شرح إستخدام الحقول الخاصة في ووردبريس

إحدى الخواص الهامة التي توفرها ووردبريس و التي تهمنا نحن كمصممين .. فهي تمنحنا القدرة على زيادة خواص التدوينات و اضافة خواص كثيرة للقوالب التي نقوم بتصميمها … سأشرح في هذه التدوينة فكرة و طريقة عملها و كيفية إستغلالها في تصميم القوالب مع شرح مثال بسيط لإنشاء مصغرات للتدوينات بإستخدامها ..
مواقع إستخدمت فيها الحقول الخاصة …
- متابعات عقبة إظهار فيديو في السايد بار الجانبي
- مجموعة تايم كود إظهار صور مصغرة بجانب التدوينات
- مدونة شبايك عن شبايك في فوتر المدونة للتحكم فيها من لوحة التحكم
حسناً لنبدأ …
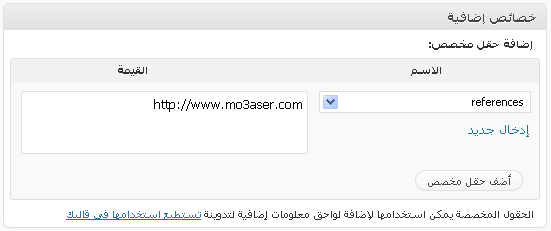
من لوحة تحكم المدونة ومن صفحة اضافة تدوينة جديدة ستجد في الاسفل .. صندوق ” خصائص إضافية ” او ” Custom fields ” .. سنقوم بإنشاء حقل جديد … في مثالنا هنا سنقوم بإضافة حقل لإستخدامة لوضع رابط مرجع التدوينة .. سنضع في حقل الاسم (key) اسم هذا الحقل وليكن في مثالنا references و في حقل القيمة (value) سنضع رابط هذا المرجع وليكن http://ar.wikibooks.org .. لا تنسى الضغط على زر “ اضف حقل مخصص ” … شاهد الصورة :

الأن إلى القوالب …
لنتعرف على شكل الدالة التي سنستخدمها :
get_post_meta($post_id, $key, $single);
و تأخذ ثلاث بارامترات ..
$post_id : معرف التدوينة ID
$key : إسم الحقل الذي تريد إستخدامه
$single : وتأخذ إحدى القيمتين :
true لعرض أول حقل عند إستخدام اكثر من حقل بنفس الأسم
false لعرض الحقول كمصفوفة كما سنشرح لاحقا
حسنا داخل حلقة عرض التدوينة أضف التالي :
مراجع التدوينة
ID, "references",true); ?>
$post->ID : لجلب المعرف الخاص بالتدوينة .. ID
references : إسم الحقل الخاص الذي أضفناه
true : لا أملك سوى حقل references و حيد و بالتالي اريد عرضه هو فقط …
احفظ القالب و اذهب و شاهد التدوينة .. ستجد http://ar.wikibooks.org/ ظهرت في نهاية التدوينة … كما في الصورة

ما رأيك أن نجعلها كرابط بدلاً من ظهورها كنص .. إستخدم التالي :
مراجع التدوينة
ID, "references",true); ?>
الأن أصبح لدينا رابط لمرجع التدوينة … لنفرض الأن أن لدينا تدوينة لم أقم بإضافة مراجع لها … سيظهر في نهاية التدوينة ” مراجع التدوينة “ دون أن يظهر تحتها أي مراجع لاني لم اقم باضافتها .. لاخفاء ” مراجع التدوينة “ عند عدم وجود مراجع سنستخدم شرط if للتحقق من وجود مراجع أم لا … شاهد الكود
ID, "references", $single = true)!="") :?>
مراجع التدوينة
ID, "references",true); ?>
تدوينة متعددة المراجع !
الأن نريد اضافة أكثر من مرجع للتدوينة .. من لوحة التحكم من جديد قم بإضافة المراجع الأخرى و بنفس key أو الإسم وهو references الأن إلى القوالب من جديد .. في هذه الحالة سنستخدم foreach لجلب كافة الحقول الاضافية التي تحمل الاسم references … شاهد الكود :
ID, "references", $single = true)!="") :?>
مراجع التدوينة
ID, "references",false);
foreach ( $references_field as $references ) { ?>
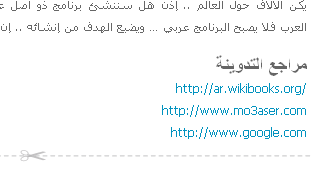
احفظ القالب و قم بمعاينة التدوينة ستجد بقية المراجع قد ظهرت … شاهد الصورة :

