تسلسل العناصر في HTML
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
ملف HTML عبارة عن شجرة عائلة، كل عنصر له أشقاء وأبناء وأحفاد وآباء وأجداد، هذا لإمكانية تداخل العناصر ضمن بعضها البعض.
العناصر المتداخلة Nested Elements
يمكنك وضع عنصر داخل عنصر آخر، وهذا ما يسمى بالعناصر المتداخلة. إليك المثال التالي:
<p> Sir <strong>Alex Ferguson</strong> once said about Filipo Inzaghi:<q>"That lad must have been born offside."</q>. </p>
العنصر <strong> يعطي كلمة Alex Ferguson إهتمام أكثر.
العنصر <q> اختصار لـ quote إقتباس، يميز ما قالة عن Inzaghi.
في هذة الحالة:
- العنصر <p> هو العنصر الأب، لـ <strong> و <q>.
- العناصر <strong> و <q> هما أبناء للعنصر <p>.
- العناصر <strong> و <q> في نفس المستوى أي أشقاء.
ترتيب العناصر المتداخلة
كيف يعمل التداخل؟ إعتماداً على مكان وسوم الفتح والإنغلاق، وبما إن عناصر HTML تتكون من وسوم فتح وإنغلاق، وكل عنصر بينهما يعد بمثابة ابن للوسم المفتوح أولاً، لذلك يجب غلق الوسم الإبن قبل غلق الوسم الأب.
عدم غلق الوسوم بشكل صحيح من الأخطاء الشائعة.
<!-- المثال التالي غير صحيح --> <p> This HTML code won't work because I the "strong" tag is opened here <strong>but is only closed after the paragraph. </p></strong>
في المثال السابق تم فتح العنصر <strong> بعد العنصر <p>، في هذة الحالة العنصر <strong> يُعد ابن للعنصر <p> لذلك يجب غلق العنصر الإبن <strong> قبل العنصر الأب <p> هكذا:
<!-- هذا هو التطبيق الصحيح. :-) --> <p> This HTML code will work because I the "strong" tag is opened <strong>and closed</strong> properly. </p>
العناصر يجب أن تفتح وتغلق بشكل صحيح كي يتضح ما هو العنصر الموجود بالداخل وما هوا العنصر الموجود بالخارج. لو قمنا بغلق العناصر بطريقة خاطئة كما حدث في المثال السابق, ربما تحصل على نتائج غير متوقعه، لذلك حاول تجنب ذلك دوماً.
عمق العناصر المتداخلة
بما أن العنصر يمكن أن يحتوي على عنصر ابن بداخله، والعنصر الإبن يمكن أن يحتوى هو أيضاً على عنصر ابن، وهكذا.. لذلك فمن الممكن أن ننشئ شجرة عناصر ذات عمق أكبر كما نحتاج.
لاحظ التداخل في المثال التالي:
<div> <h1>This is a title</h1> <p>Example: This is a <strong>sentence</strong> of text and it also has some <em>italicized text</em> too.</p> <p>This is <a href="/index.html">another paragraph</a>.</p> </div>
في المثال السابق:
- <div> يعتبر سلف لجميع العناصر.
- <div> يعتبر أب للعناصر <h1> و <p>.
- العناصر <h1> و <p> والعناصر <strong> و <em> في نفس المتسوى، أشقاء.
- العنصر <a> ابن للعنصر <p>.
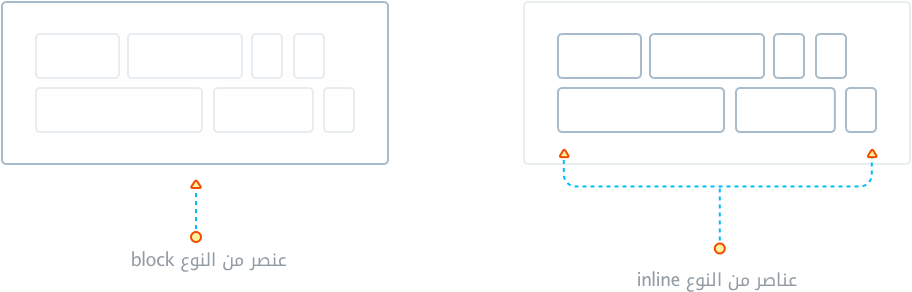
تداخل العناصر Block-level والعناصر Inline-level.
يمكن للعناصر الـ block-level أن تحتوى على عناصر block-level أخرى أو عناصر inline-level.

ولا يمكن للعناصر الـ Inline-level أن تحتوي على عناصر Block-level أخرى.
المثال التالي، غير صحيح:
<!-- هذا المثال غير صحيح :-( --> <strong> <p>You can't put a paragraph inside a "strong" tag. </strong>