تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
هدف أساسي من أهداف CSS هو إضفاء مظهر جمالي لصفحات الويب، ولن يتم ذلك من دون استخدام الألوان، لذا فإن الألوان تستخدم بكثرة في CSS، ألوان النصوص، الخلفيات، الظلال shadows، الحدود borders، تدريجات الألوان gradients، وهناك العديد من الطريق لتعريف قيم الألوان، سنقوم بتوضيحها في الأسطر التالية إن شاء الله.
يتم تحديد قيمة اللون بكلمة مفتاحية معبرة عن اللون أو بكود عددي مُعبر عن اللون ويمكن تحديده بواحدة من الطرق الأتيه:
الكلمات المفتاحية المعبرة عن الألوان Color Keywords
أسماء الألوان
أسماء الألوان عبارة عن كلمات محدده معبرة عن الألوان مثل white , black , red ,.. وهي غير حساسة لحالة الأحرف case-insensitive أي لا فرق بين الحروف الكبيرة والصغيرة، black , BLACK , Black كل هذة الصيغ صحيحة ولكن يفضل دوماً استخدام الحروف الصغيره.
في CSS2 كانت قائمة الكلمات المتفاحية للألوان تضم ١٧ لون فقط، وفي CSS3 تمددت هذة القائمة لتضم ١٤٧ لون:
See the Pen TieLabs HTML & CSS Tutorials | 5.7 Color names by Ashraf Reda (@mo3aser) on CodePen.
يمكنك استخدام هذة الأداة لسهولة معاينة الألوان 147 Colors | CSS Color Names
الكلمة المفتاحية transparent
تمثل هذة الكلمة لون شفاف تماماً:
.el{
border-color: transparent;
} المثال السابق يعني أن لون حدود العنصر سوف يكون شفاف تمام، أي أن الحدود لن تظهر.
الكلمة المفتاحية currentcolor
تستخدم الكلمة المفتاحية currentcolor لجعل خصائص العنصر والعناصر الفرعية داخله child elements، ترث قيمة اللون من الخاصية color الموجودة في العنصر الرئيسي:
See the Pen TieLabs HTML & CSS Tutorials | 5.7 currentcolor keyword by Ashraf Reda (@mo3aser) on CodePen.
لون الحدودللعنصر الرئيسي parent. سوف ترث اللون الأزرق من الخاصية color لنفس العنصر.
لو خلفية العنصر الفرعي child. سوف ترث اللون الأزرق من الخاصية color للعنصر الرئيسي parent.
نظام RGB
وهي اختصار لـ Red Green Blue عندما تستخدم نظام RGB لتعيين قيمة اللون فإن القيمة ستكون خليط من هذة الألوان الثلاثة (الأحمر، الأخضر، الأزرق).

تستخدم شاشات الحواسيب والتلفزيونات والهواتف المحمولة نظام RGB لعرض الألوان، ولكل لون من هذة الألوان الثلاثة ٢٥٦ قيمة محتلمة ولأن الحاسب يبدأ العد من الرقم صفر فتكون القيمة القصوى هي ٢٥٥ وليس ٢٥٦.
لك أن تتخيل عدد الألوان الذي يمكن الحصول عليه بخلط هذة الألوان الثلاثة: 256 * 256 * 256 = 16,777,216 لون محتمل.
مثال: اللون الأحمر في شعار ![]() يتكون من القيم: 229 قيمة اللون الأحمر، 39 قيمة اللون الأخضر، 16 قيمة اللون الأزرق. (rgb(229, 39, 16
يتكون من القيم: 229 قيمة اللون الأحمر، 39 قيمة اللون الأخضر، 16 قيمة اللون الأزرق. (rgb(229, 39, 16
اللون الأسود هو عبارة عن القيم الصفرية للألوان الثلاثة: { ;(body{ color: rgb(0, 0, 0
اللون الأبيض هو عبارة عن القيمة القصوى لكل لون: { ;(body{ color: rgb(255, 255, 255
نظام RGBA
نظام raga مثل نظام rgb ولكن بإضافة قيمة رابعة إضافية، هي قيمة alpha و تمثل شفافية اللون، وتأخذ القيم من 0 إلى 1 { ;(div{ background: rgba(0, 0, 0, 0.7 هذا يعني، أن العنصر div خلفيته سوداء بشفافية 0.7 ، وغالباً ما تستخدم نظام rgba مع الخلفيات دون باقي الخصائص.