تطبيق بسيط .. صورة مصغرة للتدوينات

لنقوم بعمل تطبيق صغير على الدرس .. تطبيقنا هنا هو اضافة صورة مصغرة للتدوينة تظهر بجوارها في الصفحة الرئيسية و في الأرشيف بينما لا تظهر مثلا في صفحة العرض الكامل للتدوينة …
من لوحة التحكم وكما شرحنا سابقاً قم باضافة حقل جديد وليكن بإسم post-image ثم نضع في القيمة عنوان الصورة .. في قالب index.php و archive.php و search.php و قبل سطر إستدعاء الدالة the_content سنقوم بإضافة الكود التالي :
ID, "post-image", $single = true)!="") :?>
ID, "post-image",true); ?>

و هذا هو كود CSS الذي أستخدمته في المثال الموجود في الصورة بالأعلى :
.post-image{
float:left;
margin:0 10px 0 10px;
padding:2px;
border:1px #CCC solid;
}
إذا اردت أن تظهر الصورة المصغرة في صفحة عرض التدوينة مفردة فاضف الكود أيضاً في القالب single.php و إذا اردت إستخدمها مع الصفحات فأضف الكود لقالب page.php
هناك دوال أخرى غير الدالة التي شرحتها ولكنها كلها تقوم بنفس الوظيفة مع اختلافات بسيطة في طريقة الاستخدام .. يمكنك مراجعة صفحة الحقول الخاصة على WordPress Codex
أتمنى أن يكون الشرح بسيط وواضح و أي أستفسار سأكون سعيداً بالإجابة عليه إن شاء الله ..


