بنية صفحات HTML
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)

من أمتع ما يمكن أن تتعلمه في عالم الويب، هي لغة HTML ، نعم إنها بسيطة جداً وشيقة، يمكنك تطبيق ما ستعرفه وترى نتيجته في الحال.
لا تحتاج الكثير من الأدوات كي تبدأ في تعلم وتطبيق HTML فقط محرر نصوص ومتصفح ويب، في البداية ربما تجد بعض الغرابة في التعامل أكواد HTML لكن سرعان ما تألفها وتتعود عليها.
HyperText Markup Language) HTML)
- Hyper : وهي مقابل مصطلح خطي Linear، من المعتاد أن برامج الكمبيوتر تعمل بالنمط الخطي، أي أنك تتحرك من خطوة لأخرة بشكل خطي متتابع، هذة الخطوة قبل هذة، وهذة قبل هذة، وهكذا.. HTML لا تعمل بهذا النمط، وتسمح لك بمشاهدة أي صفحة على الويب في أي مكان وفي أي وقت, وهذا ما يطلق عليه Hyper.
- Text : في النهاية هي لغة تتكون من نصوص وكلمات. وأيضاً HyperText كاملةً تعني أنها تستخدم جزء HTTP من الإنترنت.
- Markup : تعني أن الكود الذي ستكتبه يتم ترميزة بإستخدام كلمات مفتاحية/(Keywords)وسوم
- Language : أي أنه يمكن قرأتها بواسطة أي شخص وأيضاً يمكن للكمبيوتر قرأتها.
وترجمتها باللغة العربية ربما لا يفيد كثيراً ولكن من باب المعرفة (لغة ترميز أو توصيف النصوص التشعبية) وتستخدم لإنشاء صفحات الويب ومحتواها من خلال العناصر التي تقوم بإضافتها للصفحة، مثل العناوين والفقرات والصور والقوائم وجداول البيانات.
