محتوى محاط بصور بإستخدام CSS
أهلا بكم في درس جديد من دروس CSS هذا الدرس متقدم بعض الشئ عن الدروس السابقة و التي تناولت فيها أساسيات CSS … سنتناول في هذا الدرس طريقة عمل إطار قابل للتمدد من الصور لمجموعه من المحتويات باستخدام CSS فقط . بشكل أوضح نريد الوصول لتخطيط الشكل ليكون بهذه الطريقه :

سأستخدم هذا النموذج كتطبيق للشرح :

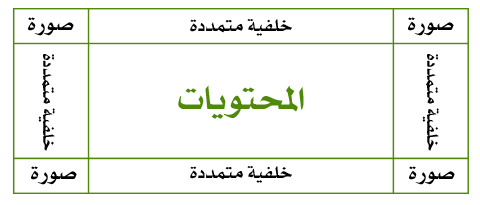
حسناً .. لديك الان نموذج شبيه بالنموذج السابق عليك الان تقطيعه الى 8 أجزاء … الصورة التالية توضح أسلوب التقطيع ..

الان لدينا 8 صور سنقوم بحفظهم بأسماء مفهومة و واضحة ليسهل علينا استخدامهم لاحقاُ وليكن بالشكل التالي :

هناك أساليب أخرى لحفظ الصور مثل جمع كل الصور في صورة واحدة و استخدام خواص css لتعين كل جزء من الصورة لكلاس معين .. هذا الدرس للأخ كتوم يشرح الفكرة ..
تخطيط HTML :
المحتويات
شرح التخطيط :
1- Box: وهو div حاوي و وظيفته الاساسية هو تحديد عرض الصندوق كاملاً ومحاذاته وغيرها من الصفات التي نريد تطبيقها على الصندوق ككل .
2- Box-Header : وهو رأس الصندوق و الذي سيحتوي على 2 div أحدهما للصورة على اليمين وهو box-header-right و الأخر للصورة على اليسار وهو box-header-left وفي نفس الوقت سيكون مسؤول عن عرض الخلفية المتمددة بين الصورتين .
3- Box-Body : وهو جسم الصندوق و الذي سيحتوي على محتويات الصندوق ويكون محاط من الجانبين بعمودين وسنقوم بعملهما من خلال 2 div متداخلين هما box-body-right و box-body-left على الترتيب كما انه هو المسؤل عن تغير لون خلفية المحتويات .
4- Box-Footer : و هو ذيل الصندوق و تركيبه مثل تركيب Box-Header .
تخطيط CSS :
/* ------------------------------------------
1-Box
------------------------------------------ */
.box{
width:600px;
margin:0 auto;
background-color:#FFF;
}
/* ------------------------------------------
2-Box Header
------------------------------------------ */
.box-header{
background:url(images/header-bg.gif) repeat-x top;
height:61px;
}
.box-header-right{
background:url(images/header-right.gif) no-repeat top right;
height:61px;
width:203px;
float:right;
}
.box-header-left{
background:url(images/header-left.gif) no-repeat top left;
height:61px;
width:46px;
float:left;
}
/* ------------------------------------------
3-Box Body
------------------------------------------ */
.box-body{
background-color:#FFF;
text-align:justify;
}
.box-body-right{
background:transparent url(images/body-right.gif) repeat-y right;
}
.box-body-left{
background:transparent url(images/body-left.gif) repeat-y left;
padding:20px;
}
/* ------------------------------------------
4-Box Footer
------------------------------------------ */
.box-footer{
background:url(images/footer-bg.gif) repeat-x bottom;
height:49px;
}
.box-footer-right{
background:url(images/footer-right.gif) no-repeat bottom right;
height:49px;
width:49px;
float:right;
}
.box-footer-left{
background:url(images/footer-left.gif) no-repeat bottom left;
height:49px;
width:49px;
float:left;
}
الأكواد بسيطة ولا تحتاج لشرح مفصل ولكن لاحظ .. في الكلاسين box-body-left و box-body-right يجب أن تكون خلفيتهما شفافة transparent حتى يطبق لون الخلفية المعين في الكلاس box-body يمكنك أيضا الاستغناء عن كتابتها صراحة لأن الخلفية الافتراضي للكلاسات تكون شفافه .. لذلك يمكنك كتابتها بالشكل التالي
.box-body-right{
background:url(images/body-right.gif) repeat-y right;
}
.box-body-left{
background:url(images/body-left.gif) repeat-y left;
padding:20px;
}
هناك الكثير من الأفكار التي يمكن تطبيقها على الهيكل مثل الغاء box-body ونقل خواصها الى box-body-right و box-body-left .. كما يمكنك اختصار اكواد CSS عن طريق جمع الاكواد المتكررة ومنحهم لأكثر من كلاس باستخدام طريقة Grouping .