نظامي HSL و HSLA
بدلاً من كون اللون خليط من الألوان الثلاثة (الأحمر والأخضر، والأزرق)، يعتمد نظام hsl على طريقة مختلفة:
- H اختصار لـ Hue : وتأخذ قيمة صحيحه من 0 إلى 360، وتمثل الدرجة الزاوية على عجلة الألوان.
- S اختصار لـ Saturation : وتأخذ قيمة من 0% إلى 100%، وتمثل درجة تشبع اللون.
- L اختصار لـ Lightness : وتأخذ قيمة من 0% إلى 100%، وتمثل درجة سطوع اللون.
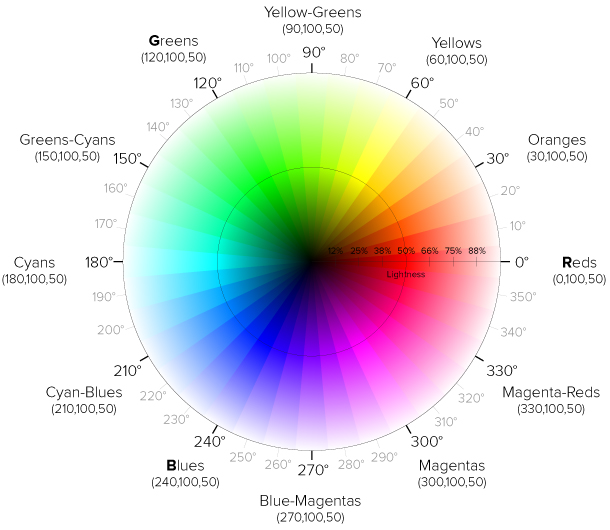
ويمكنك تخيل نظام HSL على أنه عجلة الألوان:
عجلة الألوان عبارة عن دائرة، 360 درجة، كل درجة تمثل لون معين.
باختصار:
- يتم تمثيل درجة تشبع اللون وسطوعة بالنسبة المئوية %
- بالنسبة للتشبع: 100% تعني لون كامل التشبع، أما 0% تعني درجة من درجات اللون الأسمر (shade of gray).
- بالنسبة للسطوع: 100% تعني تحول اللون إلى اللون الأبيض، 0% تعني تحول اللون إلى اللون الأسود، 50% هي النسبة الطبيعية للسطوع.
ويكتب كود اللون بنظام HSL بهذة الصورة:
body {
background-color: hsl(270, 100%, 50%);
} أما بالنسبة لنظام HSLA فيقوم بإضافة قيمة رابعة، وهي قيمة alpha و تمثل شفافية اللون، وتأخذ القيم من 0 إلى 1 تماماً كما في نظام RGBA.
body {
background-color: hsla(270, 100%, 50%, 0.6);
} نظام السادس عشر Hexadecimal
هذا النظام هو الأكثر استخداماً، لأنه أكثر الأنظمة اختصاراً لأكواد الألوان. فمثلاً الكود 000# يعبر عن اللون الأسود، و fff# يعبر عن اللون الأبيض.
جميع الألوان المكتوبة بنظام hexa الوان غير شفافة، أي أنها لا تحتوي على القيمة alpha كما في نظامي rgba و hsla.
ويتم تمثيل كود اللون بنظام hexa بواسطة علامة (#) متبوعة بثلاثة أحرف أو ستة أحرف.
