محددات العناصر الزائقة المتعلقة بأماكن العناصر وتعتمد النظام العددي
هنا ستجد القوة الحقيقة للعناصر الزائفة
تقديم
كتب هذا المقال أشرف عبدالدايم مطور واجهة المستخدم في TieLabs سابقاً، 95% من كود CSS الموجود في قالب جنة من كتابة أشرف :)
محددات العناصر الزائفة التي تعمتد النظام العددي في تحديد موضع العناصر ستوفر عليك الكثير من الجهد وطرق جديدة لتحديد العناصر في صفحة الويب.
تخيل أن لديك القائمة <ul> وتحتوي على ٢٠ عنصر <li> داخلها، وتريد تحديد العناصر الزوجية فقط، أو الفردية فقط، أو العنصر الثالث ومضاعفاته ( ٣, ٦, ٩, …) أو أول ثلاثة عناصر فقط، أو أخر ثلاثة عناصر فقط، أو العناصر الزوجية بداية من العنصر السابع مثلاً،،، الم اقل ستجد هنا القوة الحقيقة للعناصر الزائفة، دعنا لا نطيل في المقدمة ونبدأ سريعاً.
١- العنصر الزائف :first-child
يقوم هذا العنصر بتحديد العنصر الأول في العنصر الأب، أياً كان نوع االعنصر.
<article> <p>First paragraph...</p> <p>Lorem ipsum...</p> <p>Dolor sit amet...</p> <p>Consectetur adipisicing...</p> </article>
بدلاً من إضافة كلاس للفقرة النصية الأولى كي نقوم بتحديها منفرده، يمكنا فعل ذلك بكل سهولة بإستخدام المحدد الزائف :first-child كالتالي:
p:first-child {
font-size: 1.5em;
} سيقوم المحدد الزائف باستهداف الفقرة النصية الأولى فقط، وتطبيق التنسيق المطلوب عليها (حجم الخط 1.5em).
٢- العنصر الزائف :last-child
تماماً كما هو الحال في المحدد الزائف :frist-child لكن الإختلاف الوحيد (من إسم المحدد) فإن سيقوم بإختيار أخر عنصر في العنصر الأب، أياً كان نوع العنصر.
٣- العنصر الزائف :nth-child( )
يقوم المحدد الزائف nth-child() بتحديد العنصر إعتماداً على موضع العنصر بين العناصر الأشقاء Siplings (العناصر في نفس مستوى العنصر) باستخدام تعبير حسابي بسيط (an + b) حيث a و b متغيرات موجبة أو سالبة، باستخدام هذا التعبير يمكنك الحصول على الكثير من النتائج كما ذكرنا في أول المقال.
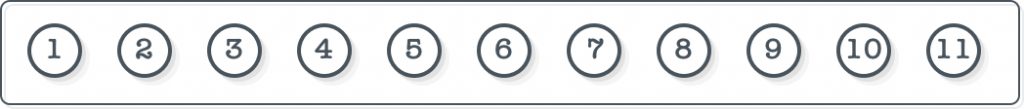
في البداية دعنا نفرض أن لدينا قائمة <ul> تحتوي على احدى عشر عنصر <li> ، وهذا هو المثال الذي سنطبق عليه كل الحالات الختلفة للعنصر الزائف nth-child() كالتالي:

إليك المثال التالي:
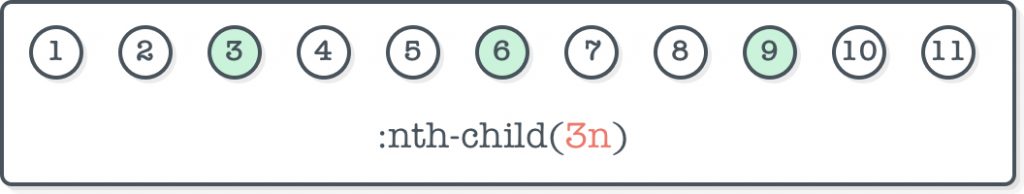
ul li:nth-child(3n+3) {
color: #ccc;
} ماذ يفعل هذا المحدد :nth-child(3n+3)، سيقوم بتحديد العنصر الثالث ومضعافاته داخل القائمة الغير مرتبه <ul> أي العناصر رقم ٣, ٦ , ٩

