على استخدام القيمة scale:
div{
transform: scaleX(2); /* مضاعفة عرض العنصر */
transform: scaleY(2); /* مضاعفة طول العنصر */
transform: scale(2); /* مضاعفة طول وعرض العنصر */
transform: scale(-1); /* قلب العنصر في الإتجاهين */
transform: scaleX(-1); /* قلب العنصر في الإتجاة الأفقي */
transform: scaleY(-1); /* قلب العنصر في الإتجاه الرأسي */
} القيمة rotate
بإستخدام القيمة rotate يمكنك تدوير العنصر في إتجاه عقارب الساعة أو في عكس إتجاه عقارب الساعة، بإستخدام رقم محدد من الدراجات الزاوية degrees. القيمة الموجبة مثل rotate(90deg) يقوم بتدوير العنصر في اتجاه عقارب الساعة بزاوية ٩٠ درجة، القيمة السالبة rotate(-90) تقوم بتدوير العنصر في عكس اتجاه عقارب الساعة بزاوية ٩٠ درجة.
See the Pen Transform #2 by Ashraf Reda (@ashrafreda) on CodePen.
يمكنك أيضاً تدوير العنصر أكثر من دورة كاملة بإستخدام مضافات الزاوية 360deg أي أن الزاوية 1080deg يسقوم بتدوير العنصر ثلاثة مرات:
See the Pen Transform #3 by Ashraf Reda (@ashrafreda) on CodePen.
أمثلة على استخدام القيمة rotate:
div{
transform: rotate(20deg); /* تدوير العنصر ٢٠ درجة في اتجاه عقارب الساعة */
transform: rotate(-20deg); /* تدوير العنصر ٢٠ درجة في عكس اتجاه عقارب الساعة */
transform: rotate(720deg); /* تدوير العنصر دورتين في اتجاه عقارب الساعة */
} القيمة translate
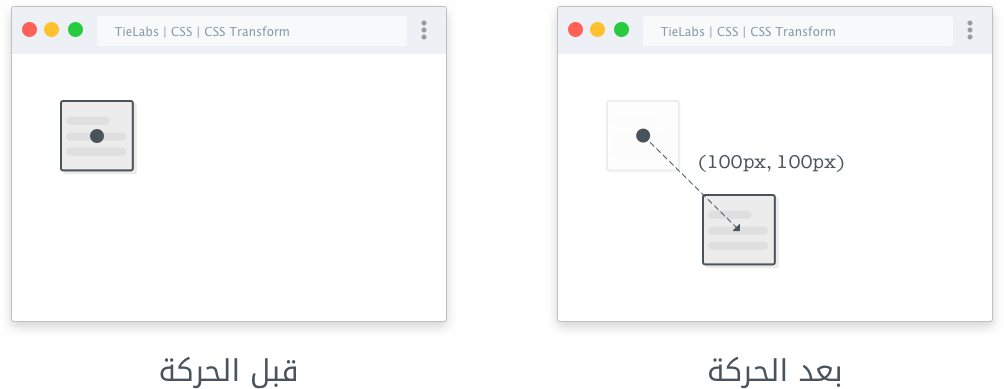
تستخدم القيمة translate لتحريك العنصر في الإتجاهات الأربعة (يمين، يسار، أعلى، أسفل)، الحركة تعتمد على المحاور الأفقية X والعمودية Y.
القيم الموجبة للمحور الأفقي (مثال: translateX(20px)) تحرك العنصر اتجاه اليمين، والقيم السالبة (مثال: translateX(-20px)) تحركه اتجاه اليسار.
القيم الموجبة للمحور الرأسي (مثال: translateY(20px)) تحرك العنصر لأسفل، والقيم السالبة (مثال: translateY(-20px)) تحركه لأعلى.

في المثال التالي سنقوم بتحريك العنصر 20px في اتجاه اليمين، و 20px لاسفل:
See the Pen Transform #3 by Ashraf Reda (@ashrafreda) on CodePen.
أمثلة على استخدام القيمة translate:
div{
transform: translateX(20px); /* تحريك العنصر ٢٠ بيكسل في اتجاه اليسار */
transform: translateX(-20px); /* تحريك العنصر ٢٠ بيكسل في اتجاه اليمين */
transform: translate(20px, 20px); /* تحريك العنصر ٢٠ بيكسل في اتجاه اليسار، و ٢٠ بيكسل لأسفل */
} القيمة skew
تستخدم القيمة skew مع الخاصية transfrom لإمالة/إنحراف العنصر أفقياً أو رأسياً على حسب القيم المُعطاه.
إليك المثال التالي:
See the Pen Transform #4 by Ashraf Reda (@ashrafreda) on CodePen.