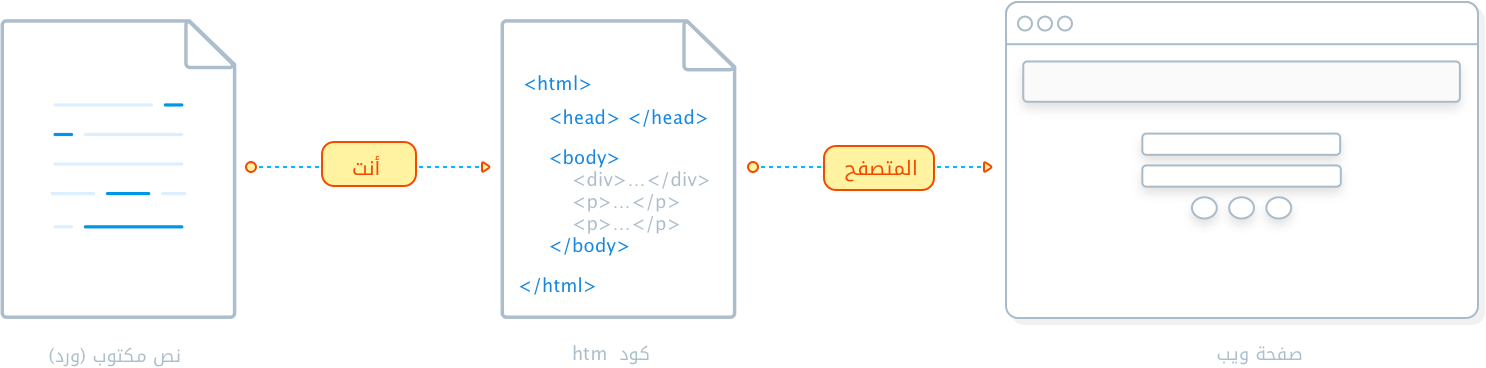
أين نكتب أكواد HTML؟

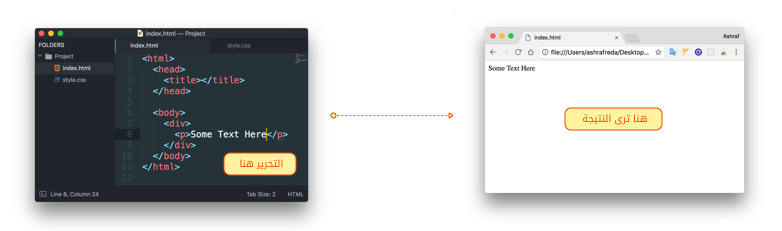
الملفات النصية البسيطة ربما تكون مألوفة بالنسبة لك، هذة الملفات تكون بإمتداد .txt ،هذا الإمتداد يعبر عن نوع الملف، وإذا أردنا إنشاء ملفات HTML يجب استخدام الإمتداد .html (بدلاً من .txt) وكمثال على ذلك، قم بفتح محرر الأكواد وقم بإنشاء ملف جديد وقم بنسخ الكود التالي ولصقة في الملف:
<p>This is my firstwebpage!</p>
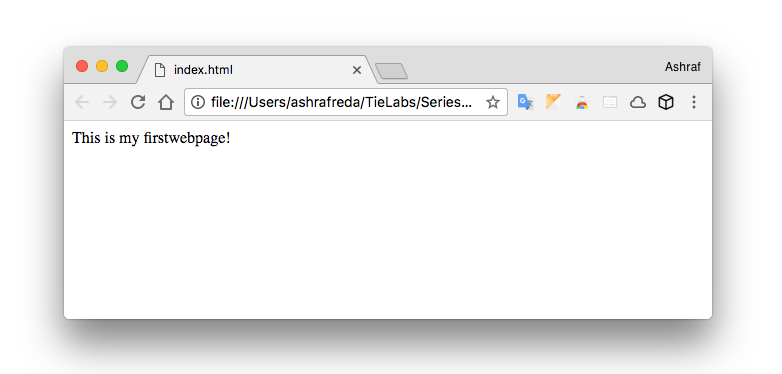
ثم قم بحفظ الملف وقم بتسميته (وليكن my-first-webpage.html) ، بعد حفظ الملف ستجد أن شكل أيقونة الملف قد تغيرت لتأخد لوجو متصفح الويب الإفتراضي على جهازك. قم بفتح الملف في متصفح الويب، ستظهر بالشكل التالي:
 تذكر:
تذكر:
- استخدم محرر الأكواد وليكن (Sublime Text) لإنشاء ملفات .HTML
- استخدم متصفح الويب وليكن (Chrome أو Firefox) لفتح ملفات HTML.
مما تتكون HTML؟
تتكون HTML من مجموعة من العناصر (Elements) التي يمكنك استخدامها مع بعضها البعض لظهور المحتوى بطرق مختلفة.
بإستخدام الوسوم (Tags) في HTML يمكنك تحويل كلمة ما أو صورة، لرابط تشعبي لصفحة ويب أخرى، يمكنك أيضاً التحكم في شكل النصوص بجعلها تظهر بالشكل المائل Italic وبخط صغير أو كبير وهكذا. كمثال،الجملة التالية:
Hello world HTML!