كيف يعمل هذا المحدد وما هي الأنواع الأخرى التي يمكنك فعلها غير ذلك؟ هذا ما سنتعرف عليها في الأسطر القادمة إن شاء الله.
مختصر ما يفعله المحدد nth-cild هو التعبير الذي بين الأقواس، وهذا التعبير يمكنك صياغته بالكثير من الطريق لتحصل على العديد من الخيارات..
أيضاً بجانب التعبير الحسابي داخل الأقواس، يمكنك استخدام الكلمتين المفتاحيتين even و odd ومن أسمهما تعرف وظيفتة كلٍ منهما، عند استخدام الكلمة المفتاحية nth-child(even) سيتم تحديد العناصر الزوجية (٢,٤,٦,٨,..)، وعند استخدام الكلمة المفتاحية nth-child(odd) سيتم تحديد العناصر الفردية (١,٣,٥,٧,..).
وكما رأيت في المثال السابق، فإن المحدد nth-child() يقبل أيضاً تعبيرات حسابية بسيطة بين الأقواس، أبسط تعبير حسابي ممكن، حيث يقبل الأرقام العددية الصحيحة فقط، على سبيل المثال:
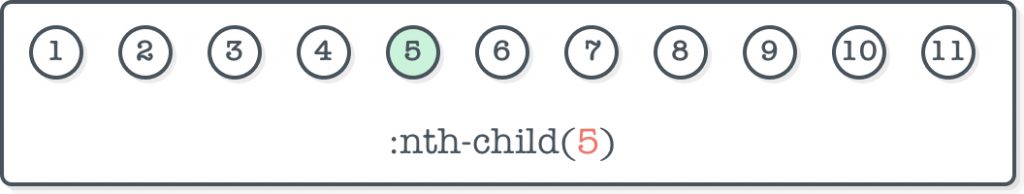
ul li:nth-child(5) {
color: #ccc;
} 
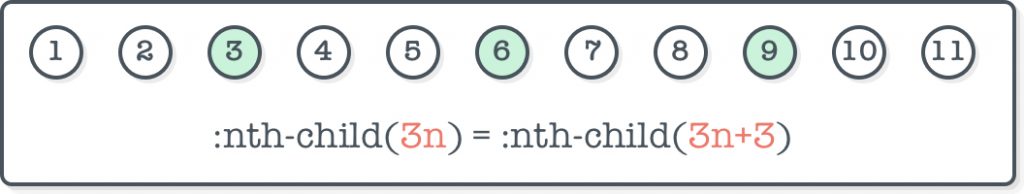
في هذا المثال يتم تحديد العنصر الخامس فقط، هذا مثال بسيط، لكن لو رجعنا للمثال الأول مرةً ثانية (3n + 3) كيف يعمل؟ وكيف يتم اختيار العنصر الثالث ومضاعفاته من العناصر الأشقاء؟ الفكرة الأساسية في فهم المتغير n والتعبير الحسابي التي تمثله، المتغير n هو متغير عددي يبدأ من الصفر ثم باقي الأعدادا الصحيحة الموجبة (٠ , ١ , ٢ , ٣ , …) ويتم التعويض عن المتغير n بهذة الأرقام، وفي كل مرة تكون هناك نتيجة يتم تحديد العناصر اعتماداً عليها. 3n تعني ٣ مضروبة في المتغير n ( 3 x n) وبالتالي يكون التعبير الكلي هو: (3 x n) + 3 الآن نقوم بالتعويض عن المتغير n بقيمه (٠ , ١ , ٢ , ٣ , …) وتكون النتيجة كالتالي:
- عندما تكون قيمة المتغير n هي صفر = (٣ x ٠) + ٣ = ٣ يتم تحديد العنصر الثالث.
- عندما تكون قيمة المتغير n هي ١ = (٣ x ١) + ٣ = ٦ يتم تحديد العنصر السادس.
- عندما تكون قيمة المتغير n هي ٢ = (٣ x ٢) + ٣ = ٩ يتم تحديد العنصر التاسع.
- وهكذا..