هذا التطبيق يعمل بشكل سليم على المتصفحات الكبيرة .
[download id=”2″ format=”2″] معاينةالحمد لله الذي تتم بنعمته الصالحات


شرح رائع اخي .. واهلا بعودتك…
ننتظر المزيد من الدروس
شرح جميل ..اخي فؤاد للإمام ونتنظر المزيد من شروحاتك الرائعة …
مبدع استاذي ..
كنت مستعين بطريقه اخرى وكان فيها بعض الأخطاء ..
وكما ارى ان كل الطرق تأدي لنتيجه واحده ..
فالحمد لله عدلت الطريقه ببعض التخصيصات في هالدرس ..
الله لا يضرك شرح مرتب وسهل وراح يكون عون لي باكثر من تصميم ..
وهذا الدرس من اكثر الدروس المرغوبه ..
وحاول اخوي تتجه بتعديل بعض الهاكات لتكون مطابقه للمتصفحات ونشر تطبيقك فهذه من اكثر الأشياء المرغوبه لدى الكثير ..
مثل جدول لوضع الأعلانات فيه
او تعديل هاك الأهدائات التابع للvb لأنه ملئ بالخطاء البرمجيه
هذي لها زوار كثير ومرغوبه ..
المهم اخوي ..
هذا تطبيقي بعد مااستعدنت بكود وأستفدت من درسك لشرح الاكواد ..
http://forum.upkelk.com
الهيدر والفوتر بدون جداول والشكل المحاط فيه بدون جداول ايضا
والفضل يعود لكم اولا ..
اخيرا
صلحت هالكود
ومازال فيه اخطاء برمجيه في كل سطر اعتقد ان فيه خطأ في وسم ..
شوفه جزاك الله خير
http://up.upkelk.com//uploads/files/up-ea53f0dce1.zip
شكرا لك أخي العزيز، لقد أفدتني كثيرا في شرح هذا الدرس.
إبداع × إبداع
اخوي فؤاد , اعجبتني مدونتك الرائعة وموضوعك هذا الأكثر من رائع
اخوك عبدالملك الثاري لدي مدونة شخصية واشارك في عالم التقنية
اجد درسك افضل درس لتحويل إطار إلى XHTML و CSS
بارك الله فيك ووفقك :)
أخي الكريم..
السلام عليكم
أشكرك على هذا الدرس الرائع جداً..
وعلى هذه المدونة الأكثر من رائعة تصميما ومحتوى..
ما شاء الله تبارك الله.. نتمنى منكم أن تساهموا في دعم الشكل التصميمي للمواقع العربية التي مازالت نسبة فائقة منها لم تتجه بعد إلى CSS & XHTML وتعاني مشاكل كبيرة في العرض.
شكرا جزيلا لكم
شرح مرتب ومنظم
جزاك الله خيراً على هذا الدرس الرائع
بعد اذنك سؤال:
كيف أقوم بعمل صندوق مماثل ويكون عرضه متمدد بحسب الكلام فإذا كتبت جملة يكون عرض الصندوق بعرض الجملة وإذا كتبت كلمة يكون الصندوق بعرض الكلمة
وذلك مع وضع حد أقصى للعرض max-width
أتمنى آلا اكون قد اثقلت عليك
تعليق بسيط علي الكود
.box-body-right{
background:url(images/body-right.gif) repeat-y right;
}
.box-body-left{
background:url(images/body-left.gif) repeat-y left;
padding:20px;
}
ما سبب في المحتوي اليسر عمل Padding:20x;
أيمن عويضة
أهلا بك أخي أيمن ..
سأقوم بإذن الله بطرح المزيد من الدروس التطبيقية ل CSS
تشكيلي
أهلا بك عزيزي
كل طرق تؤدي إلى مكة :) ..