القيم الموجبة للمحور X تقوم بإمالة العنصر ناحية اليسار، والقيم السالبة تقوم بإمالته ناحية اليمين، أيضاً القيم الموجبة للمحور Y تقوم بإمالة العنصر لأسفل، والقيم السالبة تقوم بإمالته لأعلى.
أمثلة على استخدام القيمة skew:
div{
transform: skew(20deg); /* انحراف العنصر ٢٠ درجة في اتجاه اليسار */
transform: skew(-20deg); /* انحراف العنصر ٢٠ درجة في اتجاه اليمين */
transform: skew(20px, 20px); /* انحراف العنصر ٢٠ درجة في اتجاه اليسار، و ٢٠ درجة لأسفل */
} الخاصية transform-origin
الخاصية transform-origin تستخدم بشكل منفصل عن باقي قيم الخاصية transform (لاحظ، قلنا خاصية وليست قيمة) ولكنها تستخدم جنباً إلى جنب مع الخاصية transform
تستخدم الخاصية transform-origin لتحديد مبدأ الإحداثيات لعملية التحويل التي ستتم على العنصر، القيمة الإفتراضيه لها: منتصف العنصر أفقياً ورأسياً 50% 50%
على سبيل المثال، إذا كنت تستخدم الإعلان transform: rotate(90deg) لتدوير العنصر ولا تريد أن يدور العنصر حول محوره، بل حول الركن العلوي الأيسر؟ نستخدم الخاصية transform-origin هكذا:
transform-origin: 0% 0%; /* Or [left top]*/
كالمثال التالي:
See the Pen Transform #5 by Ashraf Reda (@ashrafreda) on CodePen.
لاحظ أننا قمنا بوضع الخاصيةtransform-origin مع الحالة الإفتراضية للعنصر .elem وليس في حالة مرور المؤشر :hover
div {
transform-origin: left top; /* or 0% 0% */
transition: transform 1s;
}
div:hover {
transform: rotate(45deg);
} المزج بين القيم المختلفة للخاصية transfrom
يمكنك تطبيق العديد من التحويلات على نفس العنصر في آن واحد هكذا:
transform: rotate(45deg) scale(1.5) skew(10deg);
إليك المثال التالي:
See the Pen Transform #6 by Ashraf Reda (@ashrafreda) on CodePen.
الدالة ()matrix
في جميع الأمثلة السابقة قمنا باستخدام قيم الخاصية transfrom ككلمات مفتاحية (scale و rotate و translate و skew هناك طريقة أخرى يمكننا الجمع بين مجموعة من القيم في قيمة واحدة وهي قيمة الدالة highlight color=”gray”]matrix،[/highlight] على سبيل المثال، بدلاً من استخدام إثنين أو أكثر من دوال/قيم التحويل هكذا:
transform: rotate(45deg) translate(24px,25px);
بإستخدام الدالة matrix() يمكننا الجمع بينهم في مصفوفة واحدة هكذا:
transform: matrix(0.7071067811865476, 0.7071067811865475, -0.7071067811865475, 0.7071067811865476, -0.7071067811865426, 34.648232278140824);
كما ترى، فإن حساب قيم المصفوفة ليس سهلاً إذ لم تكن من أهل الذكاء في الرياضيات :D ، وعلى الغالب فإن حسابات هذة المصفوفة لم يُقصد بها أن تكتبها بنفسك هكذا، لكن هذة المصفوفة مفيدة جداً في حالة معالجة التحويلات بإستخدام مكتبات جافاسكربت. على كل حال فهناك بعض الأدوات التي تساعدك في تحويل عمليات التحويل من طريقة الكلمات المفتاحية إلى طريقة المصفوفة، مثل هذة الآداة ، كل ما عليك هو كتابة عملية التحويل ثم الضغط على الرز الأحمر لتحصل على المصفوفة المقابلة.
لمزيد من المعلومات عن المصفوفة، يمكنك تصفح هذا المقال على موقع codrops أو هذا المقال على شبكة مطورين موزيلا MDN
- المتصفح Chrome : اللاحقة
-webkit- - المتصفح Safari : اللاحقة
-webkit- - المتصفح Firefox : اللاحقة
-moz- - المتصفح Internet Explorer : اللاحقة
-ms- - المتصفح Opera : اللاحقة
-o-
وتستخدم كالتالي:
-webkit-transform: scale(1.5) rotate(30deg); -moz-transform: scale(1.5) rotate(30deg); -ms-transform: scale(1.5) rotate(30deg); -o-transform: scale(1.5) rotate(30deg); transform: scale(1.5) rotate(30deg);
هذا الموقع يوضح الخواص التي مازالت تحتاج إلى لواحق والخصائص التي أصبحت قياسية على جميع المتصفحات ويمكنك استخدامها بدون لواحق.