مثال آخر
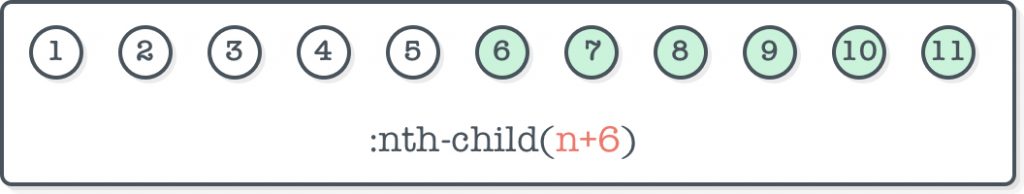
nth-child(n + 6)
- عندما تكون قيمة المتغير n هي صفر = (٠) + ٦ = ٦ يتم تحديد العنصر السادس.
- عندما تكون قيمة المتغير n هي ١ = (١) + ٦ = ٧ يتم تحديد العنصر السابع.
- عندما تكون قيمة المتغير n هي ٢ = (٢) + ٦ = ٨ يتم تحديد العنصر الثامن.
- وهكذا.. إلى العنصر الحادي عشر

هذا يعني أن البداية ستكون من العنصر السادس؟ نعم، تكون البداية من الرقم الموجب B حيث أن صيغة التعبير الحسابي ( an + b ).
فعندما تريد تحديد جميع العناصر بداية من العنصر السابع مثلاً، تكون صيغة التعبير الحسابي: nth-child(n + 7)
وعندما تريد تحديد جميع العناصر الزوجية بداية من العنصر السادس مثلاً، يكون التعبير: nth-child(2n + 6) إذا يمكننا استخدام التعبير nth-child(2n + 2) لتحديد الأعداد الزوجية، وهو ما يعادل استخدام الكلمة المفتاحية nth-child(even)
أيضاً يمكننا استخدام التعبير nth-child(2n + 1) لتحديد الأعداد الفردية، وهو ما يعادل استخدام الكلمة المفتاحية nth-child(odd) .
يمكننا أيضاً استخدام التعبير nth-child(4n) على أساس أن قيمة المتغير b هي صفر، وتكون النتيجة كالتالي:
- عندما تكون قيمة المتغير n هي صفر = (٠ x ٤) = ٠ لا يتم تحديد أي عنصر.
- عندما تكون قيمة المتغير n هي ١ = (١ x ٤) = ٤ يتم تحديد العنصر الرابع.
- عندما تكون قيمة المتغير n هي ٢ = (٢ x ٤) = ٨ يتم تحديد العنصر الثامن.
- وهكذا…

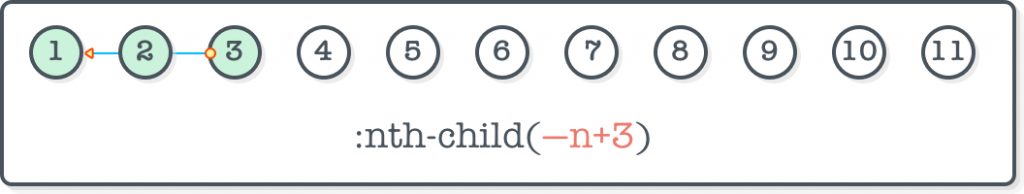
أيضاً يمكننا استخدام القيمة السالبة للمتغير n (القيمة السالبة هي قيمة المتغير a في الأصل، لكن تم ضربها في في قيم المتغير n الموجبة فكانت النتيجة قيمة سالبة للمتغير n )، ماذا لو أن قيمة المتغير a هي -٣ مثلاً بدلا من +٣، ويكون التعبير الحسابي: nth-child(-n + 3) مثلاً، وستكون النتيجة كالتالي:
- عندما تكون قيمة المتغير n هي ٠ = (٠) + ٣ =٣ يتم تحديد العنصر الثالث.
- عندما تكون قيمة المتغير n هي ١ = (-١) + ٣ = ٢ يتم تحديد العنصر الثاني.
- عندما تكون قيمة المتغير n هي ٢ = (-٢) + ٣ =١ يتم تحديد العنصر الأول.
- عندما تكون قيمة المتغير n هي ٣ = (-٣) + ٣ = ٠ لا يتم تحديد أي عنصر.
- عندما تكون قيمة المتغير n هي ٤ = (-٤) + ٣ = -١ لا يتم تحديد أي عنصر.
- وهكذا..،