السلام عليكم
:) شكرا فؤاد علي الدرس ، أخيراً نزلته ودرس مفيد جداً وسلسل للغاية :)
وسيتم الأستفادة بيه حق في مواضيع مختلفة :) جزاك الله خـيراً
جميل فعلاً الشرح
أستخدمو قبل كده في موقع ولكن مجاش في بالي انه ممكن أستخدمة في sidebar مثلاً، رغم أن مرجعيتهم واحدة
لو المطورين يعرفو ألي ممكن يتعمل بالامكانية دي اكيد كانو عرفو قيمة wordpress في سهولة تطويعها
يعني ممكن نستخدمها لموقع طبخ مثلاُ، وهيكون الحقول الأضافية هي لصورة الطبخة واخر للمقادير واخر لطريقة الطبخ
والمصمم يعرض كل منهم بالخارج وتكون الرئيسية عبارة عن صفحة جديدة من لوحة التحكم، بملف تمبليت مختلف ويعرض فيها الأقسام
ويتحول لموقع لا علاقة له بالمدونة والتدوين !!
هناك أشكال كثيرة لتطويرع الورد بريس لأستخدامات رائعة، ولكم من جربها فقط يعمل هذا
أهلا بك أخي حازم ..
قمت بتطويع الووردبريس قبل ذلك في موقعي الذي لم يرى النور إلى الأن .. حيث حولته الى CSS galery .. بإستخدام الحقول الخاصة يمكنك تحديد اسم المصمم وموقعه أو بريده الألكتوني و تخصص الموقع و وصف له وصورة مصغرة تظهر في الرئيسية و أخرى مكبره في صفحة العرض و غيرها من الخواص ..
كما أتاحت لي مرونة الووردبريس إلى تجزئته الى جزئين الأول لعرض التدوينات بأسلوب معين يناسب المعرض أي تظهر صورة مصغرة فقط و بعض التفاصيل البسيطة و الجزء الأاخر كان كمدونة عادية لوضع المقالات .. كل هذا بإستخدام نفس الملفات و القوالب فقط تعديلات بسيطة …
الووردبريس مرن بشكل كبير ويخفي الكثير من المميزات .. فقط نحتاج إلى التجريب و البحث لنستفيد منها
عفوا لكن ما فهمته أنه عند استخدامك للحقول الإضافة في تدوينه فأنها تطبقها على كل التدوينات الجديدة القادمة ..
هل فهمي صحيح ؟؟
أهلا بك عزيزي ..
سيتم التطبيق فقط على التدوينات التي سيتم اضافة حقول خاصه بها … كما شرحت في أول الدرس
السلام عليكم
شكرا اخي فؤاد على هذا الشرح الجميلة لهذه التقنية ، سأستفيد منها تطوير قالب موقعي
دمت متميزا
السلآم عليكم
إستفدت ,, من موضوعك كثيرآ ,, كما نتمنى المزيد من موآضيعك حول
الحقول الخاصة ,, لآننآ نحتاج لهآ ,,
رائع يا المعاصر
استفدت كثيراً من الحقول المخصصة في تصاميم سابقة .. و هذا ما يعجبني في الوورد بريس !
شكراً لك يا المعاصر و أنا متابع لأعمالك دائماً ;)
شكرا ً جزيلا ً :)
أولا اهنئك على المدونة الجميلة و هذه هي المرة الأولى التي ازور فيها المدونة .. و لا اظن انها ستكون الاخيرة .
و الغريب اني اضفت موضوع عن الحقول الخاصة بالامس في مدونتي .. ساضيف وصلة لهذه التدوينة نهاية الموضوع كمرجع آخر شكرا لك :)
أهلا بكي أختي فاطمة … أسعدني مرورك
شكرا على اضافة الرابط في تدوينتك ^_^
تمنياتي لكِ بالتوفيق
الف شكر لك أخوي
استفدت منها كثير كثير في عملي القادم لأحد العملاء
جزاك الله خير
شكرا ليك اخي فؤاد
فيه اضافه اسمها more-fields
بصراحة ممتازة .. انا بعتمد عليها
ليها مميزات قوية جدا .. تقدر تعمل بيها نظام Radio او محرر جديد او خانه او Select او Text aria
صورة من داخل الاضافة
http://i38.tinypic.com/2whf0ya.jpg
و صورة من داخل كتابة موضوع
http://i34.tinypic.com/2lkpwgg.jpg
جربها و اكيد هتعجبك
و خاصة في عمل مواقع للعملاء :)
ياريت تحذف ردي السابق لاني وضعت فيه كود html لاظهار الصورة .. بس يظهر انك لاغي Html من التعليقات علشان كدا الصور مظهرتش و لا رابط الصور :P
اهلا بك عزيزي
نعم اعرف الاضافة و استخدمتها قبل ذلك
ولكن هنا كنت أشرح نظام و الفكرة الاساسية و طريقة استخدام الحقول الخاصة .. حتى لو استخدمت الاضافة فما سيتغير هو طريقة الادخال فقط .. ام طريقة الاستخدام فهي واحدة
السلام عليكم ورحمة الله وبركاتة
صراحة مدونتك رائعة جدا..والدرس واضح ولكن يحتاج الى تطبيق
عندي سؤال
كيف استطيع ان اضيع اطار واميز تعليق المدير على تعليقات الزوار مثل مانتي مسوي في مدونتك
رابط مدونتي
http://www.azzzo.net
و عليكم السلام و رحمه الله و بركاته
أهلا بك أخي الكريم
تفضل
https://www.mo3aser.com/blog/%d8%aa%d9%85%d9%8a%d9%8a%d8%b2-%d8%aa%d8%b9%d9%84%d9%8a%d9%82-%d8%a7%d9%84%d9%83%d8%a7%d8%aa%d8%a8-%d9%81%d9%8a-%d9%88%d9%88%d8%b1%d8%af%d8%a8%d8%b1%d9%8a%d8%b3/
السلام عليكم,,,
درس سلس وجميل جداً
أحسنت عزيزي
سؤال: لنفترض أني أريد عمل تصنيف مخصص للتصاميم
وأريد أن تظهر التصاميم فيه كـ مصغرات ” مُأطرة ” ( مثل مواقع عرض الصور أو الثيمات نجدها بشكل أفقي وأقرب مثال ( روبوت المدونات )
بالإضافة إلى معلومات قصيرة عن التصميم
مثلاً ” مدة العمل – الطبقات – البرنامج المستخدم … إلخ ”
هل سأحتاج إلى حقل مخصص لكل معلومة كي تضهر جميع التصاميم بشكل موحد؟
وكيف سيكون شكل الكود الذي سأضعه في القالب؟
وبالنسبة لباقي التصنيفات هل ستضهر بشكل طبيعي كـ تدوينات ؟
صاروا أربعة أسئلة (-:
تحياتي
و عليكم السلام و رحمه الله وبركاته
اهلا عزيزي
توفر ووردبريس القابلية لتحديد قسم معين ليظهر بشكل مختلف بينم تظهر كافة الاقسام الباقية بالشكل التقليدي …
نعم ستحتاج الى حقل مخصص لكل معلومة .. و الكود سيكون عادي كما هو مشروح بالأعلى
السلام عليكم اخوي فؤاد :
هالنقطه هذي ودي تشرحها اكثر
” توفر ووردبريس القابلية لتحديد قسم معين ليظهر بشكل مختلف بينم تظهر كافة الاقسام الباقية بالشكل التقليدي ”
ممكن مثال بسيط لانها تهمني
تمّ التكنيش (الحفظ في كنّاشة )
سأعود للتدوينة من البيت لنتفيذها على مدونتي
شكراً جزيلاً على الدرس الرائع أخ معاصر
محبتي ..
مجد
إن سمحت لي لم أفهم هذه النقطة بالضبط
قبل سطر إستدعاء الدالة the_content
هل يعني هذا أن يكون في بداية ملف الـ html ?
أو ياليت تضع لي مثال لتعديل ذلك على ملف الإندكس والبقية سأتولاها أنا
الغرض هو عرض صورة مصغرة للتدوينة تظهر في كل الإضافات كالخلاصات والسلايد شو وحتى في الودجت في الفوتر
الف شكر فؤاد علي الدرس الرائع…وشكرا لمساعدك لنا.
السلام عليكم ..
موضوع رائع جدا ؛ إلا أنني جديد في التدوين وأتمنا أن تدعم الموضوع بالصور لكي تساعد المدونين الجدد أمثالي وقد أنشأت مدونتي هذا اليوم وهذا رابط المدونة : http://www.btravel.tawwat.com وأتمنا ان تضيف الصور قريبا ؛ مع تقديري لجهودك الجبارة أخي ، وجزاكم الله كل خير
شرح موفق بارك الله فيك
لكن السؤال كيف يمكن عمل ( نبذة عن الكاتب ) مثلا .. او اي محتوى آخر ؟
الطريقة أعلاه تنفع للصور او النص المرتبط بالموضوع
اتمنى اجابتي بأسرع وقت ممكن
ولك مني كل التحية التقدير ،،،
السلام عليكم
ألف شكر على الموضوع المميز
تحياتي
السلام عليكم ورحمة الله وبركاتة
اخى العزيز اهنئك على الشرح الاكثر من رائع
انا كنت استخدمة منذ فترة واصبح لدى كم هائل من الخصائص الاضافية
وبعض الخصائص اثبحت لا استخدمها
هل من طريقة لازلاتها
بحثت فى البى اتش بى ماى ادمين
ولم اجدها
رجاء لو عندك طريقة لها خبرنى
موضوع رائع ونافع
نفع الله بك الامه
شكرا على هذا الشرح
والله كلما تفكر في برمجة سكربت ما الا و تجد ان الووردبريس يفي بالغرض (تصميم القالب الحقول المخصصة وانت تملك اخر)
شرح رائع ومفيد بارك الله فيك
بارك الله فيك اخي
شرح ممتاز
درس رائع ومييز
سيفيدني كثيراً
أشكركـ ^___^
ﻻيوجد في صفحة اضافة تدوينة لدي
خصائص اضافية
الإصدار 3.3.1
أهلا بك
في صفحة إضافة تدوينة ستجد بالأعلى ” خيارات الشاشة ” إضغط عليها و إختر خصائص إضافية و ستظهر إن شاء الله
خالص التحية و التقدير
اخى فؤاد هل يوجد شئ ضرورى لكى يدعم القالب امكانية ظهور الحقول المخصصه ؟
لان عندى بالقالب لا يظهر اى قيم التى استدعيها من الحقول المخصصه
أنار الله قلبك وعقلك
لقد استفدت منك الكثير اخى الكريم
اتمنى ان تتفضل بشرح التعامل مع الـ Post Meta Boxes لانى فى امس الحاجة الى كيفية إنشائها والتعامل معها
لكم جزيل الشكر
شكراً على هذا الشرح الأكثر من رائع
بارك الله فيكم
سلام عليكم ورحمة الله بركاته
شكرا أخي لمعاصر على الشرح المفيد و أنا أصلا كنت بحاجة اليه و لكن لا نعرف من يعرف ؟
أنا أريد استخدام كود الشرط if و لكن أريد عرض القيمة صفر 0 اذا لم يتوفر اخال في الحقل المخصص .
من فضلك أخي المعاصر .
شكرًا جدًا على الشرح المبسط وأيضًا الأكواد