إعرض أخر تويتراتك على موقعك !
مع توسع إستخدام تويتر أصبحت العديد من المواقع تضيف أيقونات و روابط لحساباتها على تويتر و البعض الاخر لم يكتفي بهذا فقط بل يعرض ايضاً أخر تويتراته على موقعه مباشرة … هذه بعض النماذج من المواقع العربية التي تطبق الفكرة …
حسناً .. دعنا نشرح كيفية عرض أخر تويتراتك في موقعك ..
مدونة ووردبريس :
Twitter Tools .. اضافة للوردبريس يمكنك من خلالها عرض اخر تويتراتك في مدونتك بكل سهولة كما انها توفر العديد من الخيارات الأخرى مثل إضافة تويتراية تلقائيا لكل تدوينة جديدة تقوم بنشرها او العكس … نشر تدوينة جديدة لكل تويتراية جديدة لك على تويتر !!!! .. او نشر تدوينة يومية أو شهرية تحتوي على كل تويتراتك التي أضفتها في هذه الفترة بالإضافة الى إمكانية اضافة تويتراتك من لوحة تحكم المدونة او من خلال السايدبار للمدونة .. ومزيد من الخيارات الاخرى التي اترك استكشافها لك ..
طريقة الاستخدام :
- حمل الاضافة من هنا
- قم برفع و تفعيل الإضافة
- من لوحة تحكم المدونة >> الإعدادات >> Twitter Tools >> قم بإدخال بيانات حسابك في تويتر
- عدل إعدادت الاضافة بما يناسبك
طريقة الاضافة :
- يمكنك اضافتها كـ Widget في السايد بار .. من لوحة تحكم المدونة >> المظهر >> مربعات القائمة الجانبية >> و قم بسحب مربع Twiiter Tools من قائمة المربعات الغير مفعلة إلى مربع السايد بار
- أو في القوالب يمكنك إستخدام
لعرض أخر تويتراتك بالعدد الذي حددته في خيارات الاضافة من لوحة التحكم ..123<?php aktt_sidebar_tweets(); ?> - أو إستخدم
لعرض أخر تويتراية فقط ..123<?php aktt_latest_tweet(); ?>
بإستخدام جافا سكريبت :
Twitterjs … تطبيق جافا سكريبت يتيح لك عرض تويتراتك في موقعك … بكل بساطة أضف التالي في المكان الذي تريد في صفحتك
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script src="http://twitterjs.googlecode.com/svn/trunk/src/twitter.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8"> getTwitters('tweet', { id: 'mo3aser', count: 5, enableLinks: true, ignoreReplies: true, template: '"%text%" <a href="http://twitter.com/%user_screen_name%/statuses/%id%/">%time%</a>' }); </script> <div id="tweet"></div> |
الكود بالأعلى يستدعي ملف الجافاسكريبت من جوجل كود .. لكن إن أردت يمكنك أن تحمل الملف من هنا و تستخدمة .. دعنا نشرح بعض الأسطر في الكود أعلاه ..
tweet في السطر الثالث هي ما ستضعه كـ ID لاحقا لـ الحاوي DIV الذي سيحتوي على التويترات .. لاحظ ذلك في السطر 12
id : تحتوي على إسم حسابك في تويتر
count : عدد التويترات المراد عرضها
enableLinks : ضع true لتفعيل الروابط في التويترات بما في ذلك @replies و #hashtags
ignoreReplies : ضع true ليتم تجاهل الردود من التويترات المعروضة
شرحت هنا المتغيرات الأساسية و لكن هناك متغيرات أخرى يمكنك الاطلاع عليها هنا
تطبيق جافاسكريبت أخر ولكن يعتمد على مكتبة jQuery
بإستخدام Twitter Widget :
يمكنك إستخدام Widget الذي يوفره موقع تويتر حدد عدد التويترات الذي تريد ظهورها .. ثم انسخ الكود و ضعه في صفحتك و عن طريق CSS يمكنك التحكم في طريقة ظهورها ..
مدونات ووردبريس المجانية :
على الرغم من ان مدونات ووردبريس المجانية لا تتيح للمستخدمين التعديل على القوالب ( أعتبرها نقطة ضعف في ووردبريس للمدونات المجانية ) إلا أنه بإمكانك عرض أخر تويتراتك في سايد بار مدونتك … نعم الخيارات ليست كثيرة ولكن شئ أفضل من لا شئ ..
لتتمكن من عرض أخر تويتراتك في مدونتك المجانية على ووردبريس . كوم يجب أن تتأكد أن الثيم الذي تستخدمة يدعم Widgets أو ما تعرف بمربعات القائمة الجانبية ( أغلب القوالب تدعمها ) .. من لوحة تحكم المدونة >> المظهر >> مربعات القائمة الجانبية >> و قم بسحب مربع Twiiter من قائمة المربعات الغير مفعلة إلى مربع السايد بار .. بعد نقل المربع إضغط على السهم الرمادي يمين كلمة twitter ..

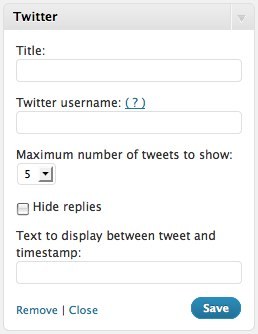
عدل الخيارات بما يناسبك :
Title : أضف عنوان مناسب للصندوق .. مثلا أخر تحديثاتي على تويتر .. أو اخر تويتراتي !!
Twitter username : أدخل إسم حسابك على تويتر
Maximum number of updates to show : أختر عدد التويترات التي تريد ظهورها من 1 إلى 20
Hide replies : إخفاء الردود من التويترات المعروضة ..
Text to display between tweet and timestamp : ضع كلمة تظهر بين التويتراية و وقت نشرها .. مثلا .. نشر في .. بتوقيت !
بعد الانتهاء إضغط على زر حفظ
ملاحظة هامة : إذا كانت تحديثاتك محمية ” Protected ” .. فلن تظهر التويترات ..
هذا كل شئ … و لاتنسى أن تبقيني على إطلاع إن وجدت اي مواقع عربية أخرى تطبق الفكرة في مواقعها ^_^