عندما تكون النتيجة صفر أو رقم سالب لا يتم تحديد أي عنصر، فترتيب العناصر يبدأ من الرقم الموجب ١ تصاعدياً.. لذلك صيغة التعبير السابقة مفيدة عندما تريد تحديد مجموعة من بداية العناصر، العدد الذي تريده يمثل المتغير B الموجب.
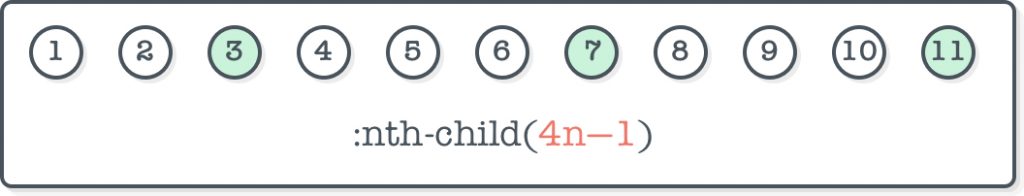
أيضا يمكنك استخدام قيمة سالبة للمتغير B، فمثلاً التعبير nth-child(4n -1) تكون نتيجته كالتالي:
- عندما تكون قيمة المتغير n هي ٠ = (٠ x ٤) – ١ = -١ لا يتم تحديد أي عنصر.
- عندما تكون قيمة المتغير n هي ١ = (١ x ٤) – ١ =٣ يتم تحديد العنصر الثالث.
- عندما تكون قيمة المتغير n هي ٢ = (٢ x ٤) – ١ =٧ يتم تحديد العنصر السابع.
- عندما تكون قيمة المتغير n هي ٣ = (٣ x ٤) – ١ =١١ يتم تحديد العنصر السابع.
- وهكذا..

التعبير السابق يماثل التعبير nth-child(4n + 3) وتكون النتيجة كالتالي:
- عندما تكون قيمة المتغير n هي ١ = (٠ x ٤) + ٣ =٣ يتم تحديد العنصر الثالث.
- عندما تكون قيمة المتغير n هي ٢ = (١ x ٤) + ٣ =٧ يتم تحديد العنصر السابع.
- عندما تكون قيمة المتغير n هي ٣ = (٢ x ٤) + ٣ =١١ يتم تحديد العنصر السابع.
- وهكذا..
يمكنك استخدام أكثر من عنصر زائف مع نفس المحدد، مثلاً p:last-child:hover هذا المحدد يعني اختيار أخر عنصر فقرة نصية في حالة مرور مؤشر الفأرة.
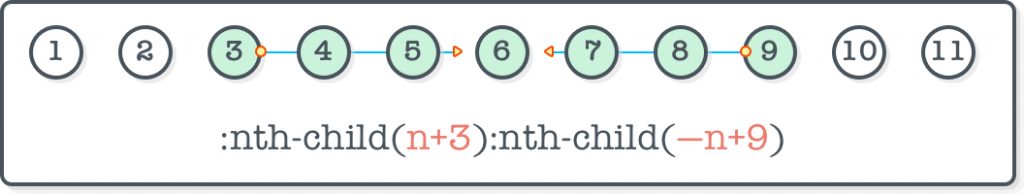
تطبق هذة القاعدة أيضاً على المحدد الزائف nth-child ، أي يمكننا المزج بين التعبيرات الحسابية المختلفة للحصول على نتائج أكثر تركيباً، على سبيل المثال، نريد تحديد العناصر من الثالث إلى التاسع:

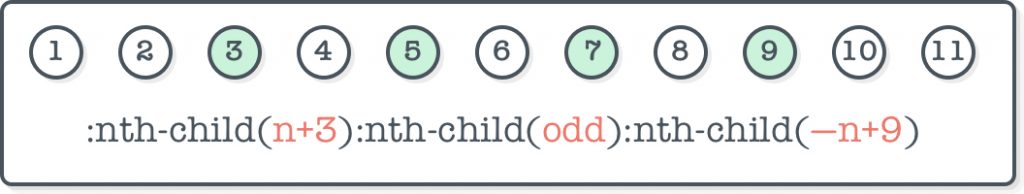
أيضاً يمكنك تحديد العناصر الفردية من العنصر الثالث وحتى العنصر التاسع هكذا:

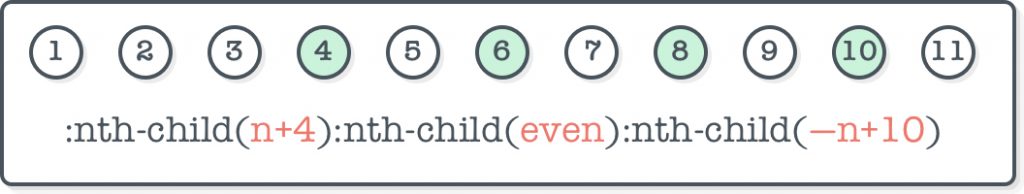
أيضاً العناصر الزوجية من العنصر الرابع وحتى العنصر العاشر هكذا:

إذاً عليك في البداية تحديد العناصر المراد اختيارها من ضمن مجموعة العناصر. ثم بعد ذلك تقوم بكتابة التعبير الحسابي الذي يمثل هذة العناصر.
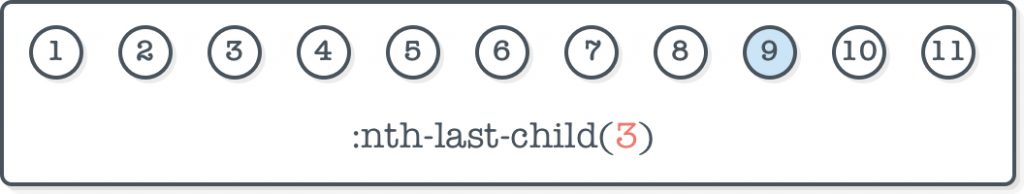
٤- العنصر الزائف :nth-last-child( )
تعمل مثل العنصر الزائف nth-child() لكنها تقوم بِعَد العناصر من النهاية.

وجميع صيغ التعبير الحسابي للمحدد الزائف nth-child() هي نفسها للمحدد الزائف nth-last-child() ولجميع محددات المواضع الزائفه الأخرى.
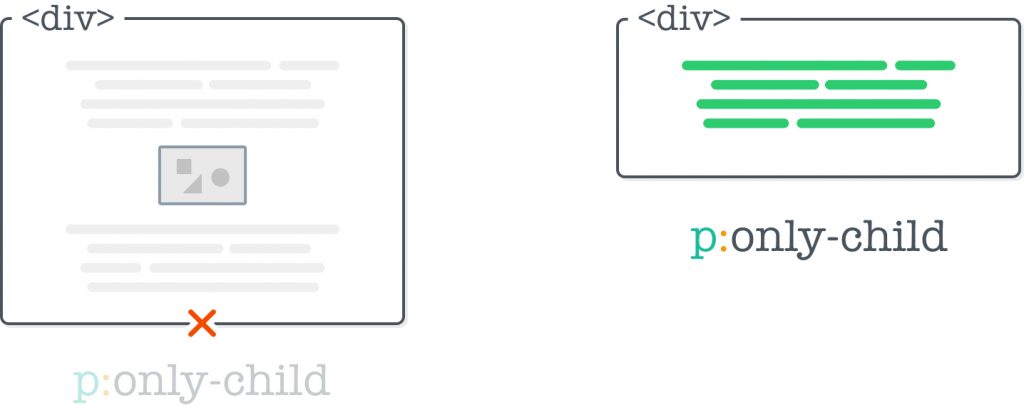
٥ – العنصر الزائف :only-child
يقوم المحدد الزائف only-child() بتحديد العنصر إذا كان هو العنصر الوحيد داخل العنصر الأب، أي أن العنصر الأب لا يحتوي إلى على عنصر واحد فقط.