ليس الهدف توفير الطريقة مدعومه بالأكواد ليم نسخها وإستخدامها الهدف تحقيق الفائدة عن طريق عرض الطريقة وتحليل أكوادها لتحقيق أكبر أستفاده .
بخصوص الكود الذي أرفقته هل هناك مثال مباشر لأقوم بإختباره وتصحيحه إن شاء الله .
عونيــ
أهلا بك أخي عوني ..
يسعدني أنك استفدت من الدرس .. :)
عبدالملك الثاري
اهلا بك في مدونتي أخي عبد الملك …
انا أحد المتابعين لعالم التقنية و المستفيدين من المقالات التي تطرح بها ..جزاكم الله خيراُ :)
Okbah
أهلا بك أخي عقبة .. وشكراُ على إطرائك على المدونة ..
بالفعل مازالت كثير من المواقع العربية لا تتبع المعايير القياسية و الاتجاه إلى إستخدام CSS ولكن بدأت هذه المواقع تقل يوما بعد يوم .
المعتصم بالله
أهلا بك أخي الكريم …
بخصوص سؤالك فلم أتوصل إلى طريقة عمل هذا الأمر بإستخدام CSS فقط حيث أن العرض يجب أن يكون محدد وعند عدم تحديده فيعتبر العرض 100% وكذلك عند استخدام القيمة auto يعتبر العرض 100% …
Husien Adel
أهلا بك أخي حسين ..
بخصوص سؤالك وضعت padding:20px; في box-body-left لإبعاد المحتويات عن الاطراف بمقدار 20 بكسل وهذا أمر مهم حتى لا تظهر المحتويات فوق صور الأعمدة الجانبية فيجب إبعادها عن الأطراف مسافة مناسبة ولأن box-body-left داخل box-body-right فيكفي كتابة padding:20px; داخل box-body-left بدلا من تحديد هامش أيمن و أخر أيسر في كل منهما ..
درس مفيد جدا..
شكرا لك.. :)
اخوي تم ارسال رساله الى ايميلك فيها كامل تفاصيل القالب ..
لاهنت استاذي ..
لاهنت يالغالي عـ الدرس ,,
افادني جدا في توزيع ستايل الـ VB ,,
لكن حبيت اسئل
ليه استعملت في جميع الأكواد class وليس id .؟
اخوك//راضي
أهلا بك أخي راضي ..
استخدمت Class لانه من المحتمل ان يكون هناك أكثر من صندوق بنفس الشكل .. مثلا في ستايل في بي .. قد يكون هذا الاطار لصندوق الاعلانات و المواضيع في نفس الصفحة مثلا .. و ID لا يمكن الا ان يستخدم مره و حيده في الصفحة يمكن العودة لهذا الدرس لتوضيح الفرق بين Class و id ..
https://www.mo3aser.com/blog/difference-between-id-and-class/
اسعدني انك استفدت من الدرس :)
بالتوفيق
اهااااا ,,
انا قبل كنت احاول اتعلم توزيع الأستايل عن طريق الـ CSS ,,
فـ لاحظت انهم يستخدمون الـ ID ,,
وحاولت اني استخدم الـ ID في التوزيع لكن ماكان يضبط معاي ,,
وصرت احاول واحاول وبدون فائده ,,
لكن لما شفت درسك قلت اجرب يمكن يفيد وصراحه ضبط معاي التوزيع ,,
وشكلي راح استخدم الـ Class بدلا من الـ ID ,,
وبأنتظار دروس اخرى ,,
اخوك//راضي
اخي الكريم ..
لا فرق في استخدم ID عن Class فكلاهما يؤديان نفس خواص CSS جرب ان تستبدل كل class في الدرس ب id و في كود css غير . بـ # سيعمل المثال بدون مشاكل .. هناك مواضع معينة يكون استخدامID افضل و اكثر فائدة من class
اعرف هذا الشئ يالغالي ,,
لكن مثل ماقلت لما استخدم الـ ID محتوى الـ VB اللي هي الأقسام يكون عرضها 100% ,,
فـ يخترب العمل ,,
لكن لما استخدمت الـ class وحددت البوكس مثل ما انت مسوي كان كل شئ تمام ,,
ولو غيرته من Class الى ID يرجع يخرب العمل ,,
ان شاء الله تكون فهمت قصدي ,,
اخوك//راضي
من المفترض أن تعمل بدون مشاكل .. تأكد فقط من تطبيق خواص CSS على العنصر المحدد ..
والله كل اتأكد من جميع الأكواد اذا مضبوطه او لا ,,
لكن مايعمل ,,
لما يكون الهيدر مجرد صوره واحده يضبط الـ ID ,,
لكن لما يكون الهيدر 3 صور مايضبط الـ ID معها ,,
اما في الـ Class يضبط معها ,,
اخوك//راضي
اذا اردت يمكنك ان ترفع نسخة من الملفات على الانترنت و ارسل لي رابط الصفحة … لربما أفدتك :)
مانبي نتعبك يالغالي ,,
واتمنى منك لو تزورنا في معهد ترايدنت وتتحفنا بمعلوماتك القيمه ,,
وبأذن الله اتعلم الـ CSS ,,
وصدقني بعد درسك هذا احس اني تعلمت اشياء كثيره ,,
وخاصه اني كنت ابحث عن مثل هذي المعلومات وماتحصل منها الأ القليل ,,
جزاك الله خير
اخوك//راضي
شرح جميل ..اخي فؤاد للإمام ونتنظر المزيد من شروحاتك الرائعة
مع العلم اني مش فاهم قوووي ولكن بحاول افهم
السلام عليكم
اشكرك اخي الكريم على هذا الدرس الرائع
لدي سؤال مهم .. كيف اضيف div في الوسط في الهيدر على سبيل المثال بعد كلمة المعاصر .. ولتكن صورة لعنوان الموقع ..
فكما تعرف ان float ليس له توسيط ..
فما حل هذه المشكلة ؟
ولك جزيل الشكر
أهلا بك عزيزي ..
هناك أكثر من طريقة للتوسيط .. على سبيل المثال
أذا كنت تريد توسيط div يمكنك إستخدام margin:0 auto;
او إذا كان إستخدام float:right مع إستخدام margin-right بقيمة معينة بحيث يكون هذا div في المنتصف تبعاً لهذه القيمة ..
أو إستخدام position:absolute مع تحديد قيمة مناسبة ل right fحيث يكون ال div في المنتصف
أولاً شكراً جزيلاً
ثانياً عندي سؤال جداً مهم ماه الفرق بين ال class و id
او بمعنى آخر أنا أعرف انه مع ال div نستخدم id ومع بقيت عناصر ال html نستخدم class
وشكراً جزيلاً أخي المبدع
اهلا بك عزيزي
هذه التدوينة تشرح الفرق بين Class و ID
https://www.mo3aser.com/blog/difference-between-id-and-class/
و الأثنين يستخدموا مع كل عناصر html بدون فرق في الاستخدلم
مفييييييييييد جدا هذا الدرس
لك الشكر العمييييق
أتمنى أن تستمر في دروس ال CSS فنحن بحاجتها
والأهم شرحك ممتاز جدا
شرح سهل جميل جدا اخوي ما قصرت والله كنت ابحث عن مثل هذي الطريقه
مفييد جدا هذا الدرس
الف شكر لك يالغلا
يعطيك العافيه اخوي فؤاد
بصراحه .. في هالدرس اختصرت العديد من الخطوات بطريقه مميزه واحترافيه وبعيدا عن التعقيد .. اجد هذا الدرس من اجمل الدروس في هذا المجال حيث اني مبتدى تصميم .. اثابك الله اخي في الله ..
عربي اصيل
السلام عليكم ورحمة الله وبركاته
رجاء النظر لهذه الصورة
http://lh4.ggpht.com/_efnT3Evd7_U/TEYSe0U2zFI/AAAAAAAAAng/hJs9VCV4i18/s512/1.jpg
فى حفظ الرحمن
السلام عليكم
لو سمحت انا فال css كل التطبيقات كانت بسيطة يعنى تطبيقات بسيطة على الخصائص اللى بزاكرها ,,لما جيت اجرب التطبيق ده جابلى الصفحة بيضة تماما.
اولا عاوزة بس اعرف الملف الاول دوت هتمل ولا دوت سى اس اس
ثانيا فالتقطيع لانى اول مرة اتعامل مع اداة التقطيع.. بعد مابحدد الجزء بعمل save as web page ؟؟؟
ولا حاجة تانية؟
ولك جزيل الشكر ,,بالتوفيق
مشكوووووووووور
درس رائع ومفيد
هل لديك تقديم دورات اخي ؟