ولنفهم نظام hexa جيداً ، دعنا نلقي نظرة على تركيبة الأنظمة العددية:
| النظام الثنائي | 0 | 1 | ||||||||||||||
| النظام العشري | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | ||||||
| نظامهيكسا | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
يتكون النظام الثنائي من رقمين فقط (0 , 1) ويتكون النظام العشري من عشرة أرقام من 0 إلى 9، ويتكون النظام السادس عشر (hexa) من ستة عشر رقماً وحرفاً ولان الأرقام من 0 إلى 9 لا تكفي فتم التمثيل عن الأرقام من 10 إلى 16 بالأحرف A, B, C, D, E, F بالتتابع.
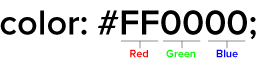
نظام hexa مثل نظام rgb أي أنه خليط من الثلاثة ألوان الرئيسية (الأحمر، الأخضر، الأزرق)، مثال: يتم تمثيل أقصى درجة من اللون الأحمر في نظام hexa كالتالي: #ff0000 ونقسم إلى:
علامة # قبل كود اللون.
أول رقمين ff يمثلوا درجة اللون الأحمر.
ثاني رقمين 00 يمثلوا درجة اللون الأخضر.
ثالث رقمين 00 يمثلوا درجة اللون الأزرق.

إذا تشابه رقمي كل لون في كود hexa مثل:dd88cc# يمكن اختصاره إلى: d8c# هذا فقط في حالة تشابة رقمي كل جزء من الأجزاء الثلاثة، لكن لا يمكنك اختصار جزئين فقط ( dd88ce# لا يمكن اختصاره إلى d8ce#)، كون النظام hexa إما أن يتكون من ستة أرقام أو ثلاثة أرقام.
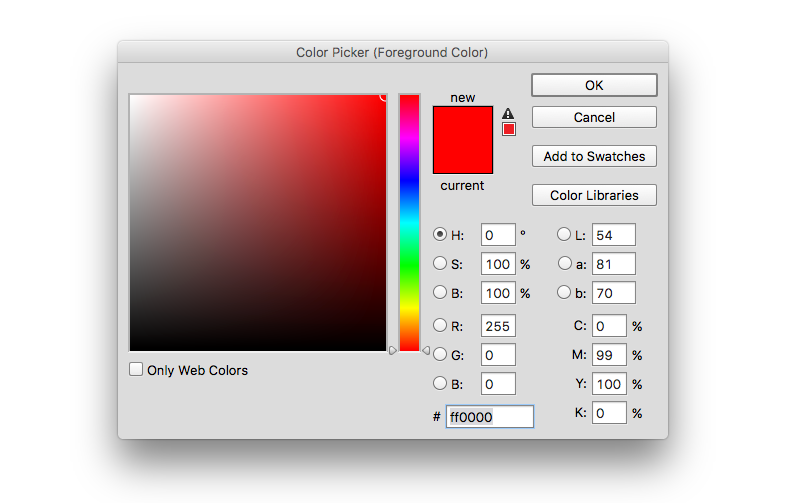
لا تقلق، ليس عليك حفظ أكواد الألون، لكن فقط يكفيك معرفة كيفية تمثيل الكود، وغالباً ما نستخدم أي أداة لإختيار اللون المناسب ونسخ كود اللون مباشرةً منها مثل (فوتوشوب، أو عجلة الألوان المدعومة في متصفح جوجل كروم).

أي الأنظمة الأفضل من ناحية الإستخدام؟
- إذ لم تنوي استخدام أي درجة من الشفافية للون الذي تريده، استخدم نظام hexa لانه كما ذكرنا الأقل في عدد الأحرف المكتوبة، والأسهل في عملة النسخ واللصق.
- أما إذا كنت تريد نسبة شفافية للون الذي ستستخدمه، قم بالتحويل من نظام hexa لنظام rgba.
- إذا كنت تريد استخدام درجات مختلفة من نفس اللون، استخدم نظام hsl لسهولة التحكم في درجات الألوان وخصائصها (التشبع، السطوع).