٦- العنصر الزائف :nth-of-type( )
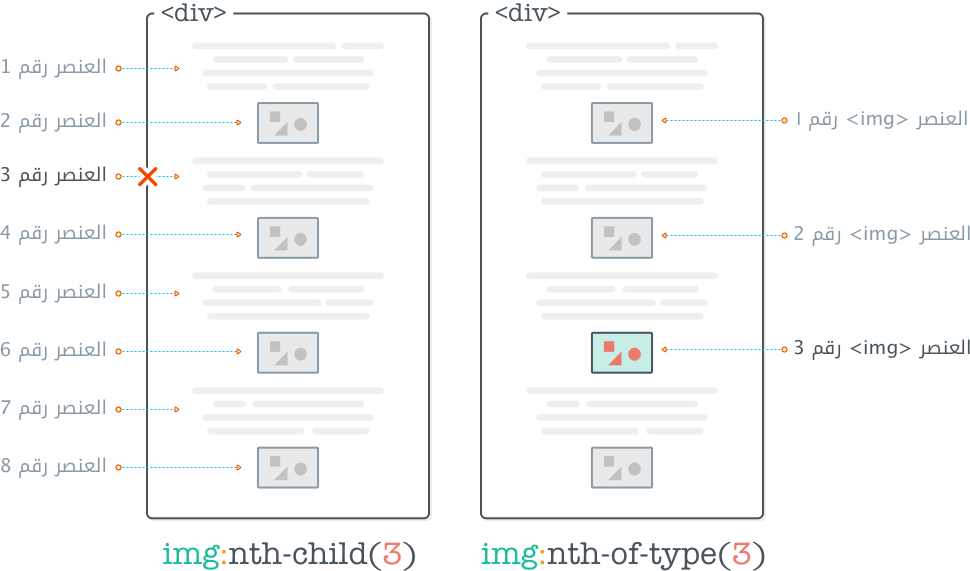
يعمل مثل المحدد الزائف nth-child() ولكن يستخدم في حالة وجود عناصر من أنواع مختلفة في نفس المستوى. تخيل أن لدينا العنصر <div> ويوجد داخله مجموعة من الفقرات النصية <p> ومجموعة من الصور <img> وتريد تحديد الصور الفردية داخل العنصر <div>

في الصور بالإعلى، عندما قمنا باستخدام المحدد img:nth-child(3) ماذا كنت تتوقع؟ هذا المحدد لم يقم بتحديد أي صور من الصور الموجودة داخل العنصر <div> لان العنصر الثالث هو فقرة نصية وليس صورة، هذا لان المحدد الزائف nth-child() يعتمد على موضع العناصر بغض النظر عن نوعها، أما عندما قمنا باستخدام المحدد img:nth-of-type(3) قام بالعد إعتماداً على الصور فقط، لذلك قام باختيار الصورة الثالثة.