إذا اردنا تحويل هذا السطر إلى عنصر قائم بذاته كفقرة نصية، يمكننا فعل ذلك بوضعه دخل وسم الفقرات Paragraph بالشكل التالي:
<p>Hello world HTML!</p>
مما يتكون العنصر في HTML؟
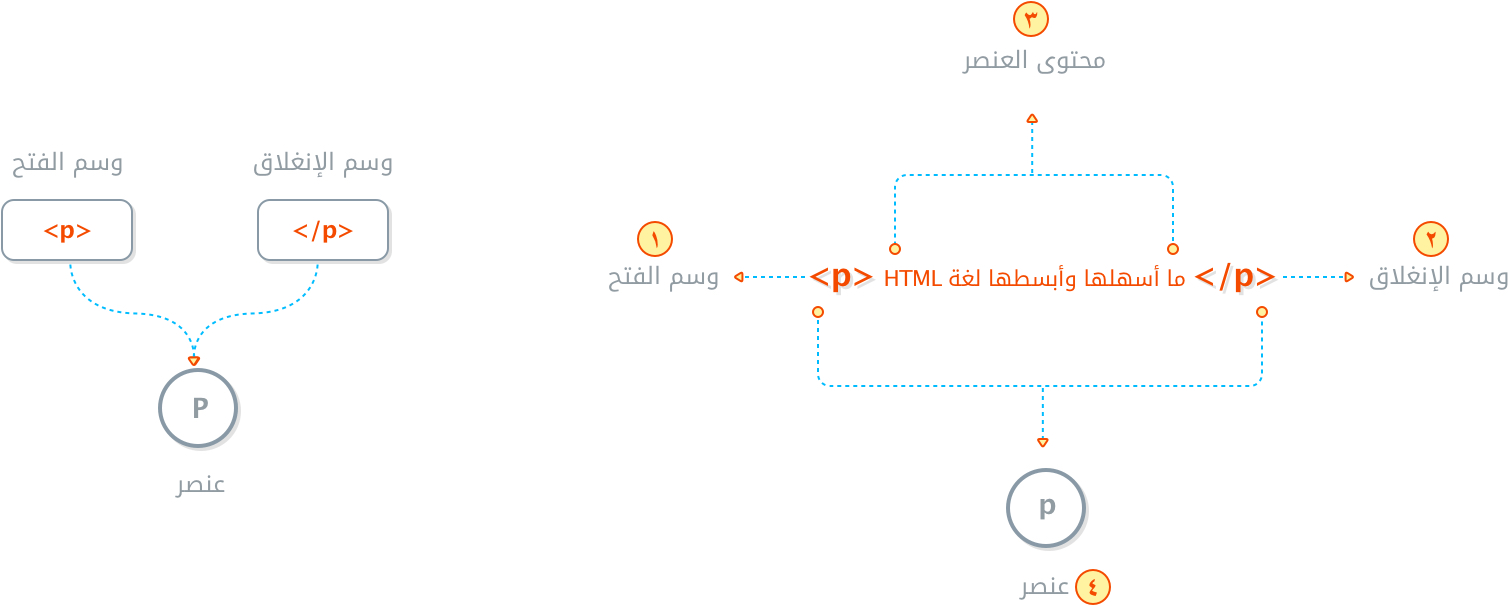
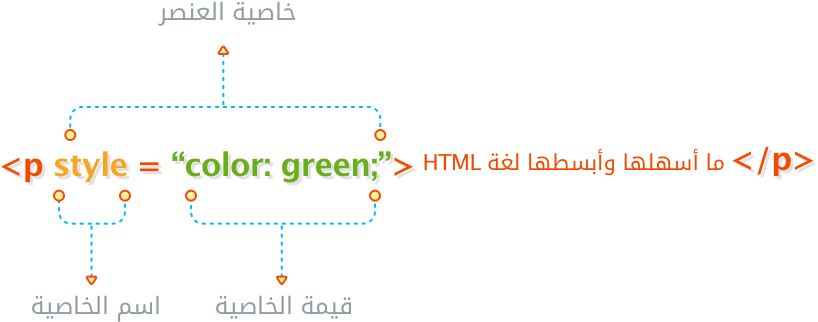
دعنا نفحص عنصر الفقرة النصية (Paragraph) التالي بتفصيل أدق:

أجزاء العنصر الأساسية:
- فتح الوسم Opening Tag : تتكون من إسم العنصر (في هذه الحالة، p) قبله قوس حاد مفتوح وبعده قوس حاد مغلق. هذه هي حالة بداية العنصر، أو البداية الفعليه للعنصر، وهكذا تكون بداية الفقرة <p> في المثال السابق.
- نهاية الوسم Ending Tag : نفس بداية الوسم بالضبط الا أنها تحتوي على شرطه مائلة (/) قبل اسم العنصر، وتذكر أن نسيان وضع نهاية الوسم من الأخطاء الشائعة للمبتدئين وهذا ما يؤدي إلى ظهور نتائج غير متوقعة.
- المحتوى Content : محتوى العنصر، في هذه الحالة عبارة عن جملة نصية فقط.
- العنصر Element : هوا عبارة عن مجموع فتح الوسم + المحتوى + نهاية الوسم، الثلاثة أجزاء مجتمعين يكونوا العنصر.
الخصائص Attributes
يمكن للعناصر HTML أن تحتوى على خصائص(Attributes)، وتظهر بالشكل التالي:

الخصائص تحتوي على معلومات إضافية عن العنصر لا تريدها أن تظهر في محتوى العنصر، في المثال السابق، style هو إسم الخاصية و color:green هو قيمة الخاصية.
الخاصية style تسمح لك بإضافة مظهر للعنصر مثل لون النصوص، خلفيتها، حجم الخط وهكذا..
خاصية العنصر يجب أن تحتوي على التالي:
- مسافة بين اسم الخاصية واسم العنصر أو بين اسم الخاصية والخاصية التاليه لها في حالة وجود أكثر من خاصية للعنصر الواحد.
- اسم الخاصية لابد أن يتبعه علامة (=).
- لابد أن توضع قيمة الخاصية داخل علامات تنصيص ثنائية “” أو فردية ”.
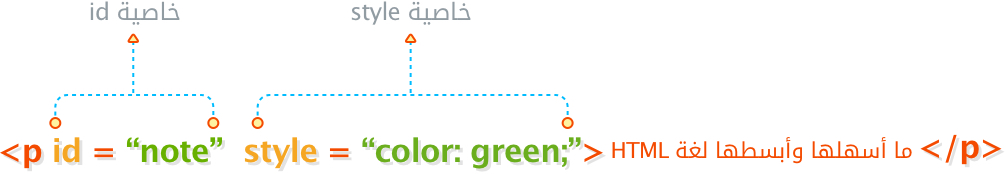
يمكن لكل عنصر أن يحتوى على العديد من الخصائص:

التعليقات Comments
لديك بعض الملاحظات تريد كتابتها في ملف كود HTML ولا تريدها أن تظهر في متصفح الويب، يمكنك فعل ذلك بإستخدام التعليقات (Comments) سيقوم المتصفح بتجاهل التعليقات ولن تظهر ضمن باقي المحتوى.
التعليق يبدأ بـ –!> وينتهي بـ <– كالمثال التالي:
Hello World!
<!-- This sentence will be ignored by the browser --> <p>Hello World!</p>
سيتجاهل المتصفح النص الموجود بداخل <!– و –> وستظهر في المتصفح كما في المثال السابق.
العناصر الفارغة Empty Elements أو العناصر المنغلقة ذاتياً
Self-Enclosing Elements
بعض العناصر لا يمكن وضع محتوى بداخلها، وتسمى Empty Elements أيضاً ليس لديها وسم إنغلاق لذلك تسمى Self-Closing Elements، تأخذ ما تحتاجه من معلومات من خلال الخواص المضافة في وسم الفتح. لذلك ليس كل العناصر لديها وسم فتح وانغلاق، دعنا نلقي نظرة على المثال التالي:
<br> <!-- line-break --> <img src="https://placehold.it/50x50" alt="Description"> <!-- image --> <input type="text"> <!-- text input -->
العنصر <br> يقوم بوضع سطر فارغ، والعنصر <img> يقوم بوضع صور في صفحة الويب، ليس لديه وسم إنغلاق، وفي هذا المثال يوجد لديه خاصيتين أحدهما src اختصار لـ source وهي اسم الخاصية وتأخذ قيمة عبارة عن رابط لمصدر الصورة، والخاصية الثانية alt وهي اختصار لـ alternative text وهو عبارة عن نص يظهر بدل الصور في حالة عدم ظهور الصورة بسبب ضعف الإتصال بالإنترنت أو أن رابط المصدر غير صحيح، او في حالة استخدام قارئ الشاشة. والعنصر <input> عبارة عن حقل إدخل نص (يكون موجود داخل نموذج إدخال).
إليك قائمة بأشهر الوسوم المنغلة ذاتياً (بدون وسم إنغلاق):
<area /><base /><br /><col /><embed /><hr /><img /><input /><link /><meta /><param /><source /><track /><wbr />