تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
الخاصية position في CSS من الخواص المتعددة الجوانب والإستخدامات، تمكنك من تحديد موضوع العناصر أو تعديل موضعها، القيمة الإفتراضية لها هي القيمة static، وعندما تكون قيمة الخاصية position التي نطبقها على العنصر أي قيمة أخرى غير القيمة Static فهذا العنصر يسمى يسمى عنصر متموضع Positioned Element والعناصر المتموضعة هي محور الحديث في هذا المقال.
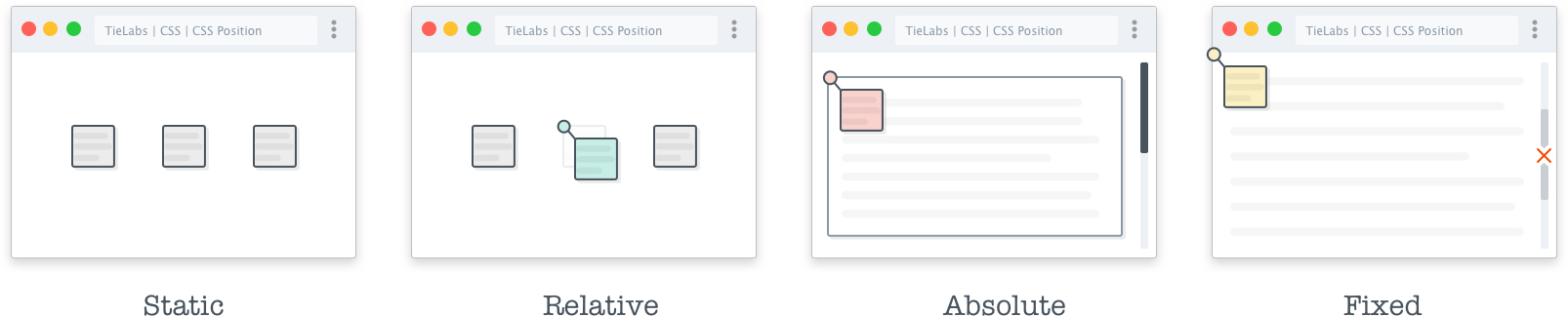
القيم الأربعة للخاصية position:
- القيمة static وهي القيمة الإفتراضية.
- القيمة relative
- القيمة absolute
- القيمة fixed

وغالباً ما تستخدم خواص الإحداثيات الأربعة مع العناصر المتموضعة Positioned Elements:
- الخاصية right
- الخاصية left
- الخاصية top
- الخاصية bottom
القيمة static
القيمة الإفتراضية للخاصية position هي القيمة static وتتصرف تماماً كما هو الحال في جميع العناصر الموجودة في التدفق الإفتراضي للصفحة، ولا تتأثر بخواص الإحداثيات الأربع right و left و top و bottom
العناصر المتموضوعة Positioned Elements
أي عنصر لديها الخاصية position وقيمتها أي قيمة غير القيمة static فهذا العنصر يسمى عنصر متموضع، إذا فقيم الخاصية position الخاصة بالتموضع هي:
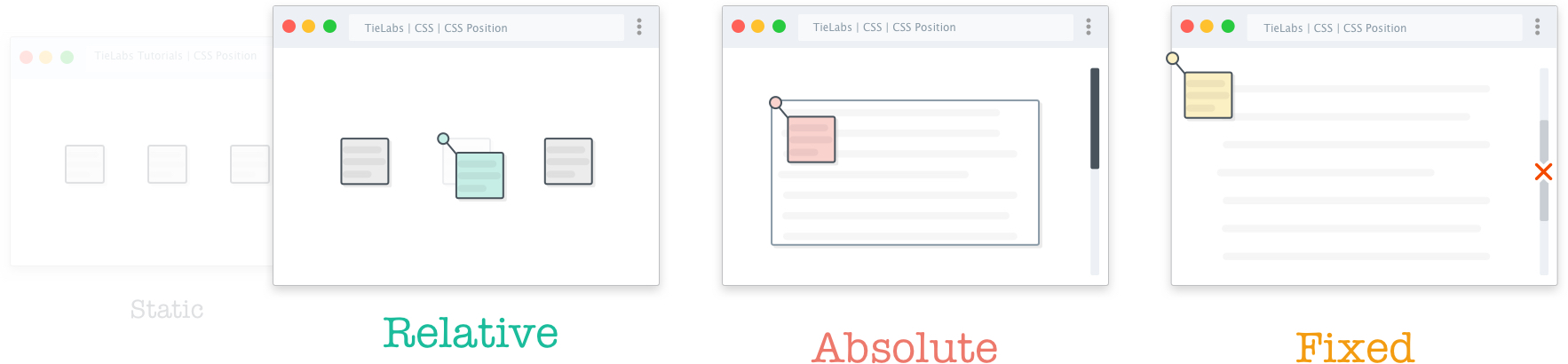
- القيمة relative
- القيمة absolute
- القيمة fixed