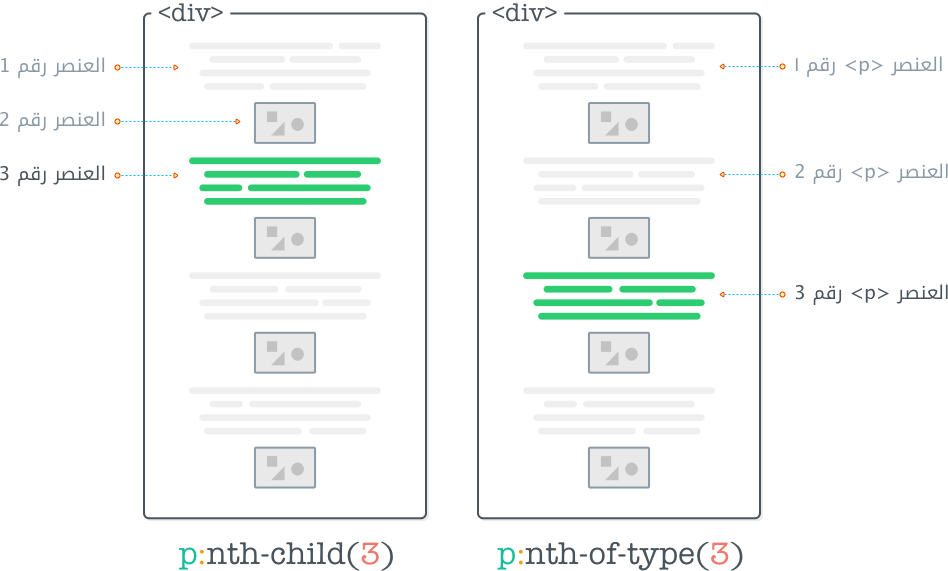
عندما استخدمنا المحدد p:nth-child(3) قام باختيار العنصر الثالث بغض النظر عن نوعه، أما عندما استخدمنا المحدد nth-of-type(3) قام بتحديد القطعة النصية الثالثة (العنصر رقم ٥) لانه يعتمد على نوع العنصر.
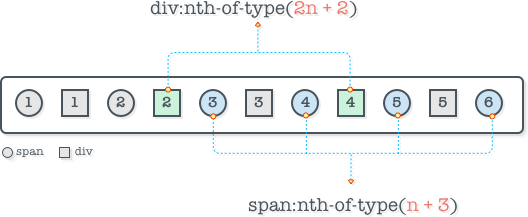
مثال: المحدد span:nth-of-type(n+3) والمحدد div:nth-of-type(2n+2)

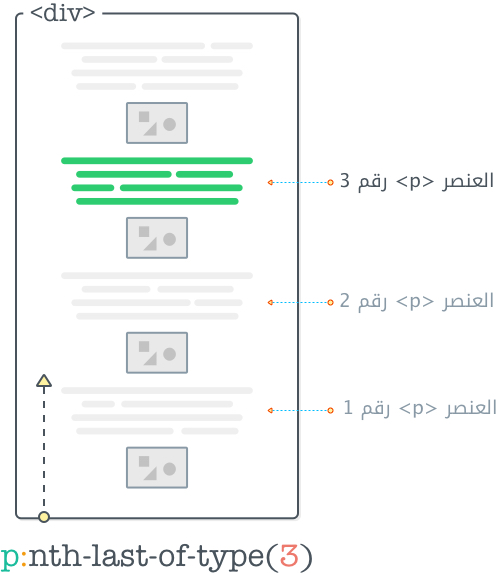
٧- العنصر الزائف :nth-last-of-type()
يعمل مثل المحدد nth-of-type() لكنه يقوم بعد العناصر من النهاية:

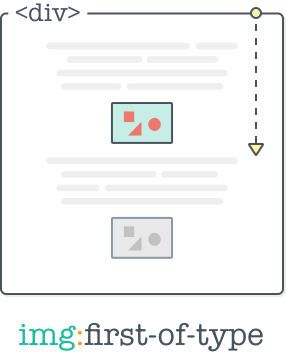
٨- العنصر الزائف :first-of-type
يقوم باختيار العنصر الأول من نوع محدد من العناصر الموجودة داخل عنصر أخر.
إذا كان لدينا العنصر <div> ويوجد بداخله، قطعة نصية <p>، صورة <img> ، قطعة نصية <p>، صورة <img>. إذاً فالمحدد div img:first-of-type سيقوم بتحديد الصورة الأولى داخل العنصر <div>.

لاحظ، المحدد img:first-of-type سيقوم بإختيار الصورة الأولى وليس العنصر الأول كما هو الحال في المحدد :first-child
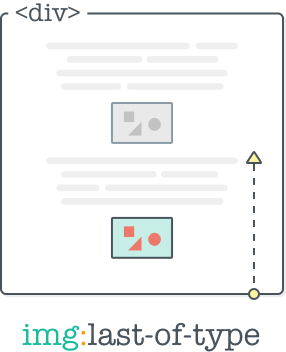
٩- العنصر الزائف :last-of-type
يعمل مثل المحدد :first-of-type ولكنه يقوم بعد العناصر من النهاية، أي أنه سيقوم بتحديد أخر صورة في العنصر <div>

