تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
تحدثنا في مقال سابق في قسم أساسيات HTML عن أنواع العناصر في HTML وذكرنا أن أنواع العناصر بشكل أساسي اثنين، block-level و inline-level وذكرنا أيضاً أن هناك بعض الأنواع الأخرى مثلlist-item أوtable-cell .
تستخدم الخاصيةdisplay لتغير النوع الإفتراضي للعناصر في CSS، على سبيل المثال: العنصر <p> الفقرة النصية يكون من نوع block-level بشكل إفتراضي، لكن يمكننا تغير نوعه إلى inline-level بإستخدام الخاصيةdisplay هكذا:
p{
display: inline;
}

لكن! لماذا نغير نوع العنصر <p> مادام في استطاعتنا استخدام عناصر نوعها الإفتراضي inline من البداية مثل العنصر <span> ؟
سؤال جيد، في البداية دعنا نتذكر مقال دلالات العناصر في قسم أساسيات HTML، ذكرنا أن كل عنصر له دلالة خاصة به تعبر عنه، أي أن العنصر نفسه يحمل معنى للمحتوى الموجود بداخله، فإذا استخدمنا العنصر <p> فإن المتصفح يعمل أن المحتوى الموجود داخله هو فقرة نصية، وإذا استخدمنا العنصر <h1> فإن المتصفح يعلم أن المحتوى الموجود داخله هو عنوان رئيسي..
إذا لابد من استخدام العناصر على حسب المحتوي الذي سنقوم بإضافته، ما دام الأمر كذلك! هل نفقد دلالة العنصر لمجرد تغير شكل العنصر الجمالي؟؟!! بالطبع لا، لأبد من الحفاظ على معنى العنصر مهما كلفنا الأمر، ولن يكلفنا الأمر شيئ فتُمكنك الخاصية display من تغيير نوع العنصر وفي نفس الوقت الحفاظ على دلالة العنصر.
قيم الخاصية display:
- block : سوف تقوم بالتمدد أفقياً في كافة المساحة المتاحة للعنصر.
- inline : تماماً مثل النص العادي، فالعنصر ذات النوع inline يمكنه أن يعيش بجانب عناصر inline اخرى في نفس السطر.
- inline-block : كما هو ظاهر من الإسم، فإنه يتعامل كأنه عنصر من النوع block ولكن يمكن أني يتعايش مع عناصر أخرى في نفس السطر كما هو الحال في العناصر inline.
- list-item : هذا النوع يشبه النوع block حيث يتمدد في كافة المساحة المتاحة أفقياً، ولكنه يقوم بوضع دائرة صغيره بجانب المحتوى، حيث يتم استخدامه بشكل إفتراضي في القوائم.
- table,table-row,table-cell : هذة الأنواع محدده جداً، وتسمح لك بعمل تخطيطات غير متوقعة، ستساعدك هذة القيم في بعض المواقف المحيرة.
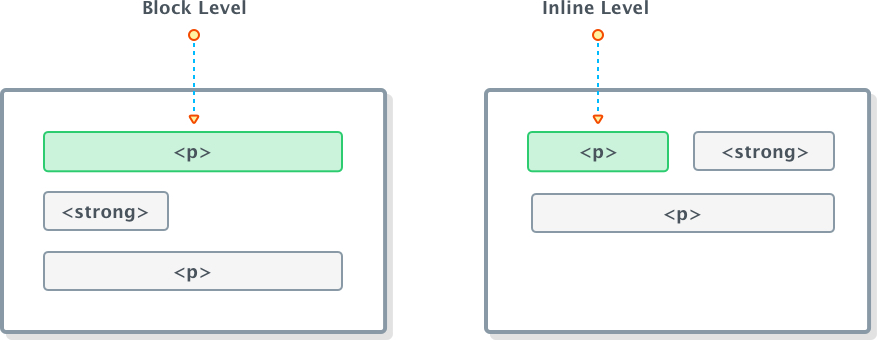
القيمة block:
هذة القيمة ستقوم بتغير نوع أي عنصر للنوع Block Level.
تذكر أنه كي يكون لديك التحكم الكامل في خصائص الـ box mode الخاصة بالعنصر لابد أن يكون العنصر من النوع block-level.
عنصر من النوع block، هذا يعني إمكانية التحكم في أبعاد العنصر (الطول والعرض) تحديد خلفية للعنصر بشكل أفضل، التحكم في هوامش العنصر بشكل أفضل، التحكم في مكان العنصر في تخطيط الصفحة، وبعض المميزات الآخرى..
مثال:
عندما تريد إضافة زر في صفحة الويب، وتكون مساحة الزر تسمح للمستخدم بالضغط عليه بشكل مريح..
يمكنك إنشاء زر (رابط) بإستخدام العنصر <a>، بشكل إفتراضي سيظهر الزر بالشكل التالي:
See the Pen Box Model | Display #1 by Ashraf Reda (@ashrafreda) on CodePen.
لكننا نريد تطبيق المزيد من الخصائص للزر، خلفية، مساحة أكبر للزر، هوامش خارجية للزر،، كل هذا يمكننا التحكم فيه بعد تغيير نوع العنصر <a> الإفتراضي من inline إلى block ثم بعد ذلك قم بإضافة الخصائص الذي تريد، هكذا:
See the Pen Box Model | Display #12 by Ashraf Reda (@ashrafreda) on CodePen.
النوع block سيقوم بالتمدد في جميع المساحة المتاحة أفقياً، لاحظ أن الزر لديها هوامش خارجية بمقدار 50px محيطة بالعنصر من جميع الإتجاهات. (سيتم شرح الخاصية margin في درس قادم إن شاء الله).
القيمة inline:
على عكس النوع block، فإن النوع inline يجعل العناصر كأنها مجموعة من الكلمات تعيش مع بعضها في سطر واحد.
من أشهر الأمثلة على النوع inline هي القوائم الأفقية:
See the Pen Box Model | Display #3 by Ashraf Reda (@ashrafreda) on CodePen.
النوع الإفتراضي لعناصر القائمة <li> هوlist-item هذا النوع يتشابه إلى حد كبير مع النوع block أي أنه سيتمدد في كل المساحة المتاحة له أفقياً. وفي هذة الحالة نود جعل عناصر القائمة تظهر بجانب بعضها البعض، تماماً مثل مجموعة من الكلمات في سطر واحد.
كل ما علينا هنا هو تغيير نوع العنصر <li> للنوع inline
.menu li{
display: inline;
} See the Pen Box Model | Display #3 by Ashraf Reda (@ashrafreda) on CodePen.
بعد تطبيق النوع inline على عناصر القائمة <li> ستظهر جميع العناصر في سطر واحد بجانب بعضها البعض.
القيمة inline-block:
في المثال الأول (إضافة زر جديد) قمنا بتطبيق النوع block على الزر كي نتمكن من إضافة بعض الجماليات للزر، لكن النوع blok جعل الزر يتمدد في كل المساحة الإفقية المتاحة.
ماذا لو أردنا وضع المزيد من الأزرار بجانب بعضها البعض، وفي نفس الوقت يكون لدينا إمكانية التحكم في خصائصها كما في النوع block؟
هنا تأتي الخاصية inline-block، يسمح النوع inline-block بتواجد العناصر بجانب بعضها البعض كما في النوع inline وفي نفس الوقت التحكم الكامل في خصائصها كما في النوع block
See the Pen Box Model | Display #2 by Ashraf Reda (@ashrafreda) on CodePen.
هنا قام النوع inline-block بجعل الأزرار تظهر بجانب بعضها البعض، مع الحفاظ على خصائصها.
القيمة list-item:
كما هوا واضح من اسم النوع list-item فإن العناصر التي تظهر بهذا النوع في html هي عناصر القائمة <li> وعناصر التعريفية بعد <dd> فقط.
العناصر ذات النوع list-iteme تظهر بجانبها دائرة صغيرة bullet point في حالة القوائم الغير مرتبه <ul> وأما في حالة القوائم المرتبه <ol> يظهر بجانبها عدد متزايد.
لان الدائرة الصغيرة التي تظهر بجانب العناصر ذات النوع list-itme تختلف من متصفح لآخر، ويصعب عليك التحكم في مظهرها فمن المشهور جداً استخدام النوع block أو inline بدلاً من النوع list-itme لعناصر القوائم.
القيمة none:
بتطبيق القيمةnone للخاصية display ستقوم بحذف العنصر من صفحة الويب، ويكأنه غير موجود في أكواد HTML
See the Pen Box Model | Display #4 by Ashraf Reda (@ashrafreda) on CodePen.
.removed{
display: none;
}
لاحظ أن الفقرة الثانية موجودة في أكواد HTML ولكنها غير موجودة في متصفحة الويب، هذا ما تقوم به القيمة none مع الخاصية display. تقوم بحذف العنصر تماماً من صفحة الويب، ويكأنه غير موجود في كود HTML.
في بعض الحالات تريد إخفاء العنصر فقط من صفحة الويب مع الحفاظ على مساحته التي كان يشغلها، هنا تأتي الخاصية visibility عندما تأخذ القيمة hidden
See the Pen Box Model | Display #5 by Ashraf Reda (@ashrafreda) on CodePen.
.hidden{
visibility: hidden;
} لاحظ إختفاء الفقرة النصية الثانية من صفحة الويب، مع الحفاظ على مكانها التي كانت تشغله.