من الممكن المزج بين أنظمة تحديد المواقع المختلفة في صفحة الويب، لكن تذكر عامة العناصر في صفحة الويب يجب أن يكون موضعها static لكن من الشائع أن تجد عناصر نسبية التموضعrelative أو مطلقة التموضع absolute داخل عناصر أخرى موجودة في التدفق الأفتراضي للصفحة.
التموضع النسبي relative
عندما يتم تعيين التموضع النسبي للعنصر بإضافة الإعلان position: relative; سيتحرك العنصر نسبة لموضوعه الحالي في الصفحة، دون أن يؤثر على العناصر من حولة.

دعنا نلقي نظرة على المثال التالي:
See the Pen position | relative #1 by Ashraf Reda (@ashrafreda) on CodePen.
هنا قمنا بإنشاء ثلاثة فقرات نصية، تظهر أسفل بعضها البعض كل منها بهامش علوي 40px ومحاطة بحدود باللون الأحمر لتضطح أماكنها جيداً.
دعنا الآن نقوم بتطبيق الإعلان position: relative; على الفقرة النصية الثانية:
See the Pen position | relative #2 by Ashraf Reda (@ashrafreda) on CodePen.
لاحظ أن الفقرة النصية الثانية (ذات الخلفية الحمراء) تحركت للأسفل بمقدار 20px ومن جهة اليسار بمقدار 50px من موضعها الأصلي في الصفحة بدون التأثير على باقي خصائص العنصر.
لاحظ أيضاً أن العناصر الأخرى المحيطة بها لم تتحرك من أماكنها. بإستخدام التموضع النسبي relative يمكن للفقرة النصية الثانية أن تتحرك بحرية دون التأثير على تخطيط الصفحة، العنصر الوحيد الذي سيتحرك هو الذي قمنا بتطبيق التموضع النسبي عليه، وباقي العناصر لم تعلم أصلاً بتحرك هذا العنصر.
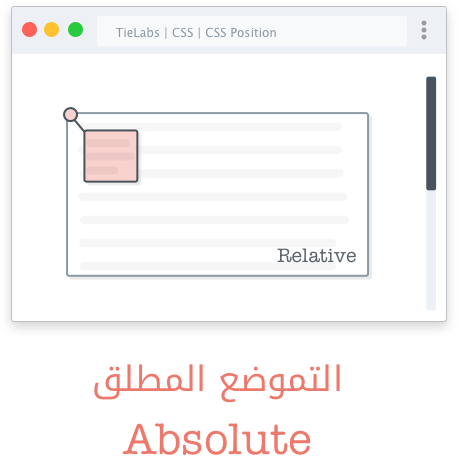
التموضع المطلق absolute
عندما يتم تعيين التموضع المطلق للعنصر بإضافة الإعلان position: absolute; فإن العنصر سوف يتحرك طبقاً لأقرب عنصر سالف (أب، جد،..) متموضع (تكلمنابالأعلى عن العنصاصر المتموضعة، وهي أي عنصر يتم تطبيق الخاصية position عليه وقيمتها ليست static). وإذا لم يكن هناك عنصر سالف متموضع، سيتحرك العنصر طبقاً لنافذة المتصفحة.

عند تطبيق التموضع المطلق، سيتم حذف العنصر من التدفق الإفتراضي في الصفحة، أي أنه سيتحرك بكامل الحرية ليتموضع في المكان الذي تحدده بدون التقيد بباقي العناصر حوله.

لاحظ كيف حُذف العنصر من التخطيط الرئيسي للصفحة (تدفق العناصر)، وكيف تكيفت العناصر على التخطيط الجديد بدون العنصر مطلق التموضع Absolute Positioned
ماذا سيحدث عند تطبيق الإحداثيات left و right على العناصر المطلقة التموضع Absolute positioned؟
– إذا لم تقم بتعيين عرض العنصر، وقمت بتعيين الإحداثيات كالتالي:
right: 0; left: 0;
فإن العنصر سيتمدد في كامل المساحة الإفقية بالضبط كأنك قمت بتعيين عرضه Width: 100% .
إما إذا قمت بتعيين عرض العنصر وأيضاً الإحداثيات :
right: 0; left: 0;
فإن القيمة left: 0; سيتم تطبيقها، القيمة right: 0; سيتم تجاهلها.
مثال على التموضع المطلق
See the Pen GGGrxy by Ashraf Reda (@ashrafreda) on CodePen.
تم تعيين ارتفاع العنصر ذات الخلفية الخضراء بمقدار 200px وتم تطبيق التموضع النسبي عليه position : relative; لذلك سيعمل كنقطة مرجعية للعنصاصر المتواجدة داخله.
أما العنصر الأصفر، تم تطبيق التموضع المطلق position: absolute عليه، لذلك سيتحرك بحرية تامة نسبة للعنصر الأخضر وبإستخدام خواص الإحداثيات top و left تحرك من أعلى العنصر الأخضر بمقدار 50px و من يساره بمقدار 50px أيضاً.
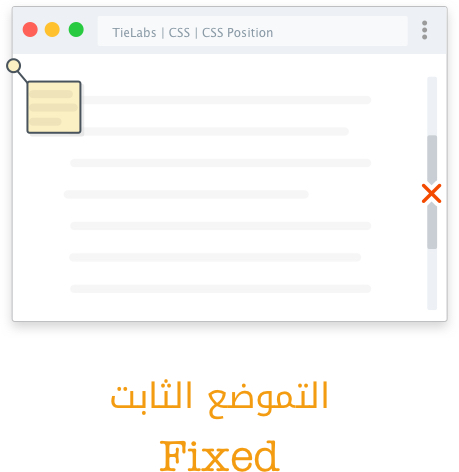
التموضع الثابت fixed
التموضع الثابت تماماً مثل التموضع المطلق، أي أن العنصر سيتم حذفه من مخطط الصفحة ويتحرك بكامل الحرية على حسب الإحداثيات التي تم تعينها.
الإختلاف الوحيد هو أن العنصر الثابت التموضع سيتحرق نسبة للجزء المرئي من نافذة المتصفح، وهذا يعني أن العناصر الثابتة التموضع لن تتحرك مع باقي محتوى الصفحة عندما تقوم بإستخدام شريط التمرير، بل ستظل ثابته أمامك على الشاشة.

دعنا نلقي نظرة على المثال التالي:
See the Pen Position | Fixed #1 by Ashraf Reda (@ashrafreda) on CodePen.
لاحظ كيف أن العنصر ثابت التموضع fixed positioned (ذات اللون البرتقالي) ظل في مكانه أعلى الصفحة حتى لو قمت بالتمرير لأسفل بإستخدام شريط التمرير.