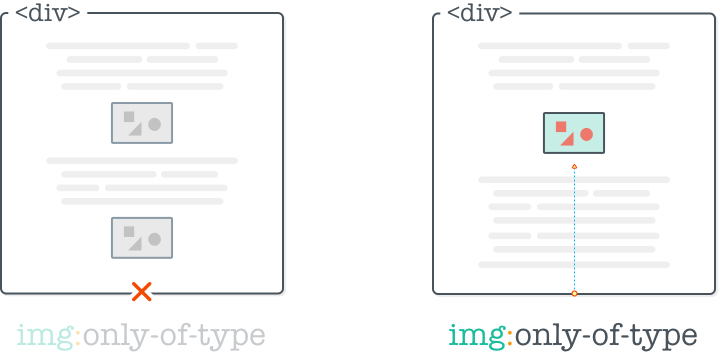
١٠- العنصر الزائف :only-of-type()
يقوم المحدد only-of-type بالتحديد إذا كان العنصر هو الإبن الوحيد من نفس النوع داخل العنصر الأب.

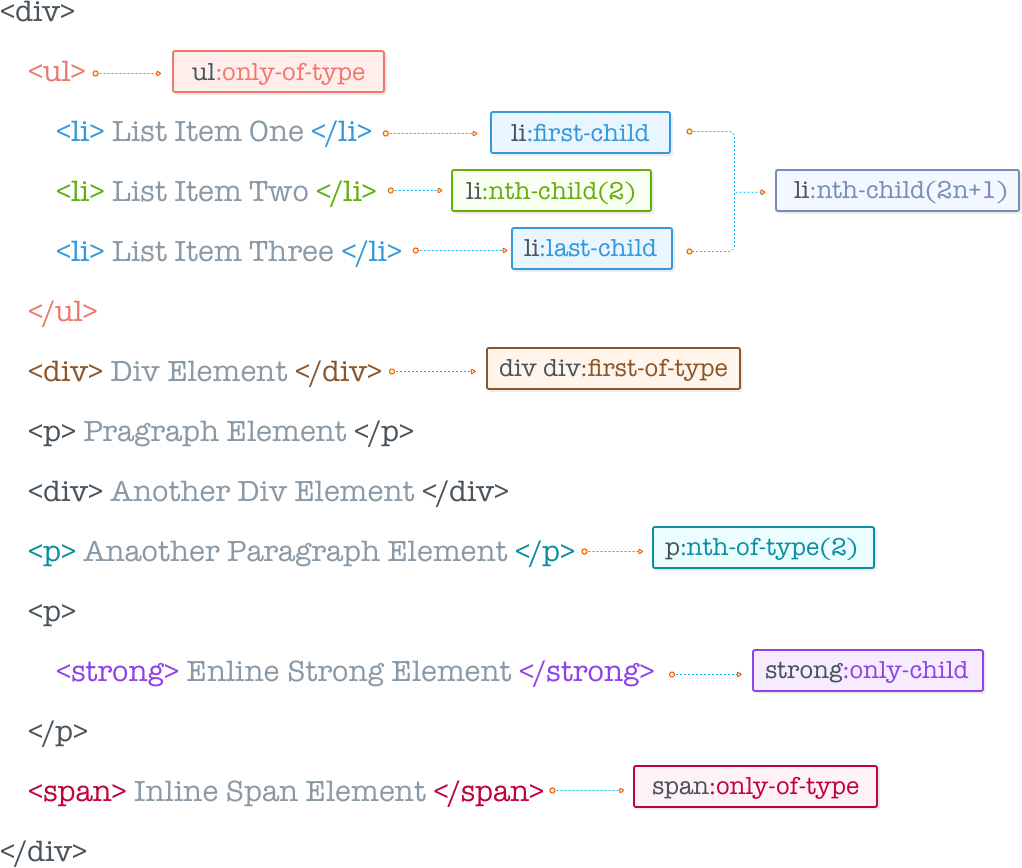
رسم توضيحي على المحددات الزائفة المتعلقة بموضع العناصر:

أمثلة تفاعلية لفهم المحددات الزائفة المتعلقة بموضع العناصر: